AB
И где однотипный вопрос?
Первый вопрос был про тесты и сторисы, второй вообще про typescript
Очень однотипный вопрос, не так ли?
Size: a a a
AB
ИК
ИК
ИК
AB
Б
ЕК
OR
ЕК
ЕК
Б
Б
Б
OR
AP
AP

AP

V🦞
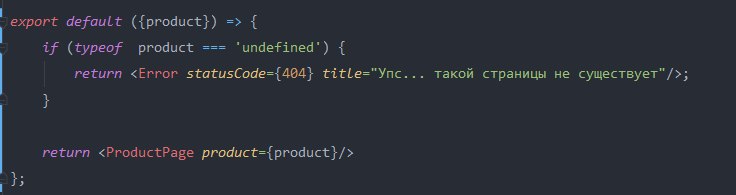
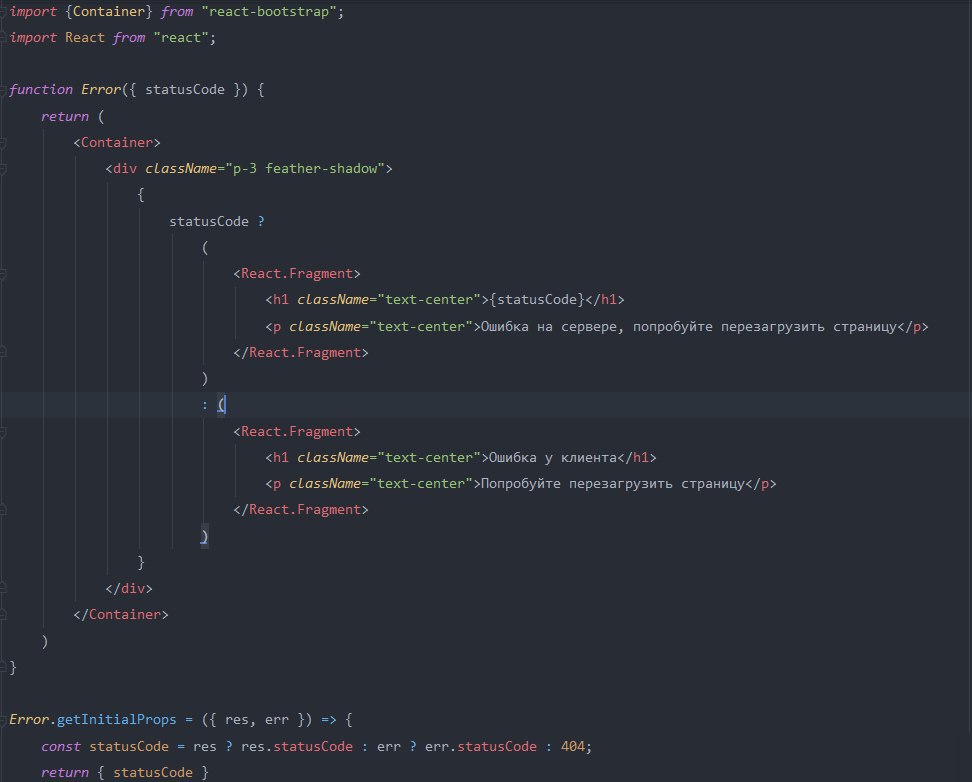
import React from 'react';
import Error from 'next/error';
import Layout from "./Layout";
export default props => {
return <Layout>
<Error statusCode={props.statusCode} />
</Layout>
}
Н