KO
Size: a a a
2021 April 09
не не, ты не понял. Прям на серваке ровно 1 раз когда ты пушишь свой проект генерятся статичные файлы и всё
KO
Empower your NuxtJS application with @nuxt/content module: write in a content/ directory and fetch your Markdown, JSON, YAML, XML and CSV files through a MongoDB like API, acting as a Git-based Headless CMS.
KO
вот gatsby я хз честно, не юзал, но вроде он также рабит
KO
KO
вот их самый такой туториал я по нему сделал
AT
Не, там есть разница какая-то, вот я её так и не понял
KO
скоро вылью
KO
себе блог делаю
ДА
надеюсь травелес
KO
ну смотри SSR получается по запросу на ноде генерит шаблоны. А статик generation генерит статику при пуше проекта и всё, больше нода не работает. nginx сразу отдаёт файлы готовые уже. Самый быстрый способ, если ещё закешировать всё это
KO
обо всём о чём могу. личный блог) разработка, полиитка, искусство, голвые сиськи)
ДА
static - все готово, но нету некоторых плюшек, ssr все прелести рендера на серваке )
KO
чего в static нет то?
KO
кстати в nuxt/content даже есть синтаксис запросов как в MongoDB
ДА
кукисы нормально юзать незя ), на серваке
KO

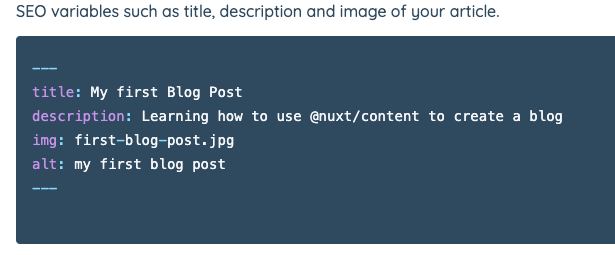
тут вон прям можно объект описать с данными для каждой статьи, это потом можно обрабатывать запрсоами как в MongoDB
KO
там короче до фига крутых вещей, мне нравится
KO
и это мой девиз
AT
Мне интересно что с перфомансом у таких проектов. Статика точно быстрая, а что с Next
A
Это быстрее спа
Во первых из коробки код сплитинг
Во вторых сср можно гибко настроить (не на каждый запрос рендерить, а с кешем, либо фоновый рендеринг)
Во первых из коробки код сплитинг
Во вторых сср можно гибко настроить (не на каждый запрос рендерить, а с кешем, либо фоновый рендеринг)