☬
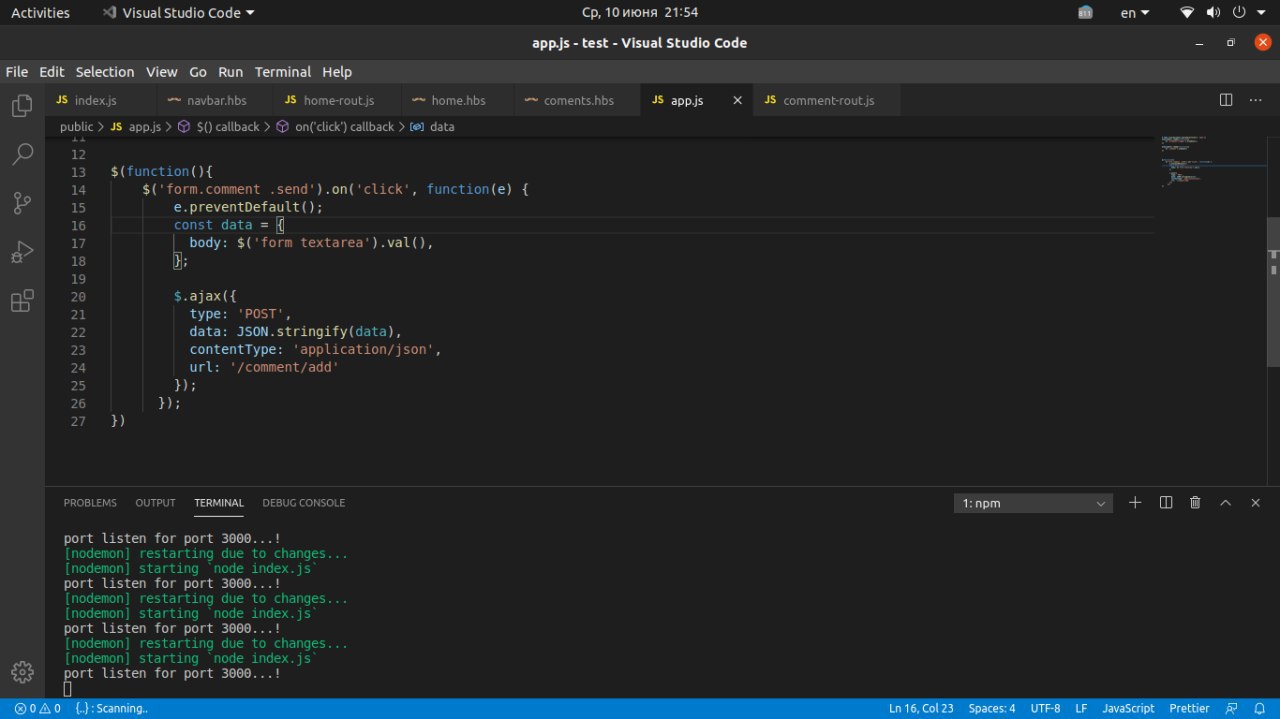
let paragraph = document.querySelectorAll('p');
paragraph является массивом, так как тегов «p» несколько (возможно).
И в переменной paragraph не один элемент. А чтобы изменить все теги «p» на красный, нужно каждому заменять цвет. Для этого вы используете цикл for.
Индекс - это i, типа номер элемента в массиве.
Загуглите или в ютубе хорошо обьясняют про это