YZ
Size: a a a
2020 May 05
Ну не знаю. Мне это кажется неправильным. Язык, по идее, - стейт приложения. А мы его в урле храним. Локал стор как-то логичнее выглядит.
какой сайт для тебя авторитет в таком подходе ?
PG
всего то надо было прочитать документацию isaachinman/next-i18next
там языки разделенные по папкам как основная фича
там языки разделенные по папкам как основная фича
Ненавижу когда есть бока в пакетах, а я слишком тупой, что бы это самому исправить.
В этом пакете оказывается не пашут ссылки в которых есть динамические значения.
И в ишью только одно решение через жопу, и перелопачивать весь проект блять
В этом пакете оказывается не пашут ссылки в которых есть динамические значения.
И в ишью только одно решение через жопу, и перелопачивать весь проект блять
2020 May 06
ВЛ
Ну не знаю. Мне это кажется неправильным. Язык, по идее, - стейт приложения. А мы его в урле храним. Локал стор как-то логичнее выглядит.
А сервер сайд откуда знать будет о выбранном языке?) тот же Гугл делает приписку если выбранный язык отличается от системного.
🦜
Ну не знаю. Мне это кажется неправильным. Язык, по идее, - стейт приложения. А мы его в урле храним. Локал стор как-то логичнее выглядит.
Все правильно. Чтобы получить нужную информацию при шаринге ссылке, язык должен находиться в ссылке
V
Ненавижу когда есть бока в пакетах, а я слишком тупой, что бы это самому исправить.
В этом пакете оказывается не пашут ссылки в которых есть динамические значения.
И в ишью только одно решение через жопу, и перелопачивать весь проект блять
В этом пакете оказывается не пашут ссылки в которых есть динамические значения.
И в ишью только одно решение через жопу, и перелопачивать весь проект блять
Ммм? Расскажи. Предупреди
V
Ну не знаю. Мне это кажется неправильным. Язык, по идее, - стейт приложения. А мы его в урле храним. Локал стор как-то логичнее выглядит.
И для сео. Про мультиязычные сайты.
PG
Ммм? Расскажи. Предупреди
в конфиге выставил localeSubpaths.
при клике на ссылку выдает вот такое:
The provided
upd1: проверил - вроде пашет так.
1. поменял название компонента страницы с [topic].jsx на topic.jsx
2. пропсы ссылки заменил на вот такие:
upd2: блять еще пункт
3. создать рядом компонент страницы [topic].jsx с содержанием
при клике на ссылку выдает вот такое:
The provided
as value is incompatible with the href value. This is invalidimport { Link } from 'lib/i18n'
<Link as={`/helpcenter/${topic.slug}`} href={`/helpcenter/[topic]`}>
<a>
{getLangField(topic.name, i18n.language)}
</a>
</Link>
решение вот https://github.com/isaachinman/next-i18next/issues/413#issuecomment-548024784upd1: проверил - вроде пашет так.
1. поменял название компонента страницы с [topic].jsx на topic.jsx
2. пропсы ссылки заменил на вот такие:
href={`/helpcenter/topic?topic=${topic.slug}`} as={`/helpcenter/${topic.slug}`}upd2: блять еще пункт
3. создать рядом компонент страницы [topic].jsx с содержанием
import Page from './topic';
export default Page;
Р
Посоветуйте, пожалуйста, чат с общими вопросами по вёртске html, css, js и фронтенду
CM
Посоветуйте, пожалуйста, чат с общими вопросами по вёртске html, css, js и фронтенду
Р
Спасибо
L
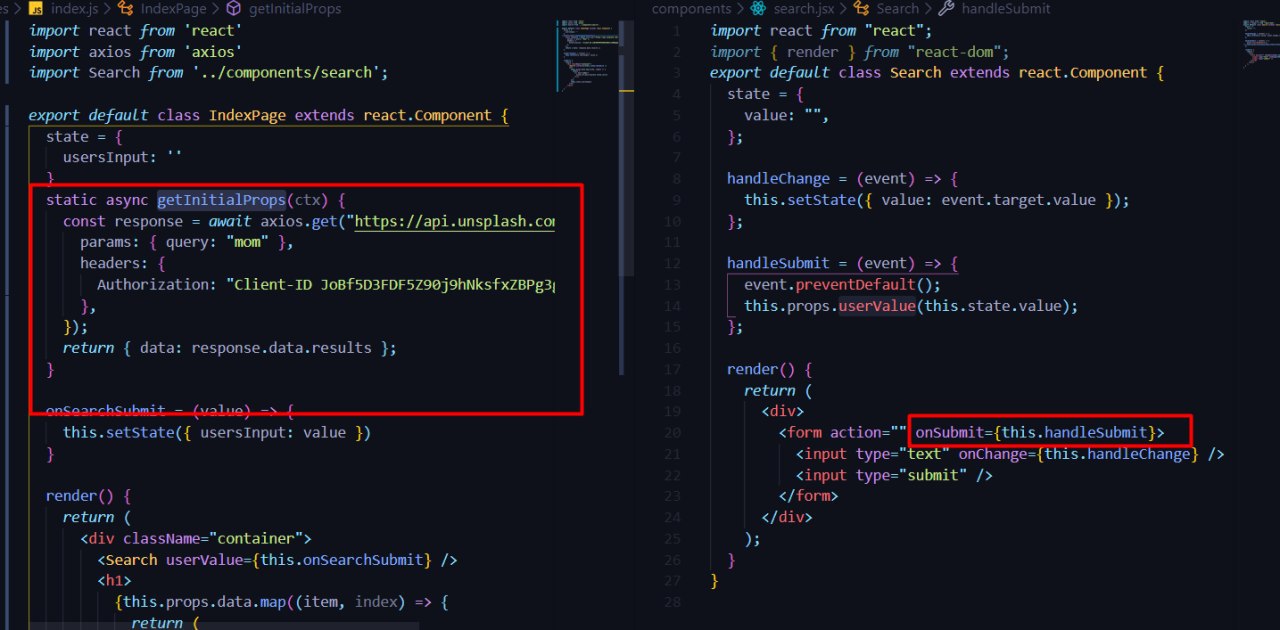
приветствую. как перевызвать getInitialProps? нужно что-бы при нажатии на кнопку происходил request и забирались новые данные
L

как это можно сделать?
S
usersInput вынести в query params роутера
ᛕ
Тут не getInitialProps нужен
e
не в курсе почему вот эта штука не работает как надо?
e
при попытке изменить параметры роутер их не заменяет а добавляет, получается ?page=1?page=2?page=3
S
Покажи код
e
а если убрать as то будет ссылка в браузере /forum/[section]/[theme]?page=1
e
что собсно является бредом