H
Size: a a a
2020 May 07
да, с помощью backend делать архив выбранных изображений, выдавать пользователю и удалять потом
Спасибо, а без бэкэнд никак?
AL
есть вещи которые должен делать бекенд и может.
H
есть вещи которые должен делать бекенд и может.
Спасибо большое
PT
Все привет!
Помогите, пожалуйста. У меня есть блок в футере со с кнопкой Показать еще. Там у меня фиксированная высота, а когда нажимаешь на кнопу показывается все блок.
Когда масштабируешь страницу кусок следующий строки вылазит, и это выглядит не очень.
Кто знает как это можно исправить?
https://pavel-tymoshchuk.github.io/Zagorodna/
Помогите, пожалуйста. У меня есть блок в футере со с кнопкой Показать еще. Там у меня фиксированная высота, а когда нажимаешь на кнопу показывается все блок.
Когда масштабируешь страницу кусок следующий строки вылазит, и это выглядит не очень.
Кто знает как это можно исправить?
https://pavel-tymoshchuk.github.io/Zagorodna/
DD
скинь скриншот с ошибкой
VS
Pavel Tymoshchuk
Все привет!
Помогите, пожалуйста. У меня есть блок в футере со с кнопкой Показать еще. Там у меня фиксированная высота, а когда нажимаешь на кнопу показывается все блок.
Когда масштабируешь страницу кусок следующий строки вылазит, и это выглядит не очень.
Кто знает как это можно исправить?
https://pavel-tymoshchuk.github.io/Zagorodna/
Помогите, пожалуйста. У меня есть блок в футере со с кнопкой Показать еще. Там у меня фиксированная высота, а когда нажимаешь на кнопу показывается все блок.
Когда масштабируешь страницу кусок следующий строки вылазит, и это выглядит не очень.
Кто знает как это можно исправить?
https://pavel-tymoshchuk.github.io/Zagorodna/
так вы не по высоте обрезайте блок, а скрывайте их например visability: visible | hidden и opacity
PT
так вы не по высоте обрезайте блок, а скрывайте их например visability: visible | hidden и opacity
Спасибо.
Но мне нужно сделать чтобы это выглядело как спойлер
Но мне нужно сделать чтобы это выглядело как спойлер
VS
Pavel Tymoshchuk
Спасибо.
Но мне нужно сделать чтобы это выглядело как спойлер
Но мне нужно сделать чтобы это выглядело как спойлер
а как оно повлияет на спойлер?
вы можете оставить все так же, только добавить opacity и visability, на определенное условие в js
вы можете оставить все так же, только добавить opacity и visability, на определенное условие в js
PT
а как оно повлияет на спойлер?
вы можете оставить все так же, только добавить opacity и visability, на определенное условие в js
вы можете оставить все так же, только добавить opacity и visability, на определенное условие в js
Понял, спасибо.
PT
У меня опять к вам вопрос)
Есть слайдер циклический, так же есть навигация по точкам. Проблема в том, что первый элемент должен быть посередине, слева предыдущий слайд(у меня это последний элемент) справа следующий. Я реализовал этот слайдер так: у меня "ходят" три класса "prev,show,next", когда следующего слайде нет класс ставиться на первый элемент, а если предыдущего нет то на последний.
Еще когда ты в конце или в начале слайда, то он "плывет" по всему экрану, и еще должно быть минимум 5 слайдов, чтобы как-то оно нормально смотрелось.
Может, кто-то сталкивался с таким слайдером, или видел где он так реализован. Буду благодарен любой помощи!
Главный баннер.
https://pavel-tymoshchuk.github.io/Zagorodna/
Спасибо!
Есть слайдер циклический, так же есть навигация по точкам. Проблема в том, что первый элемент должен быть посередине, слева предыдущий слайд(у меня это последний элемент) справа следующий. Я реализовал этот слайдер так: у меня "ходят" три класса "prev,show,next", когда следующего слайде нет класс ставиться на первый элемент, а если предыдущего нет то на последний.
