NN
Size: a a a
2021 April 23
щас попробую и отпишу
UT
transform-origin тут не поможет
и к слову, он по умолчанию 50% 50%
и к слову, он по умолчанию 50% 50%
kk
Всем привет
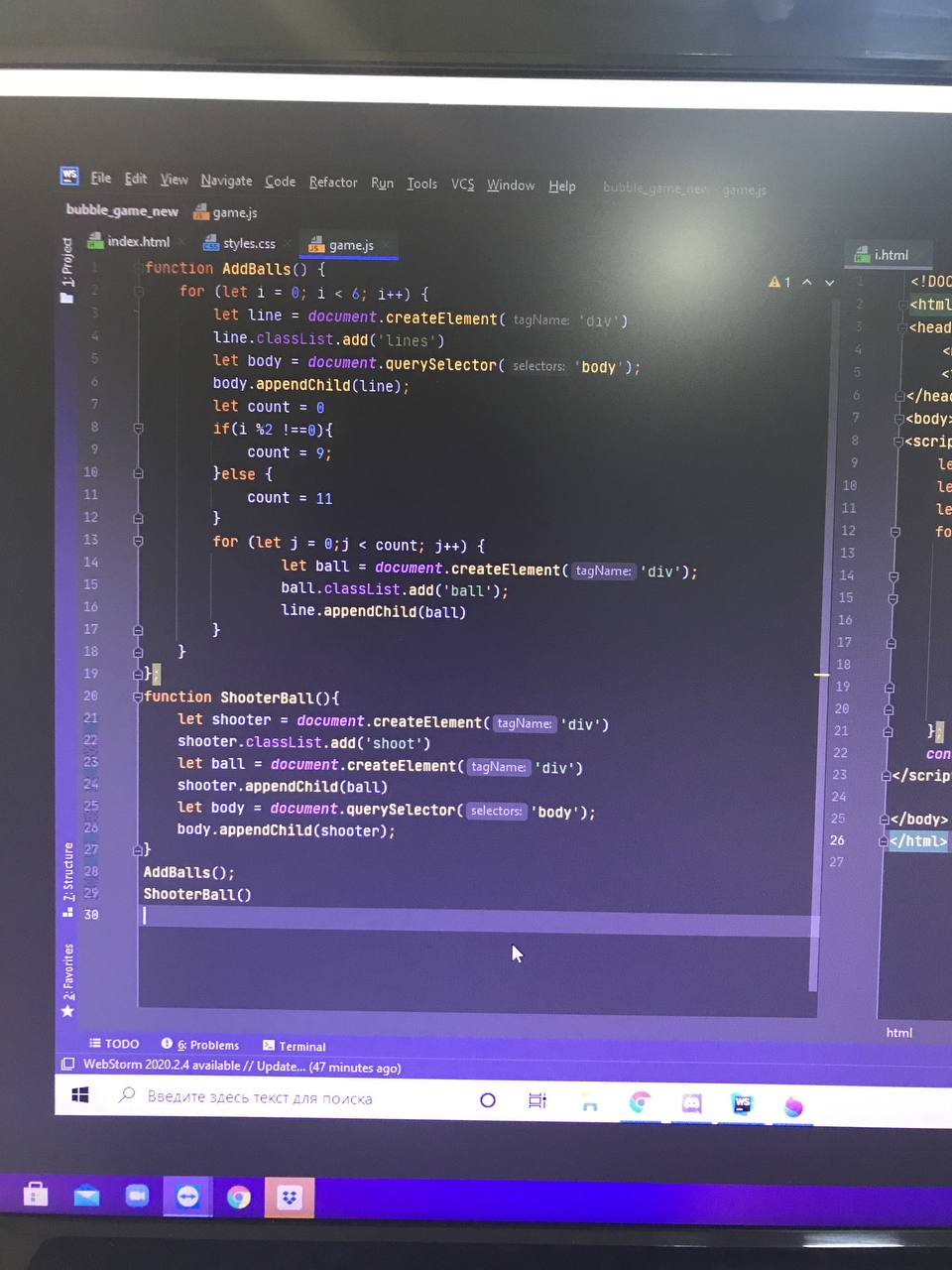
В этом коде хочу сделать чтобы четные линии начинались с отступом,а нечетные без отступа были
Подскажите как это нашаманить?😇
В этом коде хочу сделать чтобы четные линии начинались с отступом,а нечетные без отступа были
Подскажите как это нашаманить?😇
А
Четкий скрин
kk
На телефон фотка сделана
А
Сделай проверку на деление без остатка
А
А, вижу
sr
x=e.clientX+половина ширины
и для Y тоже
и для Y тоже
IL
парни хэлп плиз, вопрос простой как дву ркбля, но я че то сбился
NN
я так и сделал, но только курсор все-равно вверху
NN
скорость движения удалось добиться нужно, а вот курсор не прилип к кругу
А
Стоп, а ты стили к линиям не приписываешь?
Тип просто к объекту прибавь style (к тегу) и в нем пропиши
Тип просто к объекту прибавь style (к тегу) и в нем пропиши
sr
а код пришли что изменил?
kk
Не приписываю
Надо через JS
Надо через JS
NN
$('.main').on("click mousemove", function(e) {
var cursor = $(".volume__btn"),
rect = this.getBoundingClientRect(),
x = e.clientX - rect.left - 46,
y = e.clientY - rect.top - 46;
cursor.css("transform", "translate(" + x + "px," + y + "px)");
});
var cursor = $(".volume__btn"),
rect = this.getBoundingClientRect(),
x = e.clientX - rect.left - 46,
y = e.clientY - rect.top - 46;
cursor.css("transform", "translate(" + x + "px," + y + "px)");
});
NN
это половина моего круга
NN
а была прописана половина круга с того сайта
sr
y где попробуй не 46 а другие значения
Кm