Дп
Size: a a a
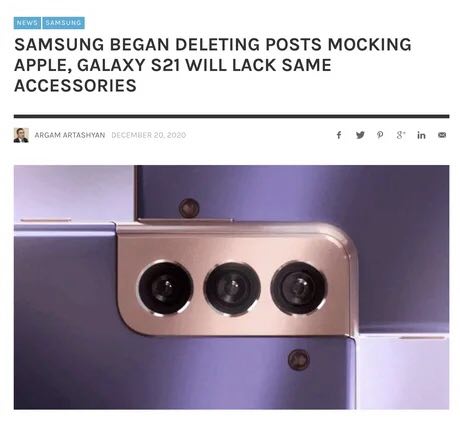
2020 December 22
В Директ скину
Дп
Хахахахаха
С
Братан, не иди в директ, там хуй будет 100%
Дп
Не убдет хуй
#
Братан, не иди в директ, там хуй будет 100%
Отвечаю он перешёл в директ)
c
Отвечаю он перешёл в директ)
Дп
Ха-ха
E
самсунг зашкварился с Эпик Геймс ещё
E
сделали коллаборацию и хотят душить их
E
гниды)
E
особенно Эпик Геймс - одна из самых отвратительных компаний. Грязный пиар, наёб - всего этого у них полно)
A
Мне очень нравится эта элегантная функция.
Но в каждом объекте остается ненужное свойство
Но в каждом объекте остается ненужное свойство
brand
Стоит ли ебаться, и писать функцию получения мапы как-то иначе, или похуй?Reduce)
С
Reduce)
Я из редьюса только объекты делать умею )
Не думал что его с мапой можно подружить )
Сейчас попробую )
Не думал что его с мапой можно подружить )
Сейчас попробую )
A
Я из редьюса только объекты делать умею )
Не думал что его с мапой можно подружить )
Сейчас попробую )
Не думал что его с мапой можно подружить )
Сейчас попробую )
Второй аргумент new map
A
В теле map append
A
Бля для меня мапа - синоним объекта)
С
Бля для меня мапа - синоним объекта)
Блин, вот сейчас не понял.
А как ты мапы делаешь тогда?)
А как ты мапы делаешь тогда?)
A
Короче, парни, есть массив объектов:
const phones = [Я получаю с него Мапу:
{
brand: `Apple`,
pictures: [],
price: 400,
},
{
brand: `Xiaomi`,
pictures: [],
price: 100,
}
];
const createPhonesMap = (data) => {
return data.map((it) => {
return [it.brand, it];
});
};
const phonesMap = new Map(createPhonesMap(phones));Можешь спредом отсечь тут
С
Блин, вот сейчас не понял.
А как ты мапы делаешь тогда?)
А как ты мапы делаешь тогда?)
Под Картой имею ввиду, удобный для доставания данных объект
(Может я хуйню несу)
(Может я хуйню несу)