a

Size: a a a
a

s
a
a
a

a
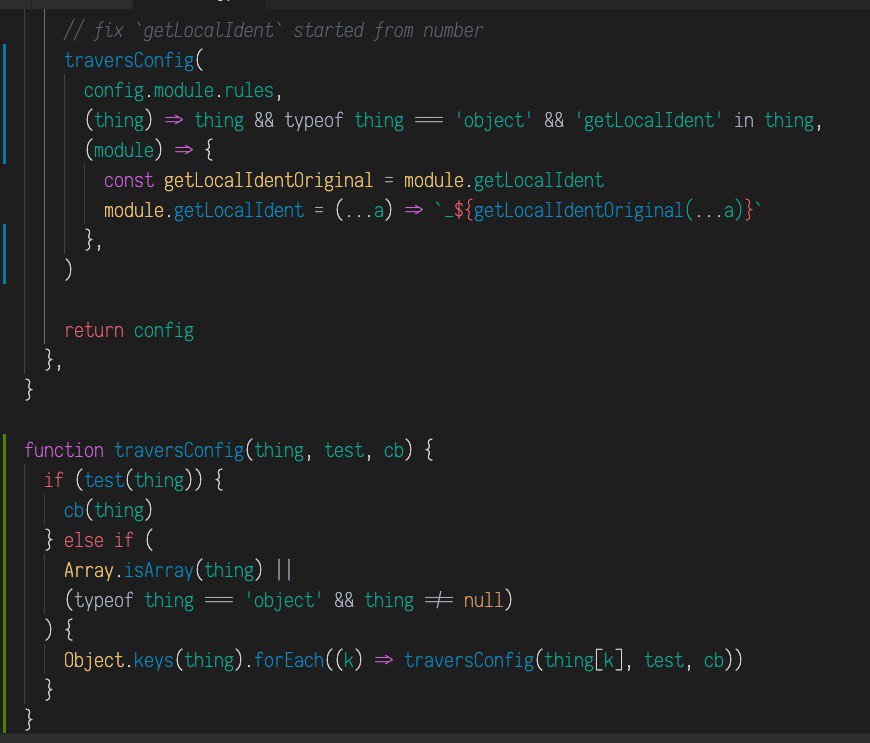
function traversConfig(thing, test, cb) {
if (test(thing)) {
cb(thing)
} else if (
Array.isArray(thing) ||
(typeof thing === 'object' && thing !== null)
) {
Object.keys(thing).forEach((k) => traversConfig(thing[k], test, cb))
}
}🦜
a
a
a
IK
// _app.js
import { Provider } from 'react-redux';
import { store } from '../redux/store';
const App = ({ Component, pageProps }) => (
<Provider store={store}>
<Component {...pageProps} />
</Provider>
);
export default App;
// index.js
import React from 'react';
import { useSelector, useDispatch } from 'react-redux';
import { incrementCounter } from '../redux/actions';
const Index = () => {
const dispatch = useDispatch();
const { counter } = useSelector((state) => state.counter);
return (
<>
<h1>{counter}</h1>
<button onClick={() => dispatch(incrementCounter())}>+</button>
</>
);
};
export default Index;
🦜
// _app.js
import { Provider } from 'react-redux';
import { store } from '../redux/store';
const App = ({ Component, pageProps }) => (
<Provider store={store}>
<Component {...pageProps} />
</Provider>
);
export default App;
// index.js
import React from 'react';
import { useSelector, useDispatch } from 'react-redux';
import { incrementCounter } from '../redux/actions';
const Index = () => {
const dispatch = useDispatch();
const { counter } = useSelector((state) => state.counter);
return (
<>
<h1>{counter}</h1>
<button onClick={() => dispatch(incrementCounter())}>+</button>
</>
);
};
export default Index;
IK
🦜
IK
🦜
🦜
IK
IK
NB