M
Size: a a a
2021 April 11
Его можно настраивать через конфиги
V

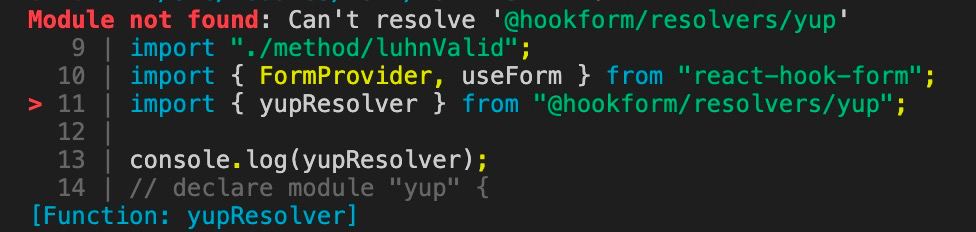
Подскажите как так может быть? Не может развизолить, но в консоли я вижу функцию:
[Function: yupResolver] бред T_TYK
У меня вебпак создан чисто для объединения нескольких файлов в бандл. Как отключить функцию чтобы он пытался найти файл в src/index.js и создать из него файл?
M
вместо дублирования по жс чатам лучше дублируй в порфильный https://t.me/webpack_ru
2021 April 12
zN
У меня есть два поля textarea. Разные ID.
Ниже картинка и к ней событие.
Сейчас жестко привязан клик по картинки и вставка ее в поле textarea.
А я хочу сделать, что бы если находился в первом поле textarea, а потом кликнул по картинке, то она добавлялась в первое поле.
Если во втором находишся, то туда вставлять ее.
Как такое сделать? Focus делать или что то в этом роде?
Ниже картинка и к ней событие.
Сейчас жестко привязан клик по картинки и вставка ее в поле textarea.
А я хочу сделать, что бы если находился в первом поле textarea, а потом кликнул по картинке, то она добавлялась в первое поле.
Если во втором находишся, то туда вставлять ее.
Как такое сделать? Focus делать или что то в этом роде?
UT
Да, на focus у textarea можно сохранять её id, например, в переменную. Когда происходит клик по картинке достать значение с id и использовать его
zN
Спасибо) А переменную в var или let можно сохранить?
NT
Можно и так и так, но лучше let
UT
без разницы
но var сейчас никто не использует, если на то нет веской причины
но var сейчас никто не использует, если на то нет веской причины
ъ
ты че, серьезно?
ъ
пошел нахуй
UT
АХАХАХАХАХА
ъ
вхахахах
NT
ну хоть не
привет, уже радуетNT
вы приняты
K👀
!ро оскорбления
ᅠ
ребят, помогите! У меня есть данные на вход (email) нужно возвращать то что после @ - artem.bla123@gmail.com => gmail.com
UT
ахахахаха, не надо
K👀
Поздняк



