꧁岡
Size: a a a
2021 January 25
MG
Всем привет
Я более чем ламер в js, однако возник вопрос
можно ли как-то заипортить/requireнуть native js код в coffee?
Я более чем ламер в js, однако возник вопрос
можно ли как-то заипортить/requireнуть native js код в coffee?
UT
Всем привет, может кто-то знает, как в jest сделать expect rejects? В доке написано так: expect().rejects.toEqual(…); но мне не нужно toEqual, мне нужно просто факт rejects
UT
Отвечаю на свой вопрос: expect().rejects.toThrow(). Всем спасибо
y
Вообще learn.javascript.ru достаточно даже для сеньоров
любопытное высказывание)
Учитывая, что сеньор - это уже далеко не про знания языка.
Учитывая, что сеньор - это уже далеко не про знания языка.
DP
любопытное высказывание)
Учитывая, что сеньор - это уже далеко не про знания языка.
Учитывая, что сеньор - это уже далеко не про знания языка.
А где тут противоречие?
DP
любопытное высказывание)
Учитывая, что сеньор - это уже далеко не про знания языка.
Учитывая, что сеньор - это уже далеко не про знания языка.
Именно знаний по js достаточно
DP
Но есть еще куча остальных моментов
Л
function Confirmer() {
console.log(window.location)
if (window.location.href == 'https://vk.com/feed') {
console.log(window.location)
}
}
console.log(window.location)
window.location.href = 'https://vk.com/feed'
setTimeout(letConfirm, 3000)
У меня есть такой код, где его запускать? Если ставить к html, он просто перенаправляет на сайт и не продолжает работать на новом.
console.log(window.location)
if (window.location.href == 'https://vk.com/feed') {
console.log(window.location)
}
}
console.log(window.location)
window.location.href = 'https://vk.com/feed'
setTimeout(letConfirm, 3000)
У меня есть такой код, где его запускать? Если ставить к html, он просто перенаправляет на сайт и не продолжает работать на новом.
A
function Confirmer() {
console.log(window.location)
if (window.location.href == 'https://vk.com/feed') {
console.log(window.location)
}
}
console.log(window.location)
window.location.href = 'https://vk.com/feed'
setTimeout(letConfirm, 3000)
У меня есть такой код, где его запускать? Если ставить к html, он просто перенаправляет на сайт и не продолжает работать на новом.
console.log(window.location)
if (window.location.href == 'https://vk.com/feed') {
console.log(window.location)
}
}
console.log(window.location)
window.location.href = 'https://vk.com/feed'
setTimeout(letConfirm, 3000)
У меня есть такой код, где его запускать? Если ставить к html, он просто перенаправляет на сайт и не продолжает работать на новом.
window.location.href это текущая ссылка на страницу
вы ее грубо меняете
по этому оно и перенаправляет
проверьте что должна делать ваша функция
вы ее грубо меняете
по этому оно и перенаправляет
проверьте что должна делать ваша функция
Т

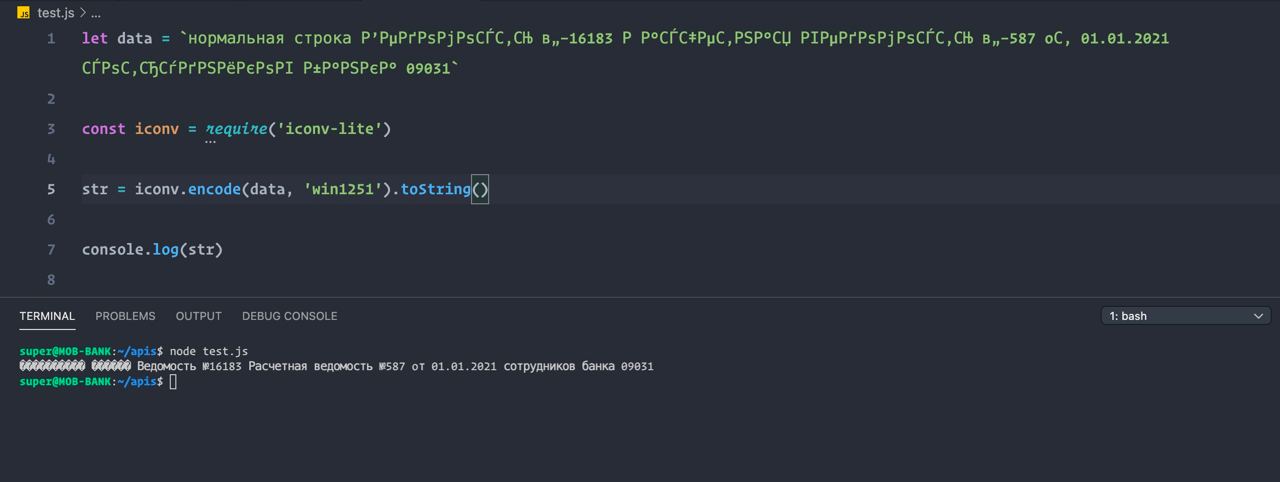
всем привет. можно ли как-то оставить строку
нормальная строка нормальной?Л
Он должен перенаправлять, и после этого вывести в консоль информацию window.location новой страницы
A
А что с ней не так?
Т
А что с ней не так?
аутпут в терминале
A
Он должен перенаправлять, и после этого вывести в консоль информацию window.location новой страницы
Тк js заканчивает работу после перенаправления на другую страницу то так оно работать не будет
Л
Тк js заканчивает работу после перенаправления на другую страницу то так оно работать не будет
Ну вот да, я поэтому сюда и написал, есть какие-либо решения?
A
аутпут в терминале
Можно поподробней что вы хотите
A
Ну вот да, я поэтому сюда и написал, есть какие-либо решения?
даже если вставить окно через iframe ссылку это не изменит
так что скорее всего нету
так что скорее всего нету
Л
А можно как-то запустить этот скрипт, не прикрепляя его к html>
A
function Confirmer() {
console.log(window.location)
if (window.location.href == 'https://vk.com/feed') {
console.log(window.location)
}
}
console.log(window.location)
window.location.href = 'https://vk.com/feed'
setTimeout(letConfirm, 3000)
У меня есть такой код, где его запускать? Если ставить к html, он просто перенаправляет на сайт и не продолжает работать на новом.
console.log(window.location)
if (window.location.href == 'https://vk.com/feed') {
console.log(window.location)
}
}
console.log(window.location)
window.location.href = 'https://vk.com/feed'
setTimeout(letConfirm, 3000)
У меня есть такой код, где его запускать? Если ставить к html, он просто перенаправляет на сайт и не продолжает работать на новом.
вы здесь напрямую указываете ссылку
зачем вам потом ее выводить если вы изначально ее знаете
или вам нужны другие данные?
зачем вам потом ее выводить если вы изначально ее знаете
или вам нужны другие данные?