AS
Size: a a a
2021 February 04
Всем привет. Подскажите самый простой способ сделать зум картинки при клике
дать картинке position: relative, чтобы при изменении размера она не толкала контент. При клике добавляй класс который имеет свойство transform: scale(1.2) например
АИ
кто знает как сделать такие слайдеры с помощью swiper?
А где ты нашёл тот сллайдер
АИ
Я бы посмотрел как он там делает
SK
А где ты нашёл тот сллайдер
Это дизайн макет
АИ
Это дизайн макет
Первый слайдер например я бы дробное значение слайдов бы поставил
SK
Первый слайдер например я бы дробное значение слайдов бы поставил
этот я сделал там дальше капец
АИ
этот я сделал там дальше капец
Веселый там слайдер
АИ
Там полноэкранная прокрутка
АИ
Я делал что то похоженее с другим плагином fullpage.js
AS
Переслано от Viktor Stavinskyi
Это более старая версия макета на видео, поскольку презентацию я делал раньше, поэтому мелкие детали могут отличаться. Но думаю суть будет понятна)
слайдеры в слайдах надо делать. я нечто похожее делал у себя на проекте: был большой слайдер на экран, а в нем слайды, в которых были свои слайдеры
AS
просто у всех кроме главного заблокировать скролл при вращении колеса мыши
SK
слайдеры в слайдах надо делать. я нечто похожее делал у себя на проекте: был большой слайдер на экран, а в нем слайды, в которых были свои слайдеры
там надо связать два слайдера
KV
Товарищи, как думаете, можно ли распечатать pdf без отрисовки в новом окне?
Сейчас я без проблем получаю с бэка pdf in base64 и создаю новую вкладку с pdf-ой. Далее вызываю на открытом окне метод Print() и все работает. Сейчас бы хотел обойти момент с открытием окна. Возможно ли такое, как думаете?
Сейчас я без проблем получаю с бэка pdf in base64 и создаю новую вкладку с pdf-ой. Далее вызываю на открытом окне метод Print() и все работает. Сейчас бы хотел обойти момент с открытием окна. Возможно ли такое, как думаете?
KV
Что - то типо виртуального окна или наподобие...
cm

cm
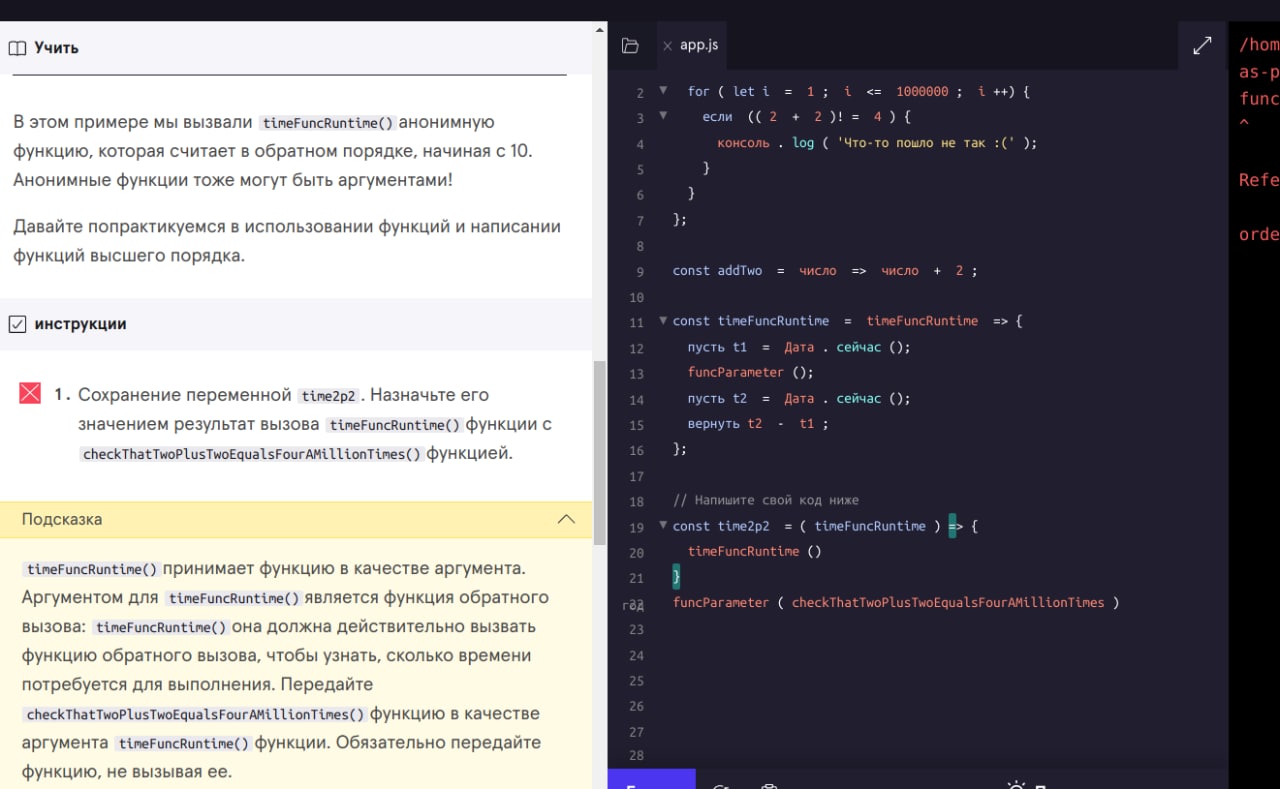
где у меня ошибка
cm
подскажите плз
IS
переменные на кириллице (((
IS
а, стоп, это что вообще



