ВВ
Size: a a a
2021 April 08
Думаю пойдет. Спасибо за помощь. Динамический сайдбар для карты. Что бы не писать css для блока, который уже есть на сайте, просто выводим его в iframe. Тем самым применяются стили в соответствии с viewport iframe
IS
ещё раз, учтите поддержку
ВВ
Да. я уже глянул.
IS
V

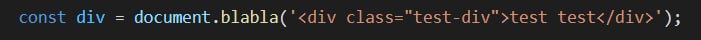
господа, подскажите, есть ли в js способ создания нового html элемента по типу (скрин приложил) .. чтобы можно было создать элемент и сразу класс, и текст указать?
Или только сначала нужно создавать элемент, а потом уже через innerHTML и classList.add и т.п. подобное можно делать?
Или только сначала нужно создавать элемент, а потом уже через innerHTML и classList.add и т.п. подобное можно делать?
ⓂN
а иннерХТМЛ не подходит сразу всё написать?
V
ты имеешь в виду, в родителя через иннерХТМЛ сразу полную строку вставлять?
BB
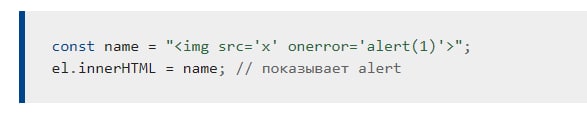
внутреннее апи защищает от xss
BB
это в целом единственное отличие в кейсе создания дом-элемента через апи браузера
ⓂN

да, в скобках всё, вот как в примере img. Только попробовать целый блок вставить
BB
строкой (как в твоем случае) и программно
V

еще такой вопросик есть.
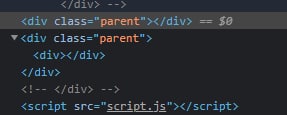
В хтмл странице есть 2 дива с классом parent.
Нужно удалить всё содержимое и в каждый вставить див, созданный через createElement.
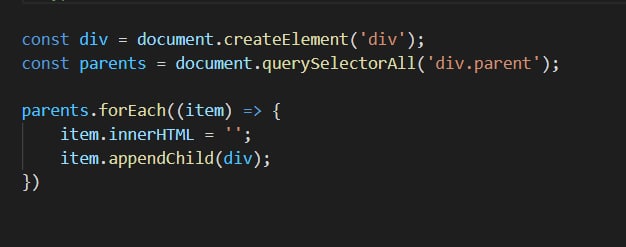
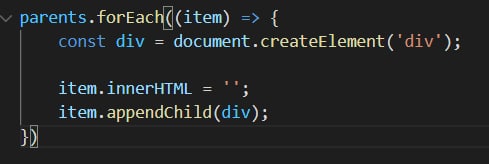
Делаю вот так: (на скрине). Но почему то див вставляет только в последний родитель
В хтмл странице есть 2 дива с классом parent.
Нужно удалить всё содержимое и в каждый вставить див, созданный через createElement.
Делаю вот так: (на скрине). Но почему то див вставляет только в последний родитель
V
не могу никак сообразить в чем проблема ...
V
содержимое удалено у обеих parent, но див вставился только в последний parent
V

Если создание дива переместить в саму функцию - всё работает как надо.
Но почему так?
Но почему так?
BB
это происходит из-за ссылок. при создании дива вне цикла на него сохраняется одна ссылка.
аппенд, видимо, требует создавать отдельный див для каждого parent
аппенд, видимо, требует создавать отдельный див для каждого parent
SS
элемент в dom может быть только в одном месте, чтобы он был в нескольких местах его надо создавать несколько раз или делать копию
V
понял, спс