I

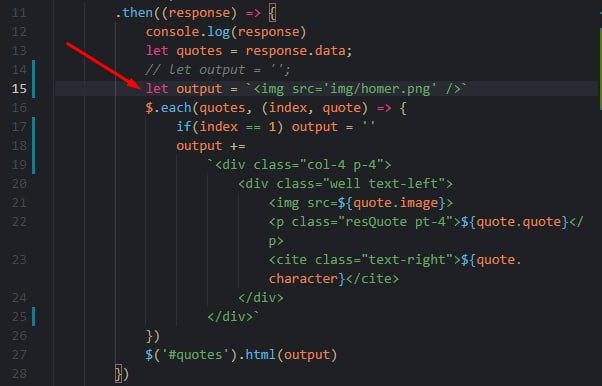
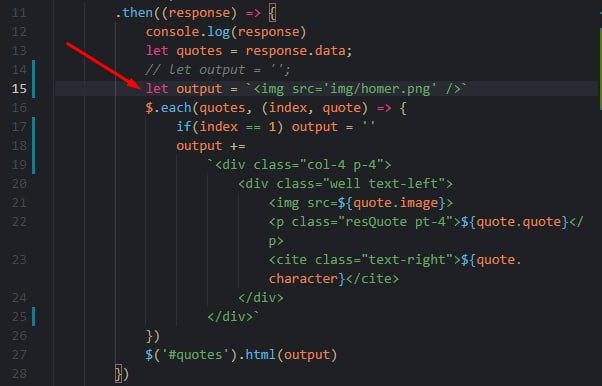
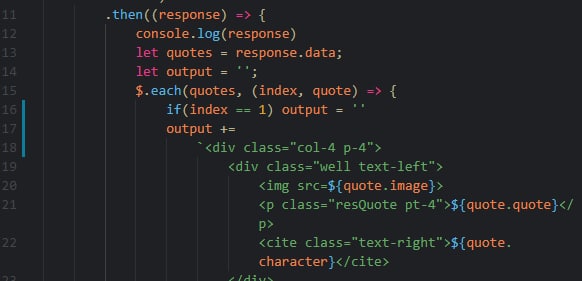
Но моя цель - показать картинку пока данных нет, и когда данные придут убрать ее и заменить пришедшими данными. Вот как пишу в коде.
Не срабатывает. Картинка вообще не отображается. Почему? 😞
Size: a a a
I

IS
I
IS
IS
I
IS
Z
I
IS
I
IS
IS
I
IS
IS
M
I

if(класс лоадер.length === 0) {
выводить картинку
} else {
выводить респонс
}