a
Size: a a a
2021 April 07
Впрочем, в три практически все базовые вещи уже есть, так что для того, чтобы начать, хватит и знания жса. В процессе углубления придётся перелопатить кучу литературы, не связанной с жсом и три, но если опыт есть, то искать ты умеешь.
a
А если тебе нужно сделать что-то уровня конструктора кухонь и забыть, математика тебе вряд ли понадобится
A
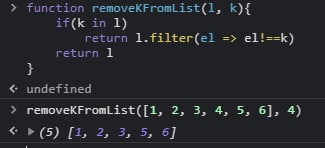
Зачем так мого всего
И столько фильтраций
И столько фильтраций
D
const removeKFromList = (l,k) => l.filter(i => i!==k)
A
👍
правда если элемента нету то зря профильтрует, но эт такое только на больших данные проблемно
правда если элемента нету то зря профильтрует, но эт такое только на больших данные проблемно
D
Да а как ты узнаешь есть он или нет, не пройдя весь массив? )
A
И то верно)
Ю
Помогите, пожалуйста, написать простой переключатель состояния active при клике. Нужно при клике подсвечивать следующую активную кнопку, а с текущей убрать active https://codepen.io/trilenium111/pen/bGgodQw
A
при клике выбрать все кнопки с активным классом
вырубить их
потом делаете выбраную кнопку активной
вырубить их
потом делаете выбраную кнопку активной
A
Ну эни вей в его словах есть правда тк незачем создавать новый массив если его там нет (элемента)
Ю
в коде как раз так и написано: если true - remove, если false - add. Но не работает норм
D
const viewSelector = element => {
const options = element.querySelectorAll('.swich-mode-btn')
const selectOption = newActiveOptionElement => {
options.forEach(option => option.classList.toggle('active', option === newActiveOptionElement))
}
options.forEach(option => option.addEventListener('click', e => selectOption(e.currentTarget)))
}
viewSelector(document.querySelector('.swich-mode-wrap'))D
Базовые вещи в целом
Ю
збс. спасибо. Разберу код, что бы не тупить так больше
AD
Товарищи, какие инструменты вы порекомендуете для автоматического создания документации помимо jsDoc?
I
Привет, подскажите пожалуйста бандлер, который es6 импорты и require резолвит и делает минимальный бандл сайз, жертвуя поддержкой браузеров
I
желательно безконфигный
e
а мб просто в вебпаке процент поддержки поднимешь?