▲
Size: a a a
2020 April 06
История о том как нанять бесплатно себе аутсорсера))))
лол))
RA
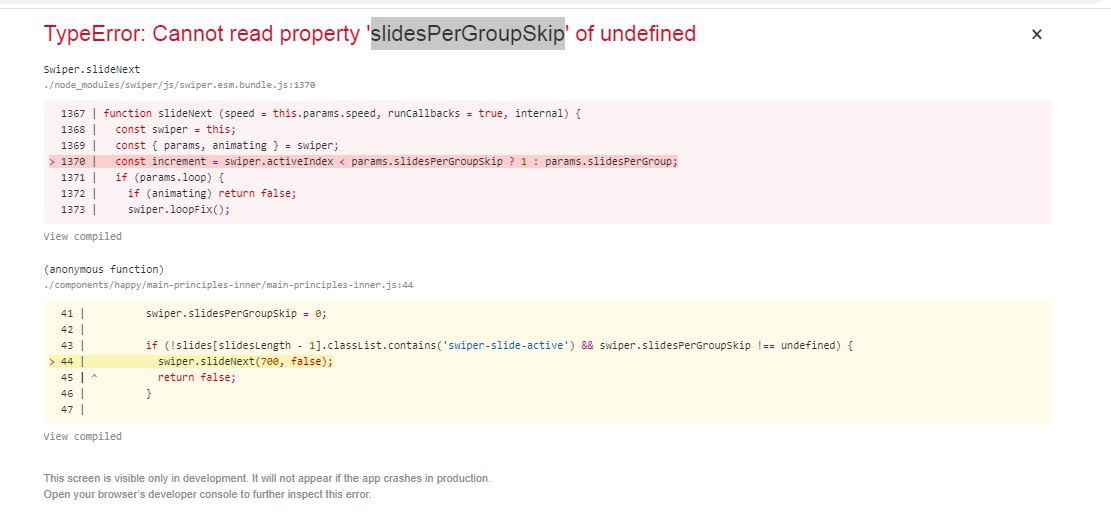
всем привет. ни у кого при использовании react-id-swiper не возникало подобной ошибки? http://joxi.ru/Dr8RD3etzqeyq2
метод slideNext использую в useEffect
метод slideNext использую в useEffect
V

Привет всем, не подскажите что это за фигня?
V
Rinat Adiev
всем привет. ни у кого при использовании react-id-swiper не возникало подобной ошибки? http://joxi.ru/Dr8RD3etzqeyq2
метод slideNext использую в useEffect
метод slideNext использую в useEffect
это в рантайме на клиенте?
RA
да
e
eeeMan
подскажите, как мне в гипе _app.js получить урл сайта?
мб кому интересно, но я сделал так, беру из реквеста заголовки/хост, а перед ним дописываю // что типа означает протокол который используется хостом и всё робит
G
zeit/next.js
v9.3.5-canary.4
v9.3.5-canary.4
V
eeeMan
мб кому интересно, но я сделал так, беру из реквеста заголовки/хост, а перед ним дописываю // что типа означает протокол который используется хостом и всё робит
зачем
G
zeit/next.js
Pre-release v9.3.5-canary.4
### Patches
- Add example for polyfilling DOMParser in Node: #10782
- Update postcss.config.js: #11366
- Update webpack and mkdirp: #11165
- Add repository URL to package.json: #10748
- Any elements must be direct children of next/head: #11557
- Add routing example with dynamic
- Mention <title> and styled-jsx caveats in Document's docs: #11499
- docs Mention the new data fetching methods on missing places: #11620
- Allow top-level GitHub repo URLs as examples: #11691
- Import from compiled: #11684
- Remove
- Update compiler.ts Improve TypeScript typings: #11074
- Cleanup Build Output Types: #11076
- Fix Utility Types: #11077
- Add warning when a page is rendered without a starting /: #11418
- Update dependencies: #11707
- Update to not modify req.url for getServerSideProps requests: #11637
### Credits
Huge thanks to @fabianishere, @PaulPCIO, @mjziolko, @ykzts, @yossisp, @karlhorky, @vassbence, @lfades, @bduffany, @matamatanot, @lifeiscontent, @joeytepp, and @kkobiela for helping!
Pre-release v9.3.5-canary.4
### Patches
- Add example for polyfilling DOMParser in Node: #10782
- Update postcss.config.js: #11366
- Update webpack and mkdirp: #11165
- Add repository URL to package.json: #10748
- Any elements must be direct children of next/head: #11557
- Add routing example with dynamic
as prop: #11114- Mention <title> and styled-jsx caveats in Document's docs: #11499
- docs Mention the new data fetching methods on missing places: #11620
- Allow top-level GitHub repo URLs as examples: #11691
- Import from compiled: #11684
- Remove
node-promisepipe library: #11700- Update compiler.ts Improve TypeScript typings: #11074
- Cleanup Build Output Types: #11076
- Fix Utility Types: #11077
- Add warning when a page is rendered without a starting /: #11418
- Update dependencies: #11707
- Update to not modify req.url for getServerSideProps requests: #11637
### Credits
Huge thanks to @fabianishere, @PaulPCIO, @mjziolko, @ykzts, @yossisp, @karlhorky, @vassbence, @lfades, @bduffany, @matamatanot, @lifeiscontent, @joeytepp, and @kkobiela for helping!
2020 April 07
А

