ВЛ
Size: a a a
2020 November 05
вот так должно получится
A
const code = jsQR(imageData, width, height, options?); он в imageData ждет не File
A
Uint8ClampedArray
A
мне нужно его распарсить?
IK
видимо да. Тут мои полномочия все
D
сделай свои карточки col-lg-6
D
жирные файлы, я некрасиво поступаю, но мне реально лень их смотреть. CSS вообще на 1200 строк
Крч, в бутстрапе есть col-lg (mg, sg вроде тож) который делят “строчку” на 12 секий. Что бы у тебя отображалось 2 карточки в строке подели 12 на 2. Это цифра, которая тебе нужна для каждой колонки, т.е. col-lg-6
Крч, в бутстрапе есть col-lg (mg, sg вроде тож) который делят “строчку” на 12 секий. Что бы у тебя отображалось 2 карточки в строке подели 12 на 2. Это цифра, которая тебе нужна для каждой колонки, т.е. col-lg-6
ВЛ

если прописать только col-lg-6 то будет вот так
D
такого быть не должно, какой-то css класс портит их
D
сделай инспект страницы (ПКМ —> Inspect Element на Firefox, на ост вроде просто Inspect называется) и посмотри на такие параметры как
Возможно ты не обернул колы в роу, т.е.
Всё, бро, гуд лак. Ты справишься, я верю в тебя. Попробуй посмотреть примеры на бутстрапе про колы и роу (https://getbootstrap.com/docs/4.1/layout/grid/) или, если их документация покажется сложной (а там рил для новичка сложно) просто погугли туториалы по этой темы, там тоже неплохо объяснят. Вот например неплохо, как по мне (https://www.w3schools.com/bootstrap/bootstrap_grid_examples.asp)
width; margin; paddingВозможно ты не обернул колы в роу, т.е.
<div class=“row”>
<div class=“col-lg-6”> твой контент </div>
<div class=“col-lg-6”> твой контент 2 </div>
</div>
Всё, бро, гуд лак. Ты справишься, я верю в тебя. Попробуй посмотреть примеры на бутстрапе про колы и роу (https://getbootstrap.com/docs/4.1/layout/grid/) или, если их документация покажется сложной (а там рил для новичка сложно) просто погугли туториалы по этой темы, там тоже неплохо объяснят. Вот например неплохо, как по мне (https://www.w3schools.com/bootstrap/bootstrap_grid_examples.asp)
EI

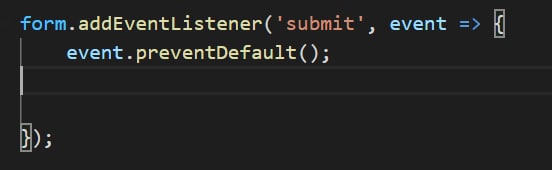
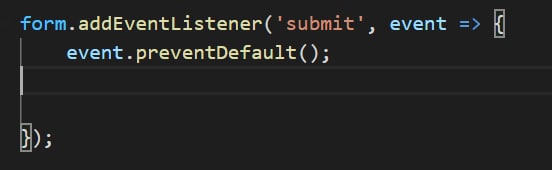
здрасте, может кто подсказать, что конкретно делает метод в листенере, читал, но как-то не дошло =\
AO
Ребят, кто подскажет JS фрейм, который эмулирует браузер. Если коротко, мне нужно пройтись по html, который находиться в файловой системе ( у меня винда ). Т.е. урлы будут в виде
file:///D:/hedgehog_assets/Topaz/index.html. С обычными гет-реквестами много проблем. CORS, unsopported file какие-то еще проблемы, о которых даже не вспомнюИ
Ребят, кто подскажет JS фрейм, который эмулирует браузер. Если коротко, мне нужно пройтись по html, который находиться в файловой системе ( у меня винда ). Т.е. урлы будут в виде
file:///D:/hedgehog_assets/Topaz/index.html. С обычными гет-реквестами много проблем. CORS, unsopported file какие-то еще проблемы, о которых даже не вспомнюPhantom js? Если он ещё актуален...
AO
Phantom js? Если он ещё актуален...
последний апдейт 6 лет назад...
AO

