sr
Size: a a a
2021 April 17
что именно вытянуть ?
ДЗ
ты писал 'потом регуляркой вытягиваеш все цифры и суммируеш для каждого списка'
sr
в цикле var numEl = parseInt(el.match(/\d+/))
sr
for ( let el of massivKopeek)
UT
в этом случае можно просто parseInt
sr
в его случае можно , но лучше привыкать делать "правильно"
ДЗ
Спасибо, буду пробовать
UT
а чем это правильнее? имхо лучше упасть с ошибкой, если придут данные другого формата, которые нельзя распарсить, чем достать первое число из любой строки и невозмутимо просуммировать
sr
да чё тут пробовать , преврати в код то , что я написал и пользуйся )
ДЗ
просто некоторый вещи пока трудны к восприятию, пока учусь
sr
правильнее в том что бы привыкнуть к регуряркам
R
Привет, у меня есть форма, например, с инпутами и кнопкой, допустим я отправил ее, как мне вместо инпутов и кнопок вставить другой html код ?
TO
удалить инпуты и кнопки и вставить другой код 😂
cm

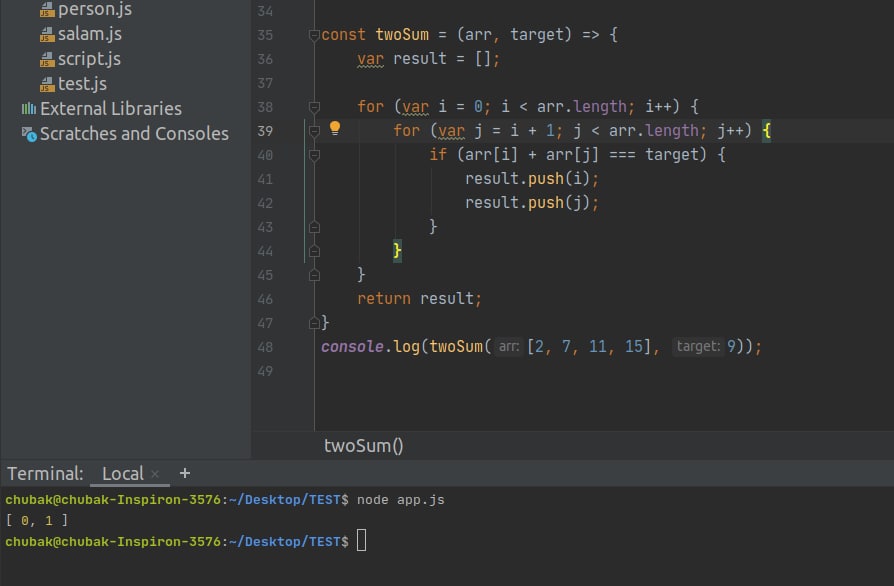
какой метод массива еще можно использовать?
М
reduce?
// Хотя в своем примере ты мог бы просто обращаться к
// Хотя в своем примере ты мог бы просто обращаться к
arr[i + 1] вместо цикла с j и эффект должен быть такой же самыйUT
Если задачу можно решить без регулярок, ее нужно решать без них
sr
отлично , хорошее самоограничение , нужно - решай .🤓
3.bl.
хотя я тому человеку тоже без регулярок написал весь код в итоге
3.bl.
хотя я тому человеку тоже без регулярок написал весь код в итоге
AA
Моё предположение, что это сделало из-за того, что ответ на самом деле тоже асинхронный: сначала приходят заголовки, статус, а тело приходит позже, если большое. Если посмотреть, то на самом деле под body лежит Stream. То есть данные могут прийти не сразу. А так как пока мы ждём данных — нам нам смысла блокировать eventloop, то метод и сделали асинхронным
cm

что неправильно делаю?