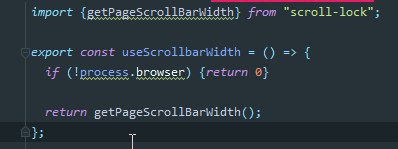
Привет. Такой хук будет считаться с поддержкой srr?
M

Привет всем! Народ, помогите пожалуйста, кто сталкивался!... Действовал по офф примеру https://github.com/zeit/next.js/tree/canary/examples/with-dotenv Установил dotenv, создал рядом с next.config.js файл .env с содержимым
Конфиг дополнил
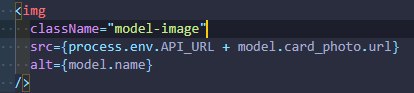
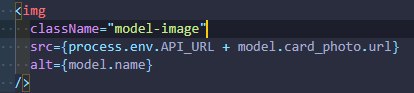
В компонентах пытаюсь обратиться так и ловлю путь/undefined/image.jpg При
получаю undefined. Что делаю не так? подскажите, ткните носом, пожалуйста!!!
API_URL=http://localhost:1337
Конфиг дополнил
require('dotenv').config();
module.exports = {
env: {
API_URL: process.env.API_URL,
},
};В компонентах пытаюсь обратиться так и ловлю путь/undefined/image.jpg При
console.log(process.env.API_URL)
получаю undefined. Что делаю не так? подскажите, ткните носом, пожалуйста!!!
EM
Конфиг вебпака подправить чтоб передавало переменную в фронт аппку
EM
Гугли webpack node env vars
M
Гугли webpack node env vars
спасибо огромное!
M

Привет всем! Народ, помогите пожалуйста, кто сталкивался!... Действовал по офф примеру https://github.com/zeit/next.js/tree/canary/examples/with-dotenv Установил dotenv, создал рядом с next.config.js файл .env с содержимым
Конфиг дополнил
В компонентах пытаюсь обратиться так и ловлю путь/undefined/image.jpg При
получаю undefined. Что делаю не так? подскажите, ткните носом, пожалуйста!!!
API_URL=http://localhost:1337
Конфиг дополнил
require('dotenv').config();
module.exports = {
env: {
API_URL: process.env.API_URL,
},
};В компонентах пытаюсь обратиться так и ловлю путь/undefined/image.jpg При
console.log(process.env.API_URL)
получаю undefined. Что делаю не так? подскажите, ткните носом, пожалуйста!!!

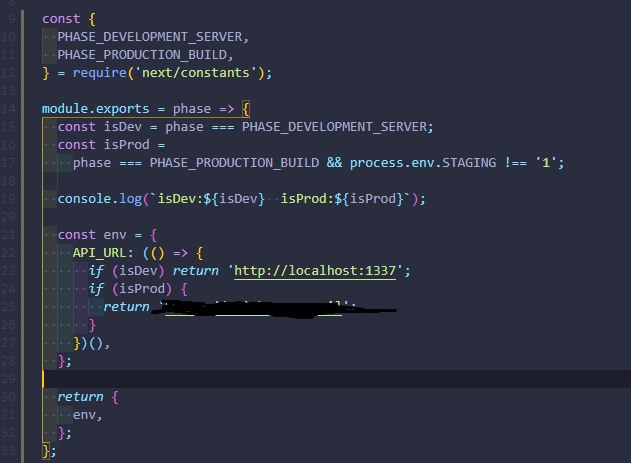
Вообщем решил свою проблему, может кому-то ещё будет полезно.
🦜
странно, что у тебя просто переменные не завелись
🦜
module.exports = {
env: {
API: 'URL',
},
}
env: {
API: 'URL',
},
}
M
module.exports = {
env: {
API: 'URL',
},
}
env: {
API: 'URL',
},
}
Ага, а когда делал console.log(process.env.API_URL) в конфиг файле получал в терминале нормальный адрес, а тот же лог в любом компоненте или в index.js выдавал undef
e
кто-нить ставил яндекс метрику на некст? как правильно?
ВЛ
что именно интересует? как правильно загружать метрику или написание сценариев?