S
Size: a a a
2020 May 20
а ты сравни с платными
S
и поймешь чего нет в бесплатном
B
спасибо
IV
всем привет) нужна мини помощь с next.js
у меня при скроле стрницы хедер остается вверху и добаяляется тень под ним. но если я про кручу страницу в середину, обновю её, то клас не применяется(
Warning: Prop
кто может подсказать как это пофиксить ?
у меня при скроле стрницы хедер остается вверху и добаяляется тень под ним. но если я про кручу страницу в середину, обновю её, то клас не применяется(
Warning: Prop
className did not match. Server: "header" Client: "header scroll"кто может подсказать как это пофиксить ?
EM
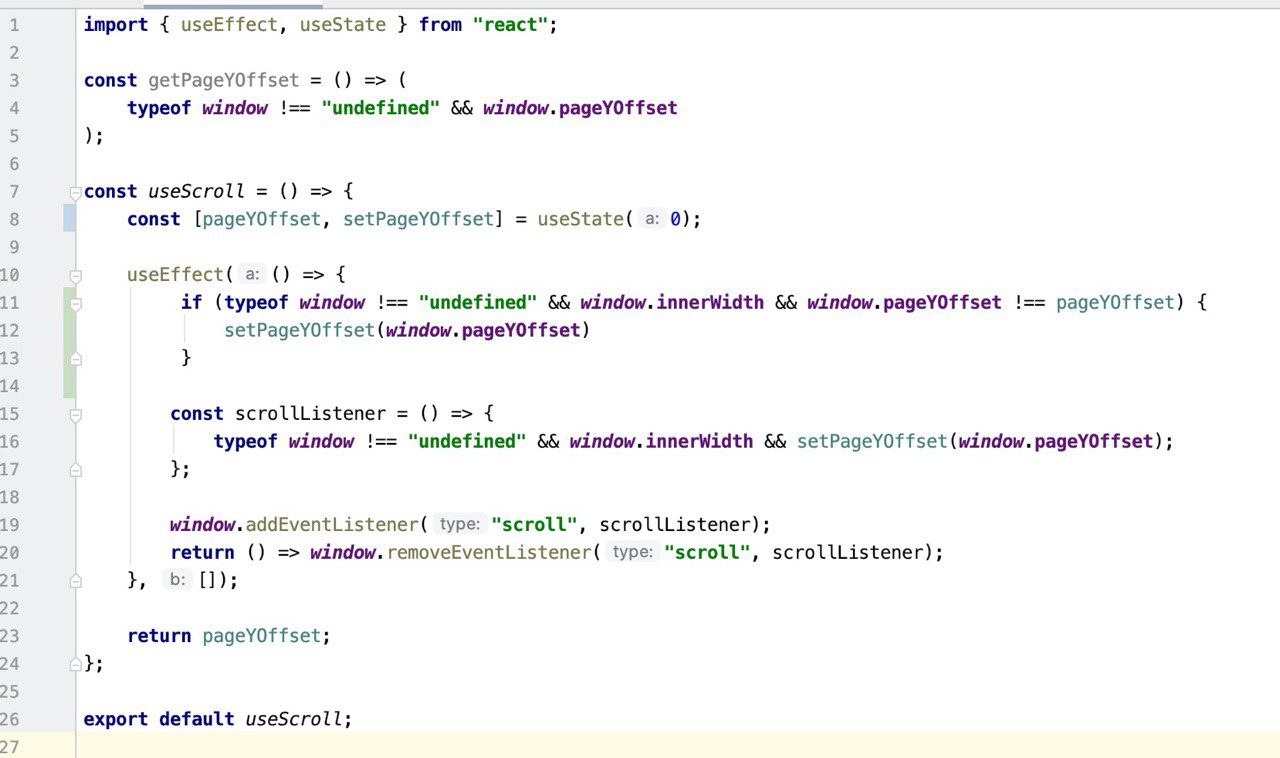
покажи как реализован листенер на прокрутку
ВЛ
всем привет) нужна мини помощь с next.js
у меня при скроле стрницы хедер остается вверху и добаяляется тень под ним. но если я про кручу страницу в середину, обновю её, то клас не применяется(
Warning: Prop
кто может подсказать как это пофиксить ?
у меня при скроле стрницы хедер остается вверху и добаяляется тень под ним. но если я про кручу страницу в середину, обновю её, то клас не применяется(
Warning: Prop
className did not match. Server: "header" Client: "header scroll"кто может подсказать как это пофиксить ?
ну так на сервере не будет высоты скрола - отсюда на сервере будет header а на клиенте header scroll
ВЛ
скролл нужен только на клиенте потому что
ВЛ
не добавляй класс scroll на сервере
ВЛ
клиент сам дорисует
EM
нужно логику вынести в didMount/useEffect
ВЛ
нужно логику вынести в didMount/useEffect
+
e
всем привет) нужна мини помощь с next.js
у меня при скроле стрницы хедер остается вверху и добаяляется тень под ним. но если я про кручу страницу в середину, обновю её, то клас не применяется(
Warning: Prop
кто может подсказать как это пофиксить ?
у меня при скроле стрницы хедер остается вверху и добаяляется тень под ним. но если я про кручу страницу в середину, обновю её, то клас не применяется(
Warning: Prop
className did not match. Server: "header" Client: "header scroll"кто может подсказать как это пофиксить ?
вызвать функцию не только по событию скролла, но и после рендера которая определяет на сколько ты прокрутил
IV
проблему уже помогли решить
IV
проблема была в том что я не 8й строке вызывал getPageYOffset и из-за этого была ошибка что на серваке во время ренденига pageYOffset бы 0, а на фронте, например 400
ВЛ
process.browser есть
ВЛ
зачем тайпофить то)
ВЛ
if (!process.browser) return