здрасте, может кто подсказать, что конкретно делает метод в листенере, читал, но как-то не дошло =\
Если упрощенно, у браузера есть события по умолчанию. Например переход по ссылке или отправка по ссылке.
event.preventDefault() не дает этому событию сработатьDF
Приветы! 😉
Международная аутсорсинговая IT-компания Andersen☀️ находится в поиске React Developer
Статус: #вакансия #vacancy
Специализация: #reactdeveloper #react
Уровень: #senior
Компания: #andersen
Локация: #беларусь #украина #россия
Режим: #fulltime #office #remote
Английский: #B1+ (уровень Intermediate и выше)
Ключевые требования:
- опыт коммерческой разработки от 3-х лет;
- опыт работы с React, Redux;
- опыт работы с NextJS;
- понимание SOLID принципов;
- опыт работы с гибкими методологиями разработки.
С радостью поделюсь подробностями в ЛС 📩
Контакты: @DaryaFilipenka
Международная аутсорсинговая IT-компания Andersen☀️ находится в поиске React Developer
Статус: #вакансия #vacancy
Специализация: #reactdeveloper #react
Уровень: #senior
Компания: #andersen
Локация: #беларусь #украина #россия
Режим: #fulltime #office #remote
Английский: #B1+ (уровень Intermediate и выше)
Ключевые требования:
- опыт коммерческой разработки от 3-х лет;
- опыт работы с React, Redux;
- опыт работы с NextJS;
- понимание SOLID принципов;
- опыт работы с гибкими методологиями разработки.
С радостью поделюсь подробностями в ЛС 📩
Контакты: @DaryaFilipenka
a
Приветы! 😉
Международная аутсорсинговая IT-компания Andersen☀️ находится в поиске React Developer
Статус: #вакансия #vacancy
Специализация: #reactdeveloper #react
Уровень: #senior
Компания: #andersen
Локация: #беларусь #украина #россия
Режим: #fulltime #office #remote
Английский: #B1+ (уровень Intermediate и выше)
Ключевые требования:
- опыт коммерческой разработки от 3-х лет;
- опыт работы с React, Redux;
- опыт работы с NextJS;
- понимание SOLID принципов;
- опыт работы с гибкими методологиями разработки.
С радостью поделюсь подробностями в ЛС 📩
Контакты: @DaryaFilipenka
Международная аутсорсинговая IT-компания Andersen☀️ находится в поиске React Developer
Статус: #вакансия #vacancy
Специализация: #reactdeveloper #react
Уровень: #senior
Компания: #andersen
Локация: #беларусь #украина #россия
Режим: #fulltime #office #remote
Английский: #B1+ (уровень Intermediate и выше)
Ключевые требования:
- опыт коммерческой разработки от 3-х лет;
- опыт работы с React, Redux;
- опыт работы с NextJS;
- понимание SOLID принципов;
- опыт работы с гибкими методологиями разработки.
С радостью поделюсь подробностями в ЛС 📩
Контакты: @DaryaFilipenka
Вам ведь уже сказали, куда писать
A
О, про это конторку прикол был, у них курсы типа, зарплата такая после курсов, первый месяц 3000 рублей, а потом девушка навернула ЧСВ и прям так важно важно сказалана первые пол года после 3 месяцев стипендия ЦЕЛЫХ 150 баксов
е
Всем привет, подскажите пожалуйста, как получить значение объекта. Мне нужно, чтобы на сайте динамически менялась цветовая тема, которую я получаю из редакс стора.
const colorTheme = useSelector(state => state.colorTheme.colorTheme);На данном этапе выведет весь объект blue, а мне нужно конкретное значение, например backgroundColor, но обращение colorThemes[colorTheme].backgroundColor не работает. Вот текст ошибки: TypeError: Cannot read property 'backgroundColor' of undefined
const colorThemes = {
blue: {
backgroundColor: '#74c7f7',
burgerMenuButton: {
color: '#fff',
backgroundColor: '#48738d'
},
searchButton: '#89b0d1',
accountButton: '#89b0d1'
}
}
console.log(colorThemes[colorTheme]);
ab
Всем привет, подскажите пожалуйста, как получить значение объекта. Мне нужно, чтобы на сайте динамически менялась цветовая тема, которую я получаю из редакс стора.
const colorTheme = useSelector(state => state.colorTheme.colorTheme);На данном этапе выведет весь объект blue, а мне нужно конкретное значение, например backgroundColor, но обращение colorThemes[colorTheme].backgroundColor не работает. Вот текст ошибки: TypeError: Cannot read property 'backgroundColor' of undefined
const colorThemes = {
blue: {
backgroundColor: '#74c7f7',
burgerMenuButton: {
color: '#fff',
backgroundColor: '#48738d'
},
searchButton: '#89b0d1',
accountButton: '#89b0d1'
}
}
console.log(colorThemes[colorTheme]);
Ты уверен, что
state.colorTheme.colorTheme?