Еще когда ты в конце или в начале слайда, то он "плывет" по всему экрану, и еще должно быть минимум 5 слайдов, чтобы как-то оно нормально смотрелось.
Может, кто-то сталкивался с таким слайдером, или видел где он так реализован. Буду благодарен любой помощи!
Главный баннер.
https://pavel-tymoshchuk.github.io/Zagorodna/
Спасибо!
ИМ

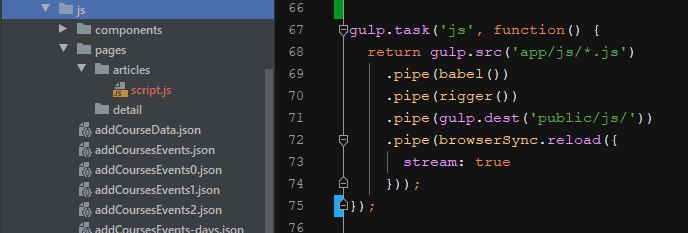
Добрый день, подскажите пожалуйста, кто хорошо знаком с gulp'ом.
У меня сейчас task собирает со всех папок файлы js и собирает в один script.js.
Можно ли сделать так, что бы он проходился по всем папкам внутри pages и создавал на выходе такое же количество js?
Хотелось бы что-то вроде такого:
т.е. для каждой app/js/pages/название_страницы/*.js генерировать public/js/название_страницы.js
У меня сейчас task собирает со всех папок файлы js и собирает в один script.js.
Можно ли сделать так, что бы он проходился по всем папкам внутри pages и создавал на выходе такое же количество js?
Хотелось бы что-то вроде такого:
gulp.task('js', function() {
return gulp.src('app/js/pages/название_страницы/*.js')
.pipe(gulp.dest('public/js/название_страницы.js'))
});т.е. для каждой app/js/pages/название_страницы/*.js генерировать public/js/название_страницы.js
Е
Ты ж сам все это соединяешь в один, вот и надо сделать так, риггер же это делает
БО

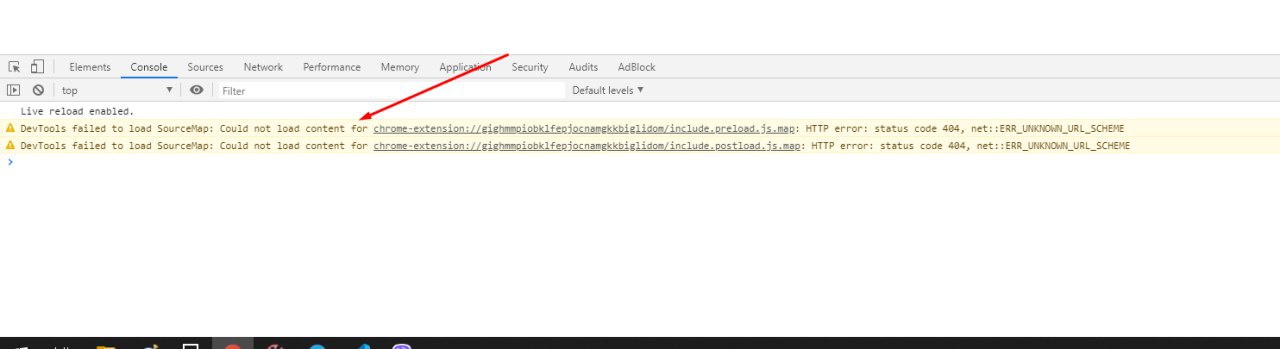
Ребят что это за Девтулс как их убрать?? Они конечно мне не мешают но визуально напрягают
В
Всем доброго дня,
Есть проект на Ангуляре 8, есть напоминалки, которые пользователь может создавать на будущее, смысл в том что надо пользователя уведомить о напоминании когда текущее время равно времени, которое поставилось в напоминании. Как такое реализовуют?
