AP
Size: a a a
2020 October 30
Это не в моих силах, я не гадалка
ab
Тут Мой Ник И Тут Мой Ник
Ну а с чем делать?
написал микро-пример
ТИ
https://codepen.io/sag_bor/pen/KKMovGX это мой код но учтите что я ещё новичок
AK
Всем привет!
После обновления страницы не отображается value в input
Хотя в session Storage значения остаются на месте.
В чем может быть дело?
После обновления страницы не отображается value в input
Хотя в session Storage значения остаются на месте.
В чем может быть дело?
SS
Тут Мой Ник И Тут Мой Ник
https://codepen.io/sag_bor/pen/KKMovGX это мой код но учтите что я ещё новичок
то что ты новичёк было понятно по первому фрагменту кода, который ты поазал
💧
ку чат
кто нибудь знает библеотеку на клиенте для экспорта хтмл табилцы в пдф файл?
PDFKit не поддерживает создание таблиц
jsPDF не поддерживает кириллицу
кто нибудь знает библеотеку на клиенте для экспорта хтмл табилцы в пдф файл?
PDFKit не поддерживает создание таблиц
jsPDF не поддерживает кириллицу
АБ
Тут Мой Ник И Тут Мой Ник

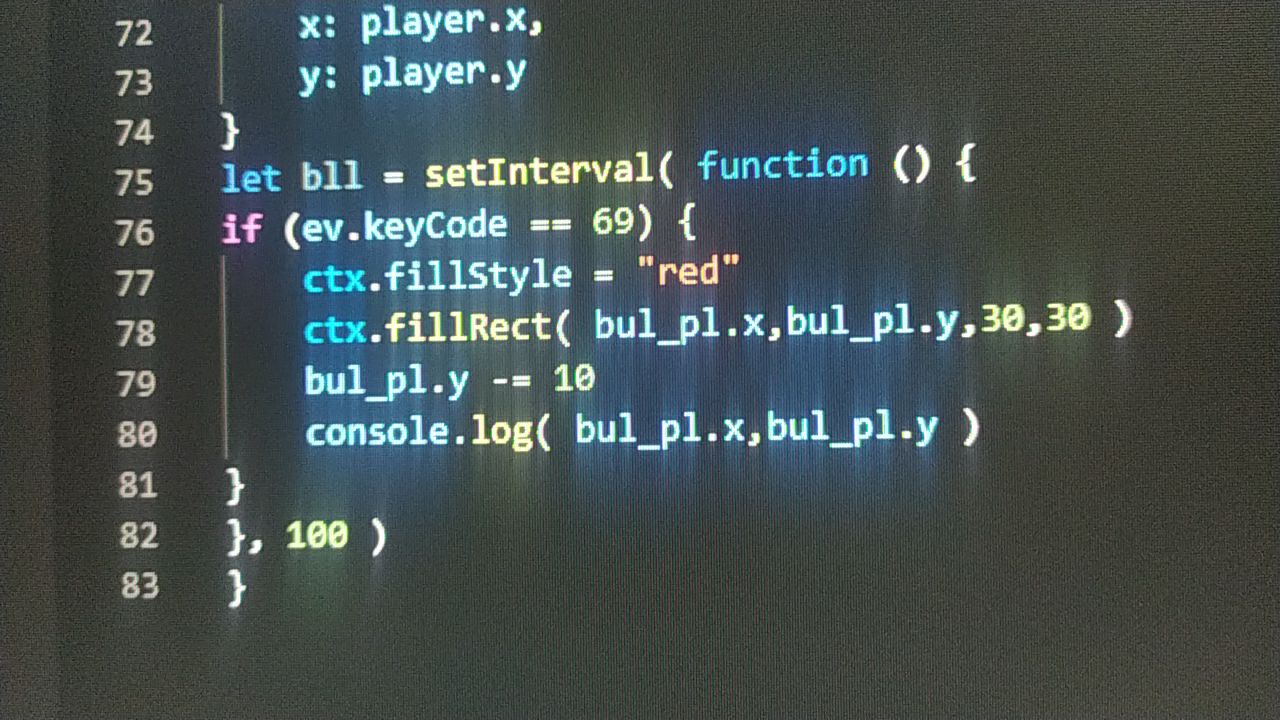
Здесь в этом интервале по идее должна была рисоваться пуля и двигаться
Prettier'а на вас нет! :)
М
Добрый день! Подскажите, как сделать форму с условием?
