🦜
Size: a a a
2018 July 11
чуть другие кейсы
2018 July 12
b
Помогите!
Кодил неделю со стартера: next.js, mobx-state-tree. Прикрутил next-router, и тут понадобилось использовать
Как только добавил этот метод классу странички, так она начала рендериться дважды, и второй раз она похоже приходит без
Получается что вся аппа обернута в Provider и видит стор без проблем, но на страницах с
Кодил неделю со стартера: next.js, mobx-state-tree. Прикрутил next-router, и тут понадобилось использовать
getInitialProps чтоб получать квери парамы в пропсах страницы.Как только добавил этот метод классу странички, так она начала рендериться дважды, и второй раз она похоже приходит без
props.appStore, который инжектится mobx-react. Базовые данные я фетчу на сервере без проблем и проксирую куки с клиента, с целью подгрузки мета о юзере. Получается что вся аппа обернута в Provider и видит стор без проблем, но на страницах с
getInitialParams стор не приходит.b
Помогите!
Кодил неделю со стартера: next.js, mobx-state-tree. Прикрутил next-router, и тут понадобилось использовать
Как только добавил этот метод классу странички, так она начала рендериться дважды, и второй раз она похоже приходит без
Получается что вся аппа обернута в Provider и видит стор без проблем, но на страницах с
Кодил неделю со стартера: next.js, mobx-state-tree. Прикрутил next-router, и тут понадобилось использовать
getInitialProps чтоб получать квери парамы в пропсах страницы.Как только добавил этот метод классу странички, так она начала рендериться дважды, и второй раз она похоже приходит без
props.appStore, который инжектится mobx-react. Базовые данные я фетчу на сервере без проблем и проксирую куки с клиента, с целью подгрузки мета о юзере. Получается что вся аппа обернута в Provider и видит стор без проблем, но на страницах с
getInitialParams стор не приходит.
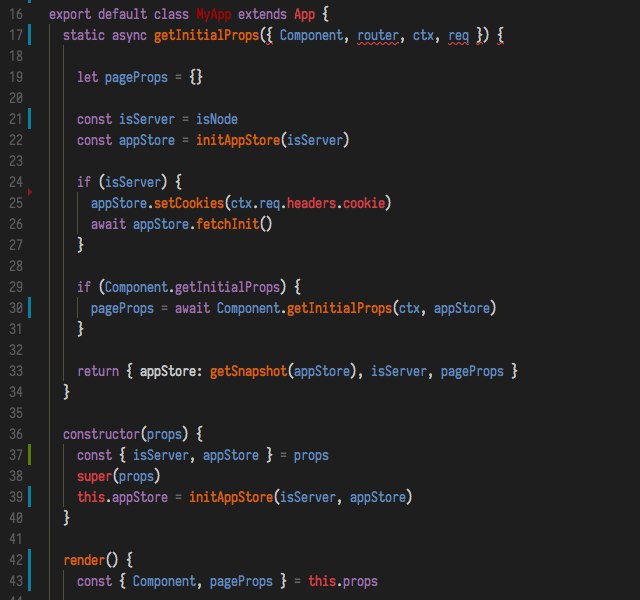
Вот такой у меня _index.js, тут все нормально работает, но не в детях.
b
омг, открыл issues, и правда проблема в next-routes
b

ок нашел похоже в чем дело, req почему-то всегда undefined. Только не знаю почему
b
ух бля, разобрался, ух бля
Переделал проблемную page в Pure component, и все заработало. Не знаю что это было
Переделал проблемную page в Pure component, и все заработало. Не знаю что это было
🦜
ух бля, разобрался, ух бля
Переделал проблемную page в Pure component, и все заработало. Не знаю что это было
Переделал проблемную page в Pure component, и все заработало. Не знаю что это было
ты знаешь для чего используется getInitialProps?
🦜
query надо вытаскивать из next-routes/Router
🦜
а не из метода, который срабатывает при SSR
🦜
Т.е на сервере
L
В getInitProps приходит квери
L
И контекст
L
И вообще почти все туда приходит
🦜
В getInitProps приходит квери
только это метод срабатывает на СЕРВЕРЕ
L
только это метод срабатывает на СЕРВЕРЕ
И на клиенте тоже
L
Next не всегда делает ssr
🦜
For the initial page load, getInitialProps will execute on the server only. getInitialProps will only be executed on the client when navigating to a different route via the Link component or using the routing APIs.
Note: getInitialProps can not be used in children components. Only in pages.
Note: getInitialProps can not be used in children components. Only in pages.



