E
Size: a a a
2020 November 23
ответ - нельзя, деструктуризация, как и Object.assign копирует только значения перечисляемых свойств, не трогая геттеры/сеттеры
DS
Резонно
Значит нужен helper 💁♀️
Значит нужен helper 💁♀️
DA
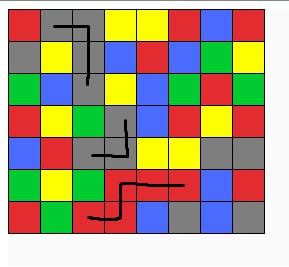
Может кто подсказать эффективный алгоритм поиска близлежащих элементов на матрице? Т.е. мне над на матрице среди элементов пяти разных цветов найти кластер (3 и более элементов, которые образуют цепочку соседей с общей границей, на скрине виден пример образования https://prnt.sc/voffgr). Единственное, что идёт в голову, это бегать по матрице и сортировать элементы по цветам, записывая в отдельный массив (на скрине пример такого массива https://prnt.sc/vofjuk), а затем пробегать по этому массиву, с условием if (x = x && nextY - y === 1 || y = y && nextX - x === 1). Т.е. по сути еще один перебор массива. В общем мне кажется, что это какой-то неэффективный алгоритм, а придумать что-то более рациональное чё-т не выходит. Гуглил функции для работы с матрицами, но чё-т пустовато как-то. В общем кто подскажет хотя бы название алгоритма, который это дело поможет как-то более эффективно считать, буду очень благодарен.
SM
В нубском чате мне не помогли :( Подскажите, как включить автоформат при сохранении HTML файлов в вебшторме? Раньше оно работало через Prettier, когда он включался в file watchers
ZA
Sergey Minichev
В нубском чате мне не помогли :( Подскажите, как включить автоформат при сохранении HTML файлов в вебшторме? Раньше оно работало через Prettier, когда он включался в file watchers
SM
+
КП
Переслано от Кирилл Пушин...
Когда код парсит данные возвращает такой ответ:
Как исправить эти символы?" вC"
<div class="logo">
<a href="/v/ul-novatorov-6/6616526"><img src="https://ss3.4sqi.net/img/categories_v2/building/apartment_bg_512.png"></a>
</div>
<div class="venue-name">
<h1>ул. Новаторов, 6</h1>
<h2>Residential Building (Apartment / Condo)</h2>
<div class="desktop-meta">
<p class="address">
ул. Новаторов, 6 Москва, Москва </p>
</div>
</div>
Как исправить эти символы?" вC"
КП
Переслано от Кирилл Пушин...
Чтобы было на понятном языке))
КП
Помогите пожалуйста
SS
Кирилл Пушин
Переслано от Кирилл Пушин
Когда код парсит данные возвращает такой ответ:
Как исправить эти символы?" вC"
<div class="logo">
<a href="/v/ul-novatorov-6/6616526"><img src="https://ss3.4sqi.net/img/categories_v2/building/apartment_bg_512.png"></a>
</div>
<div class="venue-name">
<h1>ул. Новаторов, 6</h1>
<h2>Residential Building (Apartment / Condo)</h2>
<div class="desktop-meta">
<p class="address">
ул. Новаторов, 6 Москва, Москва </p>
</div>
</div>
Как исправить эти символы?" вC"
String.fromCharCode
КП
Sergiy Shatunov
String.fromCharCode
Можно подробнее?
IN
когда в mdn забанили
SS
Кирилл Пушин
Можно подробнее?
.replace(/&x[0-9a-fA-F]+;/, (c)=>String.fromCharCode(parseInt(/([0-9a-fA-F]+)/.match(c)[1], 16))SS
в jquery можно сделать так
$("<div/>").html(text).text()SS
когда в mdn забанили
в mdn надо хотябы приблизительно знать что искать
КП
Sergiy Shatunov
.replace(/&x[0-9a-fA-F]+;/, (c)=>String.fromCharCode(parseInt(/([0-9a-fA-F]+)/.match(c)[1], 16))Не помогло...
SS
Кирилл Пушин
Не помогло...
может я с регуляркой накосячил, попробуй сам исправить
SS
хотя да, первая регулярка должна быть с флагом
gКП
Sergiy Shatunov
хотя да, первая регулярка должна быть с флагом
gЯ в регулярках не шарю))
SS
Кирилл Пушин
Я в регулярках не шарю))
тогда подключай jquery и не заморачивайся