🦜
Size: a a a
2020 March 03
типа для читалок?
мне просто понравился такое решение в цвете
🦜
дрочильня с цветами надоела
🦜
тут блять красное
🦜
тут цвет детской радости
▲
дрочильня с цветами надоела
аминь
🦜
идите нахуй в итоге)
▲
идите нахуй в итоге)
согласен
ЕД
Привет всем! Такой вопрос - передаю чере GIP объект с данными, затем его прописываю в state как дефолтное значение, затем стейт может меняться а может и не меняться, но самое странное что после
router.push на ту же страницу, но с параметрами фильтра - state содержит старое значение, он не обновляется из props заново, а в props объект верный, в стейт только старый. В чем причина может быть?▲
Привет всем! Такой вопрос - передаю чере GIP объект с данными, затем его прописываю в state как дефолтное значение, затем стейт может меняться а может и не меняться, но самое странное что после
router.push на ту же страницу, но с параметрами фильтра - state содержит старое значение, он не обновляется из props заново, а в props объект верный, в стейт только старый. В чем причина может быть?useEffect сделай и меняй стейт если пропсы поменялись
ЕД
useEffect сделай и меняй стейт если пропсы поменялись
Также подумал, только тогда нет смысла передавать дефолтное значение в useState или все-таки есть? Поставить проверку на изменение или просто тупо всегда прописывать их в useEffect ?
▲
Также подумал, только тогда нет смысла передавать дефолтное значение в useState или все-таки есть? Поставить проверку на изменение или просто тупо всегда прописывать их в useEffect ?
в deps в эффекте props, внутри эффекта setState({…props})
SY
деплой на сервер, nginx скажи что отдавать по урлам

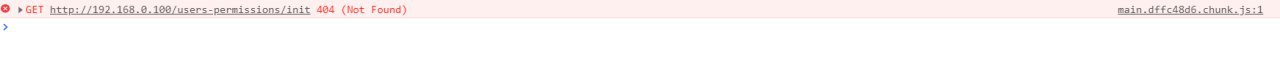
привет, вот попробовал настроить url. но ничего не получается, отдает ошибку 404 на одном файле и идет бесконечный спинер от strapi
SY
деплой на сервер, nginx скажи что отдавать по урлам

▲
можно все сделать через эффект и не думать что стейт пишется дважды
ЕД
в deps в эффекте props, внутри эффекта setState({…props})
Я имею ввиду может как раз не объявлять стейт наперед, а сделать это внутри useEffect ? Тогда и проверять изменилось или нет не надо и лишние раз вызывать также не надо
▲
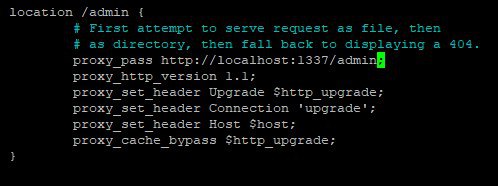
server {
listen 80;
server_name cms.localhost;
location / {
proxy_pass http://strapi:1337;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
listen 80;
server_name cms.localhost;
location / {
proxy_pass http://strapi:1337;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
▲
Я имею ввиду может как раз не объявлять стейт наперед, а сделать это внутри useEffect ? Тогда и проверять изменилось или нет не надо и лишние раз вызывать также не надо
да, стейт пустой
▲
все изменения через эффект
ЕД
все изменения через эффект
А если не надо чтобы переход страницы влиял на стейт, то и прописывать в эффекте не надо?
▲
А если не надо чтобы переход страницы влиял на стейт, то и прописывать в эффекте не надо?
нипанятна



