R
Size: a a a
2020 November 10
Как после нажатия button сделать чтобы input очистился
input.value = '';
ON
Как после нажатия button сделать чтобы input очистился
function ClearFields() {
document.getElementById("textfield1").value = "";
document.getElementById("textfield2").value = "";
}
<button type="button" onclick="ClearFields();">Clear</button>
document.getElementById("textfield1").value = "";
document.getElementById("textfield2").value = "";
}
<button type="button" onclick="ClearFields();">Clear</button>
A
$('buttom').on('click' function (){
});
});
A
Что сюда писать
A
function ClearFields() {
document.getElementById("textfield1").value = "";
document.getElementById("textfield2").value = "";
}
<button type="button" onclick="ClearFields();">Clear</button>
document.getElementById("textfield1").value = "";
document.getElementById("textfield2").value = "";
}
<button type="button" onclick="ClearFields();">Clear</button>
Не получилось
A
Пробовал
ON
A
Не тоже не подходит
D
Не тоже не подходит
Всё прекрасно подходит.
D
Просто нужно не копировать, а немного включить голову
A
У меня input и button разные кнопки
A
По позже скину примерный код
D
У меня input и button разные кнопки
Замечательно. При клике на кнопку ищешь инпут и делаешь его value равным пустой строке
A
По нажатию button у меня сначала идёт .append();
A
А потом там где вводили текст он должен очиститься
A
Замечательно. При клике на кнопку ищешь инпут и делаешь его value равным пустой строке
Да
W

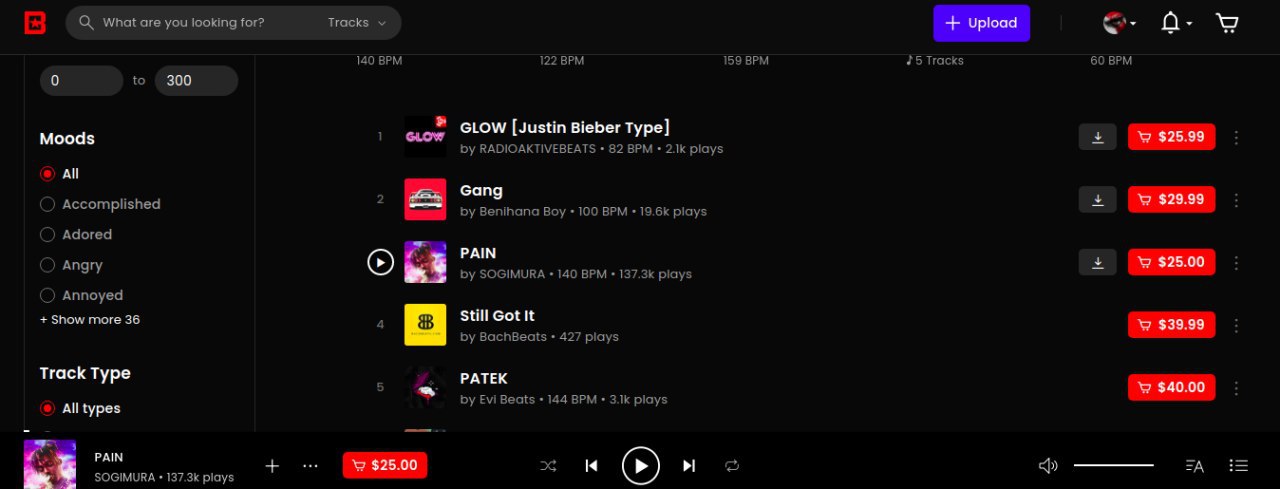
посоветуйте аудиоплеер на котором можно реализовать такое? в плане кастомизации, что тут каждая кнопка со своим стилем, есть возможность скачивать
по идее на любом аудиоплеере такое можно сделать, верно?
по идее на любом аудиоплеере такое можно сделать, верно?
ON
По нажатию button у меня сначала идёт .append();
Ну сделай функцию отдельно, которая будет вначале делать аппенд, а потом удалять поле.