Есть проект на Ангуляре 8, есть напоминалки, которые пользователь может создавать на будущее, смысл в том что надо пользователя уведомить о напоминании когда текущее время равно времени, которое поставилось в напоминании. Как такое реализовуют?
ИМ
Ты ж сам все это соединяешь в один, вот и надо сделать так, риггер же это делает
и как это сделать?
Е
и как это сделать?
Переделать структуру и не собирать все в один, измени риггер, добавь соурсмапы
ИМ
Переделать структуру и не собирать все в один, измени риггер, добавь соурсмапы

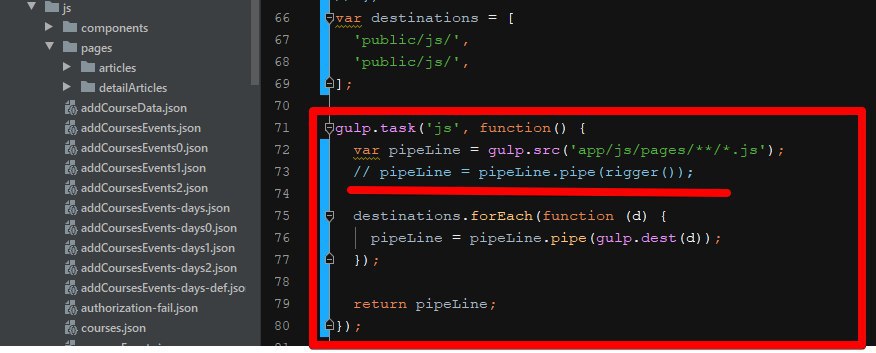
я переделал так, что сейчас создаются нужные мне js.
Как сюда правильно применить rigger?
Как сюда правильно применить rigger?
Е

я переделал так, что сейчас создаются нужные мне js.
Как сюда правильно применить rigger?
Как сюда правильно применить rigger?
Пробовал ригерить в фориче?
ИМ
Пробовал ригерить в фориче?
как именно?
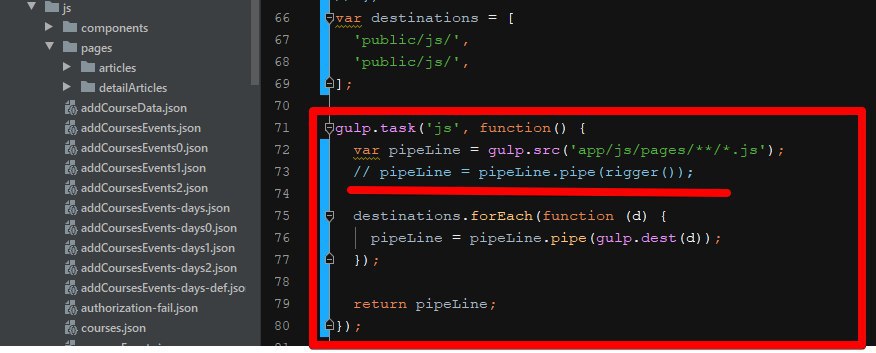
вот на скрине структура, куда мне добавить rigger() и в каком виде?
вот на скрине структура, куда мне добавить rigger() и в каком виде?
var pipeLine = gulp.src('app/js/pages/**/*.js');
destinations.forEach(function (d) {
pipeLine = pipeLine.pipe(gulp.dest(d));
});
return pipeLine;Е
как именно?
вот на скрине структура, куда мне добавить rigger() и в каком виде?
вот на скрине структура, куда мне добавить rigger() и в каком виде?
var pipeLine = gulp.src('app/js/pages/**/*.js');
destinations.forEach(function (d) {
pipeLine = pipeLine.pipe(gulp.dest(d));
});
return pipeLine;Попробуй внутри форича на аргумент ригерить, я давно уже галпом не пользовался