AM
Size: a a a
2020 November 13
Алексей Коршунов
Изучи вопрос, думаю франшизу купить можно и ничего делать не нужно
наверняка можно, а лучше всего будет сделать свой проект и ни от кого не зависеть.
I
Подскажи , как в телеграмме закрепить сообщение чтоб оно не потерялось ? Спасибо
DZ
Подскажи , как в телеграмме закрепить сообщение чтоб оно не потерялось ? Спасибо
Перешли его в избранное
I
Прикинь , оказывается это так легко было сделать , я как то пропустил этот момент 😀
I
Daniil Zelenko
Перешли его в избранное
От души , выручил ✊🏿
DZ
;)
V
Ребята, привет.
Очень прошу помочь ответить на 4 вопроса по тесту, связанному с d3.js. Вопросы для джунов. Хелп плиз, в личку🙏
Очень прошу помочь ответить на 4 вопроса по тесту, связанному с d3.js. Вопросы для джунов. Хелп плиз, в личку🙏
И
На JS возможно сделать юзербота ?
ДО
Здравствуйте! По каким причинам может не ставится фокус на инпут?
function moveCaretToInput() {
const input = getInput()
input.focus() // Не фокусируется
function getInput() {
const inputElement = document.querySelector('input[type="text"]')
// Элемент находит
if (!inputElement) {
logger("NOT FOUND INPUT")
}
return inputElement
}
}NN
Дмитрий Осипов
Здравствуйте! По каким причинам может не ставится фокус на инпут?
function moveCaretToInput() {
const input = getInput()
input.focus() // Не фокусируется
function getInput() {
const inputElement = document.querySelector('input[type="text"]')
// Элемент находит
if (!inputElement) {
logger("NOT FOUND INPUT")
}
return inputElement
}
}Я не знаю как, но это работает
https://codepen.io/D1e0p/pen/NWNbLZG?editors=1011
https://codepen.io/D1e0p/pen/NWNbLZG?editors=1011
NN
Погоди
NN
И до этого твой код работал нормально
Л
Он походу не сохранил))
SD
Even wget didnt continue
YS

Привет)
В чем проблема?
В чем проблема?
W
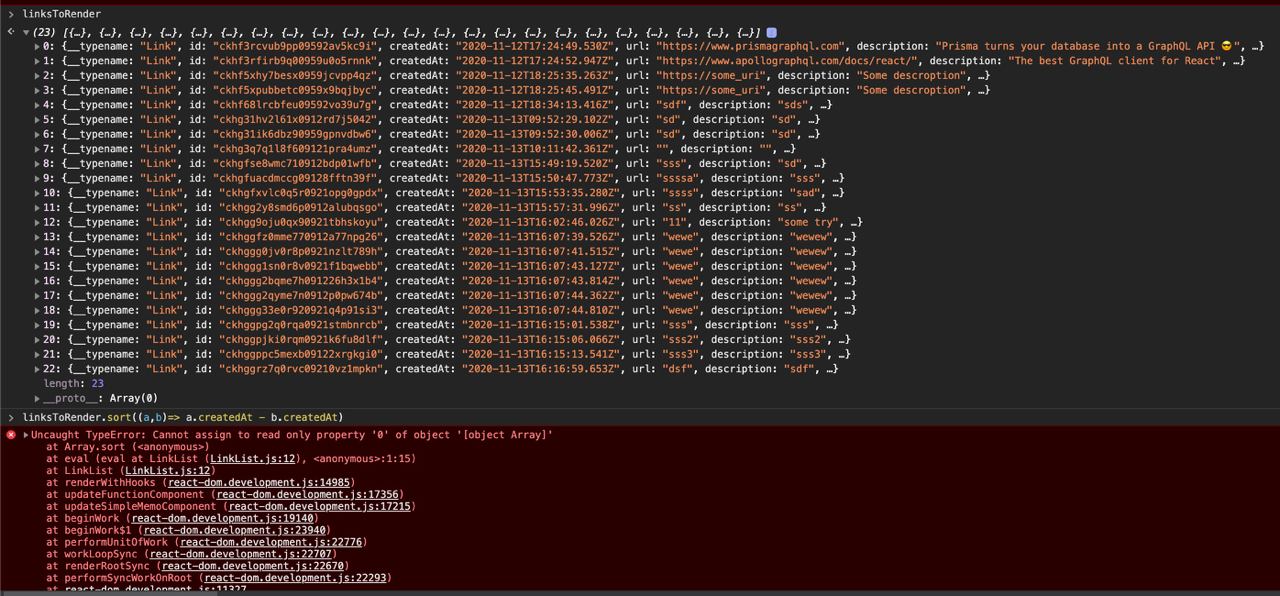
ну у меня вот чот строки вычитать не выходит 🤓
#
ну у меня вот чот строки вычитать не выходит 🤓
казалось бы при чем тут математика и приведение типов если ошибка про ассигн...
#
массив зафрижен вероятно, сделай новый из него
#
꧁岡
Sandy De Chavez
Even wget didnt continue
@Atassis боты-шизоиды атакуют