ну я это понимаю, я читал в доке об этом, мой вопрос в том, как часто вы такое используете на практике, на реальных проектах, или лучше просто по старинке через appendChild или outerHtml. Также по поводу производительности (в сравнении с тем же appendChild или outerHtml) может вы что-то знаете?) я об этом
на практике и реальных проектах уже давно пишут на к-либо фреймворках, не используя методы выше вообще, разве что очень специфичный случай
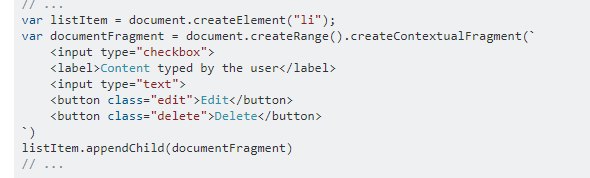
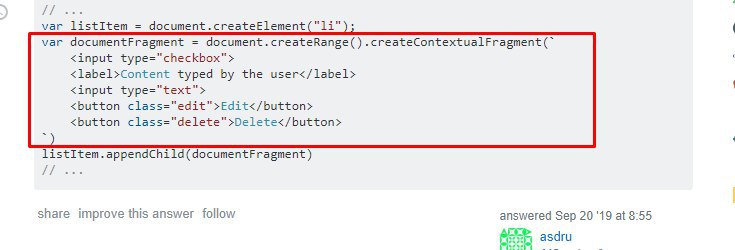
фрагмент или appendChild или outerHtml/innerHTML
использовать нужно в зависимости от цели, если нет обертки общей, то это фрагмент, если есть, то можно и append, если нужно каждому элементу добавить еще листенер или еще какие другие вещи, то создавать элементы вручную, если это просто html код который нужно отобразить, то и простая вставка подойдет, выбирать то, что удобнее и подходит для целей задачи, наврятли у вас будет такой код с этими методами, который сможет как-то повлиять на производительность, поэтому использовать нужно то что проще, что легче поддерживать и удовлетворяет задачам