A
Size: a a a
2021 April 05
С этим проблема?
A
Ну это на разных осях конечно поебаца нужно будет
С
Гайс, подскажите.
Подключаю к любому сайту свой скрипт.
Небольшое модальное окно. Вместе с ним, подключаю свои стили для окошка.
Мой css добавляется последним файлом.
Но некоторые сайты, все же переопределяют стили моей модалки.
Как этого избежать?
Нужно как-то подключить стили так, что бы на них вообще не влияли все предудущие стили
Подключаю к любому сайту свой скрипт.
Небольшое модальное окно. Вместе с ним, подключаю свои стили для окошка.
Мой css добавляется последним файлом.
Но некоторые сайты, все же переопределяют стили моей модалки.
Как этого избежать?
Нужно как-то подключить стили так, что бы на них вообще не влияли все предудущие стили
iframe, своя область видимости для стилей модалки
И обнуление внутри стилей модалки, потому что есть дауны, которые стили на теги вешают
В некоторых случаях мб есть смысл !important поставить
AT
А как ты стили подключаешь?
С

Самый дефолтный способ
С
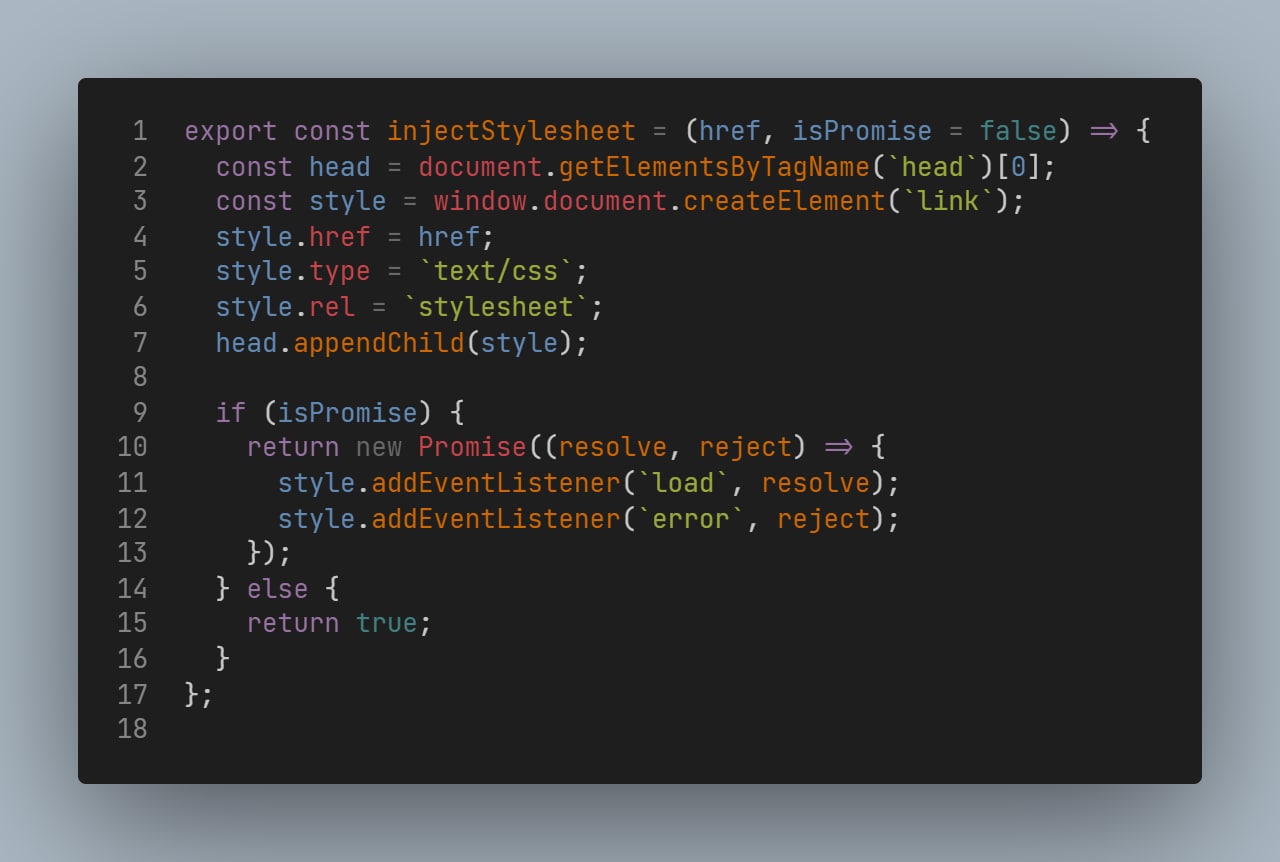
Сперва подключается мой index.js, а потом внутри него инджектятся стили
AT
Я инлайнил стили в своих third-party-app и всё было ок
AT
Попробуй заинлайнить
С
А, точно точно
ДА
Порешали уже
ДА
Так же костылем
OH
Можно задать Главный класс
Типа
.modal-sergey
И внутри него свои стили прописать
.modal-sergey .modal-sergey_header {}
И тд
Типа
.modal-sergey
И внутри него свои стили прописать
.modal-sergey .modal-sergey_header {}
И тд
OH
Поебацца
OH
Это очень плохо
А