A
Size: a a a
2021 January 29
Я чёт и не увидел сразу
KJ

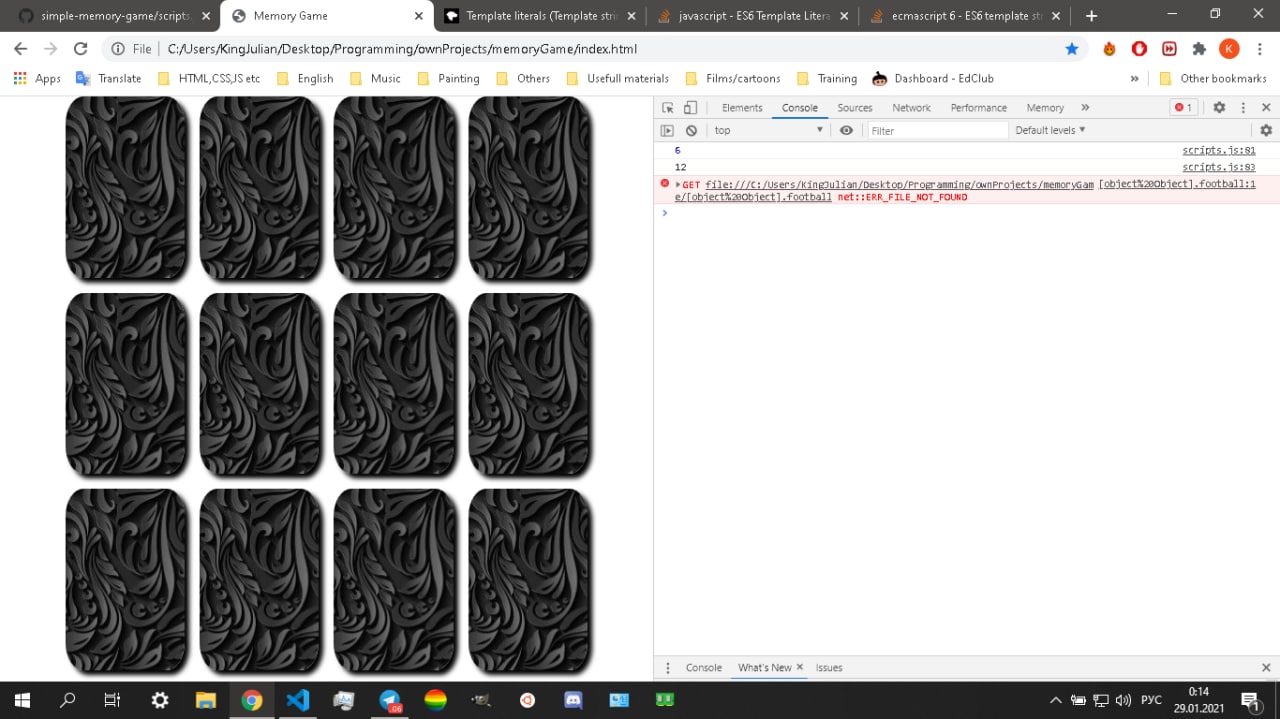
вот такая история.получается,что в шаблонной строке джс видит первую переменную с названием массива,а после точки уже он как то неправильно понимает
без точки,по идее, будет работать на ура,а вот с точкой что то не то
без точки,по идее, будет работать на ура,а вот с точкой что то не то
МН
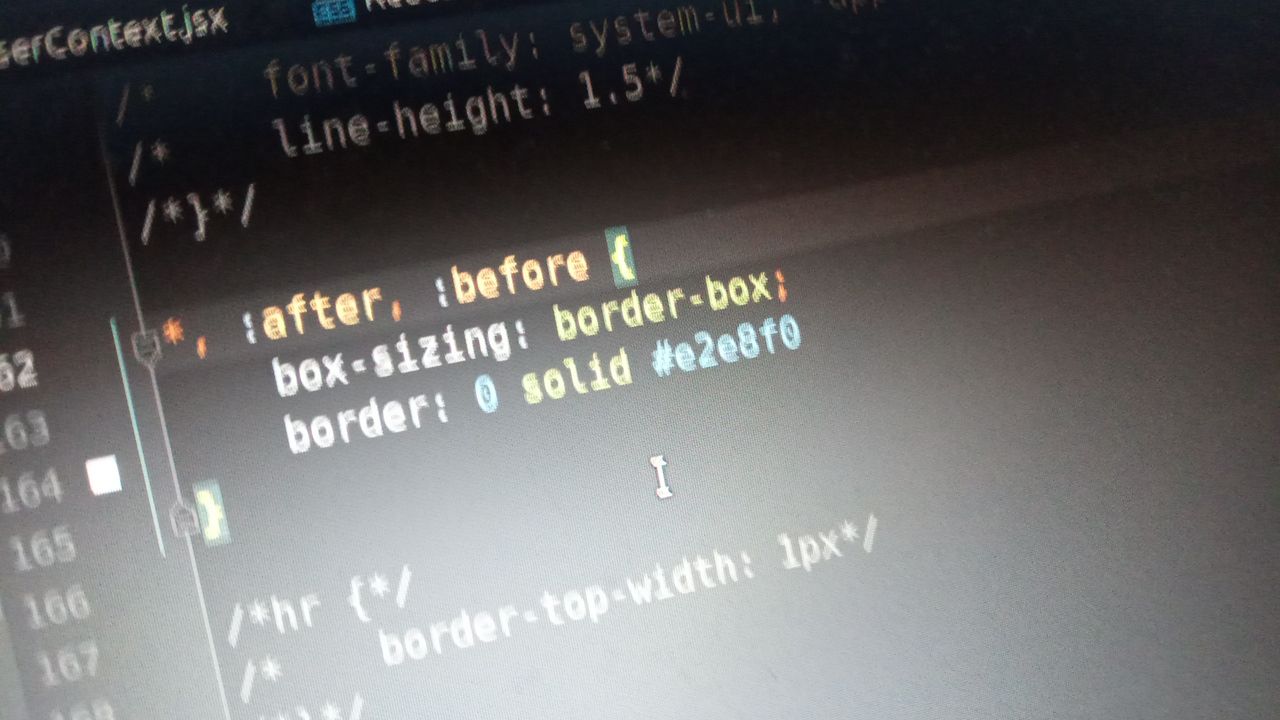
Скачал side навигатиион бар, запехал на сайт, но есть одно но, на сайте у полей ввода пропали рамки, а все из-за
МН
Он распространяется на весь код, а как сделать, чтобы он распространяется только на side бар?