К примеру, если я в <
Нагуглил, что нужно использовать "onchange", но вот что в нём прописывать - не ясно(на сайте вижу пример с alert, и я чёт не догоняю, как это в изменение в другом <select> переконвертировать, на js вообще не писал никогда)
К примеру, если я в <
select> выбираю <option> с именем "1", то в следующем <select> мне доступны варианты "a", "b", "c". Если же выбираю "2", то то в следующем <select> мне доступны варианты "x", "y", "z"Нагуглил, что нужно использовать "onchange", но вот что в нём прописывать - не ясно(на сайте вижу пример с alert, и я чёт не догоняю, как это в изменение в другом <select> переконвертировать, на js вообще не писал никогда)
a
Добрый день! Подскажите, как сделать форму с условием?
К примеру, если я в <
Нагуглил, что нужно использовать "onchange", но вот что в нём прописывать - не ясно(на сайте вижу пример с alert, и я чёт не догоняю, как это в изменение в другом <select> переконвертировать, на js вообще не писал никогда)
К примеру, если я в <
select> выбираю <option> с именем "1", то в следующем <select> мне доступны варианты "a", "b", "c". Если же выбираю "2", то то в следующем <select> мне доступны варианты "x", "y", "z"Нагуглил, что нужно использовать "onchange", но вот что в нём прописывать - не ясно(на сайте вижу пример с alert, и я чёт не догоняю, как это в изменение в другом <select> переконвертировать, на js вообще не писал никогда)
ну есть два варианта, первый - руками (через js) удалять или скрывать неправильные option'ы во втором селекте (и показывать/добавлять правильные)
второй - иметь несколько селектов и скрывать их в зависимости от выбора первого
второй - иметь несколько селектов и скрывать их в зависимости от выбора первого
a
там через DOM на чистом js можно оптионы добавлять-удалять
М
там через DOM на чистом js можно оптионы добавлять-удалять
Т.е. гуглить "dom"?
М
Мне бы максимально просто это всё организовать, без сильного погружения в язык
fe
Добрый день! Подскажите, как сделать форму с условием?
К примеру, если я в <
Нагуглил, что нужно использовать "onchange", но вот что в нём прописывать - не ясно(на сайте вижу пример с alert, и я чёт не догоняю, как это в изменение в другом <select> переконвертировать, на js вообще не писал никогда)
К примеру, если я в <
select> выбираю <option> с именем "1", то в следующем <select> мне доступны варианты "a", "b", "c". Если же выбираю "2", то то в следующем <select> мне доступны варианты "x", "y", "z"Нагуглил, что нужно использовать "onchange", но вот что в нём прописывать - не ясно(на сайте вижу пример с alert, и я чёт не догоняю, как это в изменение в другом <select> переконвертировать, на js вообще не писал никогда)
document.innerHTML =
<select><option />...</select>a
document.innerHTML =
<select><option />...</select>лол нет
a
Мне бы максимально просто это всё организовать, без сильного погружения в язык
тогда второй вариант, скрывать селекты) и тогда они будут с разными именами ещё.
fe
лол нет
чего нет)
DT
Добрый день! Подскажите, как сделать форму с условием?
К примеру, если я в <
Нагуглил, что нужно использовать "onchange", но вот что в нём прописывать - не ясно(на сайте вижу пример с alert, и я чёт не догоняю, как это в изменение в другом <select> переконвертировать, на js вообще не писал никогда)
К примеру, если я в <
select> выбираю <option> с именем "1", то в следующем <select> мне доступны варианты "a", "b", "c". Если же выбираю "2", то то в следующем <select> мне доступны варианты "x", "y", "z"Нагуглил, что нужно использовать "onchange", но вот что в нём прописывать - не ясно(на сайте вижу пример с alert, и я чёт не догоняю, как это в изменение в другом <select> переконвертировать, на js вообще не писал никогда)
Вот это пойдет если прям без сильного погружения в язык (это как вам говорили вариант со скрытием ненужных вариантов в зависимости отвыбора первого), сделано криво, но как говорится, покатит. https://jsfiddle.net/Ljmew5df/
М
Damir Takhautdinov
Вот это пойдет если прям без сильного погружения в язык (это как вам говорили вариант со скрытием ненужных вариантов в зависимости отвыбора первого), сделано криво, но как говорится, покатит. https://jsfiddle.net/Ljmew5df/
Храни вас господь, любимый мой человек!)
М
Damir Takhautdinov
Вот это пойдет если прям без сильного погружения в язык (это как вам говорили вариант со скрытием ненужных вариантов в зависимости отвыбора первого), сделано криво, но как говорится, покатит. https://jsfiddle.net/Ljmew5df/
+




