N

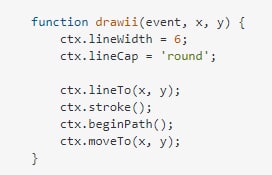
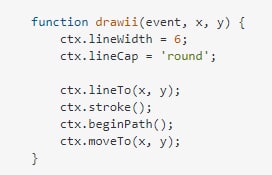
beginPath в самое начало? И зачем здесь event?Size: a a a
N

beginPath в самое начало? И зачем здесь event?A
N
A
N
drawii рисуется какая-то маленькая прямая линия, начало и конец которой передаются по сокету?N
x и yN
N
A
N
N
Кm
IS
Ю
R
R
YK
DS
result = await Axios.put(url, payload, config)
.catch(function (err) {
error = err;
})
result = await Axios.put(url, payload, config)
.catch(exceptionHandling(err))
DS