С
ну поменять селектор на твой сайдбар
МН
Типа вместо * подставить имя класса заданное сайдбар?
МН
Правильно сделал?
С
ну во первых, зачем тебе border: 0?
С
.navig {border: 0 solid #e2e8f0} а из * убрать это свойство
С
border: 0 тем более с цветом ничего не даст, даже если это ховер эффект он будет двигать верстку
С
правильно наверное border: 1px solid transparent а потом на эффект задавать ему цвет
МН
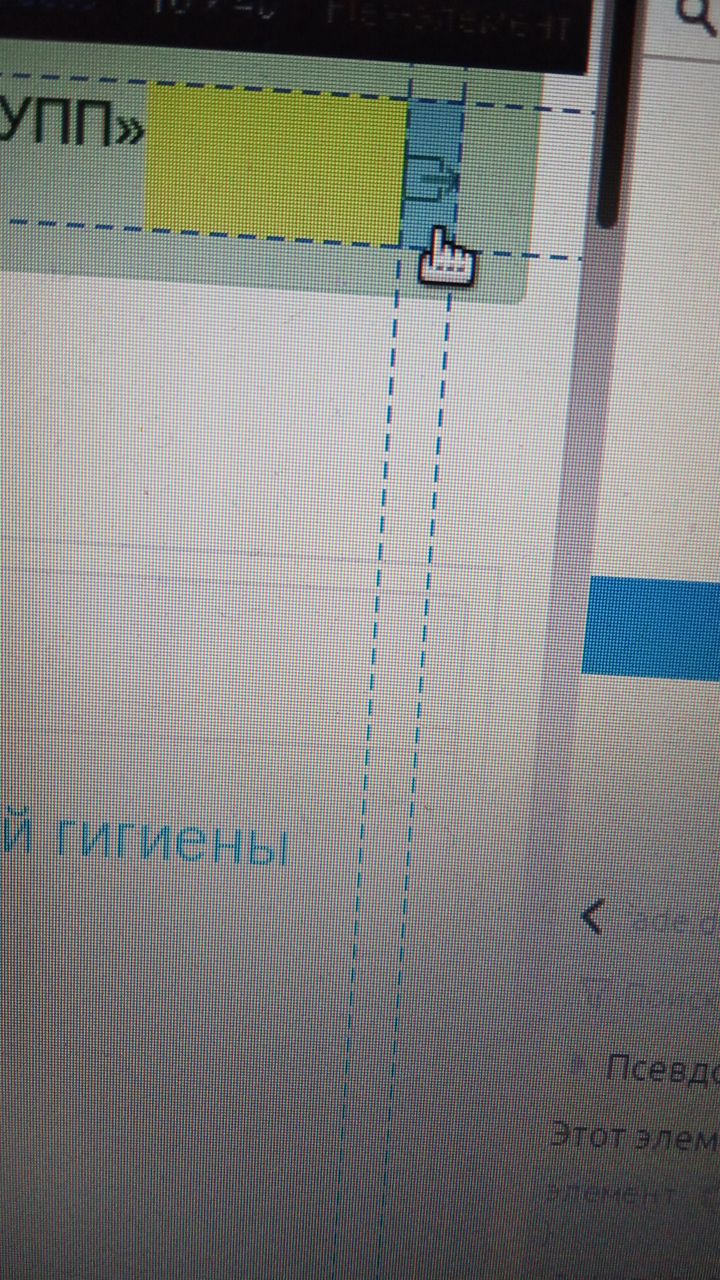
Кнопка двигает разметку
МН
Увеличивает
МН
Хотя марнинг и падинг ноль
МН
Из-за этой кнопки все уширяется
С
margin-left: auto ?
МН
Но, это так и должно быть, я имею ввиду, что кнопка сверху вниз занимает место много, она должна быть на одном уровне с текстом