D
Size: a a a
2021 April 15
E
Понял, попробую спасибо
E
спасибо
О
Всем привет как у 14:00:00 убрать секунды?
0
/n
нормально подтягивать целую библиотеку, чтоб вывести часы:минуты))
а чего getUTCHours():getUTCMinutes() уже не котируется?
а чего getUTCHours():getUTCMinutes() уже не котируется?
FE
Друзья, такой вопрос: подгружаю на страницу новые карточки по скролу, с помощью fetch делаю запрос на jsonplaceholder/photos, каждый раз запрос смещается на 10 фото, т.е. с 1 по 10, с 11 по 20 и т.п. Я могу как то узнать, когда все фото закончатся?
FE
Т.е. если мне придет пустой json, это будет означать, что все фотки закончились?
FE
Или как то через заголовки ответа можно узнать, что дошел до конца?
ИМ

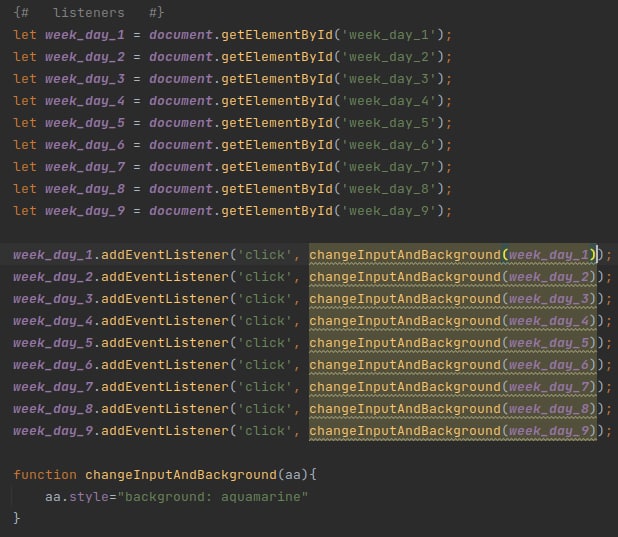
Привет. Подскажите пожалуйста, почему функция всегда исполняется? (нужно чтобы она исполнялась при нажатии на поле)
j
вот эту свою функцию надо обернуть функцией
П
нет
ИМ
а потом вызывать внешнюю или внутреннюю функцию?
j
да ты не понял
V
addEventListener('click', () => { changeInput() })
j
где addEventListener('click', ТУТ)
ИМ
ИМ
благодарю!
A
Привет, подскажите пожалуйста кто работал с openapi-generator-cli и генерил клиента typescript-axios, как решить следующую проблему:
В спеке есть поле:
dateTo: {
type: “string”
format: “date-time”
}
При этом интерфейс генерируется:
dateTo: Date;
Но по факту в ответе клиента все равно приходит строка iso (хотя в интерфейсе Date). Подскажите как можно конвертировать такие поля с датами из строк в объект даты в самом клиенте? Не вручную прописывать что-то из разряда new Date(dateTo), а что бы сам клиент уже это делал. Пробовал флаги генерации
—type-mappings date=Date,DateTime=Date
—import-mappings date=Date,DateTime=Date
Но это влияет лишь на интерфейс, а не на данные
В спеке есть поле:
dateTo: {
type: “string”
format: “date-time”
}
При этом интерфейс генерируется:
dateTo: Date;
Но по факту в ответе клиента все равно приходит строка iso (хотя в интерфейсе Date). Подскажите как можно конвертировать такие поля с датами из строк в объект даты в самом клиенте? Не вручную прописывать что-то из разряда new Date(dateTo), а что бы сам клиент уже это делал. Пробовал флаги генерации
—type-mappings date=Date,DateTime=Date
—import-mappings date=Date,DateTime=Date
Но это влияет лишь на интерфейс, а не на данные




