King Julian
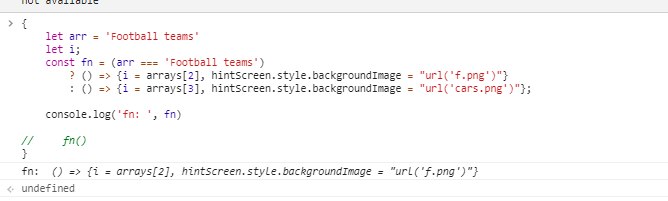
let i;
(arr === 'Football teams') ? () => {i = arrays[2], hintScreen.style.backgroundImage = "url('f.png')"}:
() => {i = arrays[3], hintScreen.style.backgroundImage = "url('cars.png')"};
куда ж тут в тернарник скобки дописывать?)
let i;
((arr === 'Football teams') ? () => {i = arrays[2], hintScreen.style.backgroundImage = "url('f.png')"}:
() => {i = arrays[3], hintScreen.style.backgroundImage = "url('cars.png')"})();