V
Size: a a a
2021 February 01
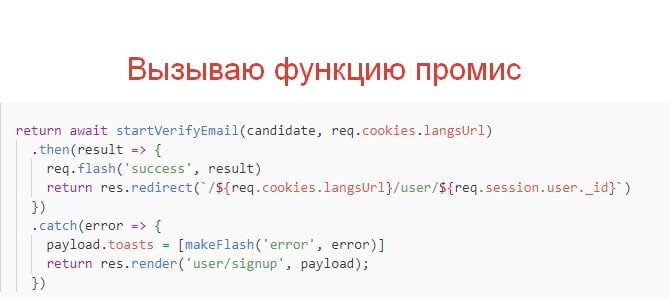
return await then
V
Я даже не могу придумать что может быть еще тупее
YK
Я даже не могу придумать что может быть еще тупее
сделал return startVerifyEmail , не работает
V
Убери бля все new Promise
d
какой наиболее простой путь чтобы скопировать все ключи объекта, но выставив другие значения?
MS
какой наиболее простой путь чтобы скопировать все ключи объекта, но выставив другие значения?
Object.keys().reduce()
W
Всем привет, ребята кто сталкивался как на select2 в мультиселекте, перенести строку поиска в выпадашку ?
AA
Всем привет,Отслеживаю на элементе событие Input,нужно если пользователь ничего не вводил 1 секунду отправлять запрос на сервер,киньте идею как условие прописать??🙈
EK
Всем привет,Отслеживаю на элементе событие Input,нужно если пользователь ничего не вводил 1 секунду отправлять запрос на сервер,киньте идею как условие прописать??🙈
в setInterval проверять предыдущее и текущее значение инпута раз в секунду
если не равно - не отсылать запрос
если равно (бездействие 1 секунду) - слать запрос
если не равно - не отсылать запрос
если равно (бездействие 1 секунду) - слать запрос
AA
в setInterval проверять предыдущее и текущее значение инпута раз в секунду
если не равно - не отсылать запрос
если равно (бездействие 1 секунду) - слать запрос
если не равно - не отсылать запрос
если равно (бездействие 1 секунду) - слать запрос
типа if(event.target =event.target) :) или как не особо понятно?
EK
типа if(event.target =event.target) :) или как не особо понятно?
заведи переменную вне интервала prevInputValue
потом бери текущее значение инпута
if (prevInputValue !== event.target.value) {return} else {sendReq()}
prevInputValue = event.target.value
потом бери текущее значение инпута
if (prevInputValue !== event.target.value) {return} else {sendReq()}
prevInputValue = event.target.value
AA
заведи переменную вне интервала prevInputValue
потом бери текущее значение инпута
if (prevInputValue !== event.target.value) {return} else {sendReq()}
prevInputValue = event.target.value
потом бери текущее значение инпута
if (prevInputValue !== event.target.value) {return} else {sendReq()}
prevInputValue = event.target.value
аа понял тебя,спасибо!
AA
заведи переменную вне интервала prevInputValue
потом бери текущее значение инпута
if (prevInputValue !== event.target.value) {return} else {sendReq()}
prevInputValue = event.target.value
потом бери текущее значение инпута
if (prevInputValue !== event.target.value) {return} else {sendReq()}
prevInputValue = event.target.value
AA
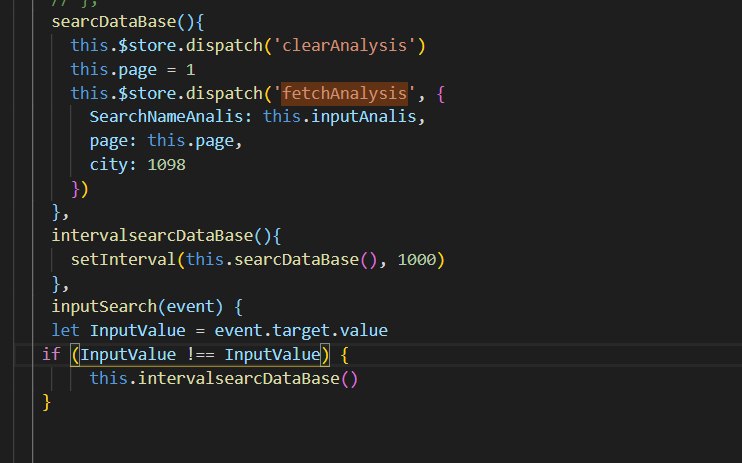
@egor_kozhanov сделал так но почему-то не работает
EK
@egor_kozhanov сделал так но почему-то не работает
v ls otvetil
IS

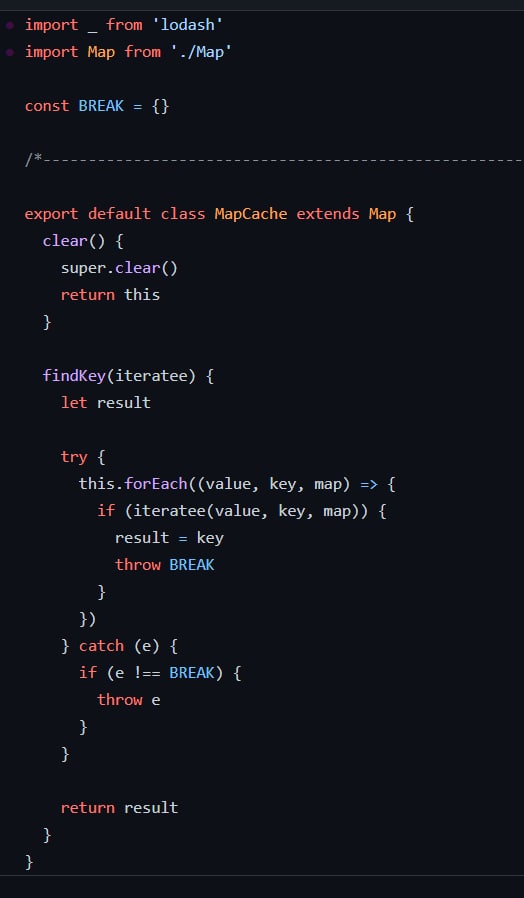
умные мысли преследовали его
DM
Это что за наркомания? )
DM
Но техника интересная 👍
IS