ВС
Size: a a a
2020 May 16
хмм, посмотрю, спасибо
М

Едет кукуха
Нестандартная задача по интеграции двух приложений, но не суть
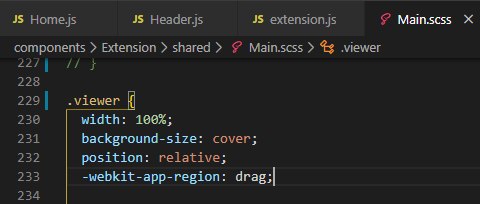
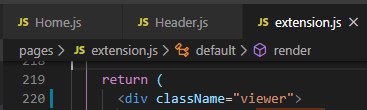
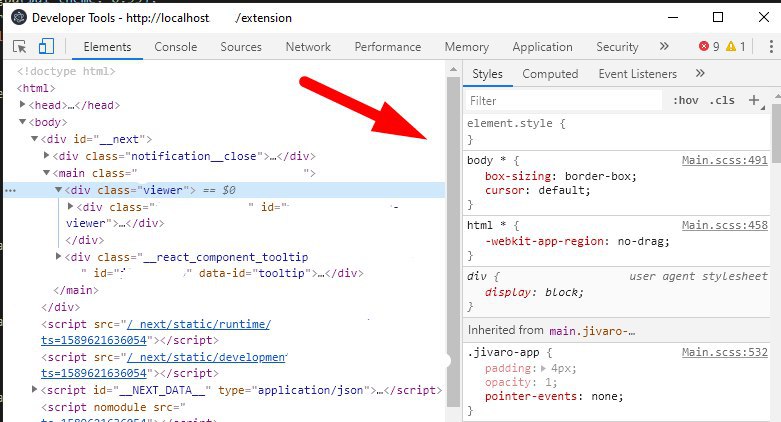
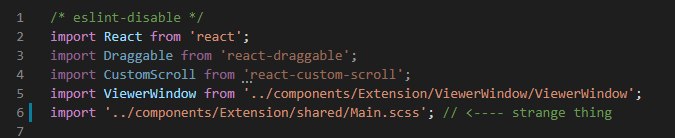
Ситуация: добавлен компонент в pages, в нем подключен scss файл со стилями. Стилизация не модульная, дефолтные классы. В итоге, СТИЛИ ПОДКЛЮЧАЮТЬСЯ, но на уровне остального приложения, но никак не внутри компонента. То есть, глобальные стили в этом файле воздействуют на остальное приложение, но при этом игнорируя классы в компоненте.
Пример: указан класс viewer, и в компоненте и в стилях. По итогу, пихуй.
Ремарка: новая вкладка открывается в електроне, но сути не меняет. Само приложение на нексте.
Нестандартная задача по интеграции двух приложений, но не суть
Ситуация: добавлен компонент в pages, в нем подключен scss файл со стилями. Стилизация не модульная, дефолтные классы. В итоге, СТИЛИ ПОДКЛЮЧАЮТЬСЯ, но на уровне остального приложения, но никак не внутри компонента. То есть, глобальные стили в этом файле воздействуют на остальное приложение, но при этом игнорируя классы в компоненте.
Пример: указан класс viewer, и в компоненте и в стилях. По итогу, пихуй.
Ремарка: новая вкладка открывается в електроне, но сути не меняет. Само приложение на нексте.
ᛕ
Вроде в нексте оно работает как
Import { viewer } from './file.css'
...
<div className={viewer}>М
Вроде в нексте оно работает как
Import { viewer } from './file.css'
...
<div className={viewer}>Ля, чет стремное
Это не модульные стили
Это не модульные стили
М
Короче, порешал обычным :global{
ᛕ
Звучит как хак
Д
Звучит как хак
Костыль)
ᛕ
Воркэраунд
ᛕ
Нестандартный проблем солвинг
Д
Глобальные стили вроде как в app должны подключаться
Д
А в компоненте - css модули
ВЛ
Короче, порешал обычным :global{
Словишь проблем, юзай как нормальные css модули
М
Словишь проблем, юзай как нормальные css модули
Написал вначале, задача с интеграцией двух приложений. Несколько тысяч стилей переписать на модульный вид пиздос работа
ВЛ
Написал вначале, задача с интеграцией двух приложений. Несколько тысяч стилей переписать на модульный вид пиздос работа
Тогда иди ловить сайд эффекты в случае совпадений неймингов)
ᛕ
Написал вначале, задача с интеграцией двух приложений. Несколько тысяч стилей переписать на модульный вид пиздос работа
Да не надо их переписывать...
М
Да не надо их переписывать...
Ага
В каждый тег где указан класс кто лезть будет?
В каждый тег где указан класс кто лезть будет?
М
Из-за classnames куча хуйни полетит