ab
Size: a a a
2020 October 28
вынести
ab
У тебя каждый раз добавляется addEventListener
IU
не каждый раз, а при клики на картинку
IU
Ivan Uslov
Да это херня... почему та хуйня его циклирует... я раньше делал просто
const toggleImagePopup = () => {
popupImageCard.classList.toggle("popup-form_showed");
};
closeImagePopup.addEventListener('click', toggleImagePopup);
То работало, решил сделать "универсальный тогл"))))
const toggleImagePopup = () => {
popupImageCard.classList.toggle("popup-form_showed");
};
closeImagePopup.addEventListener('click', toggleImagePopup);
То работало, решил сделать "универсальный тогл"))))
почему вот так работает?
ab
это не цикл
IU
пока не поставил ()=> все работало)
ab
Потому что () => {} это каждый раз новая ссылка
IU
А почему так? Что то уже голова бум бум
SS
после
()=> должно быть ()ab
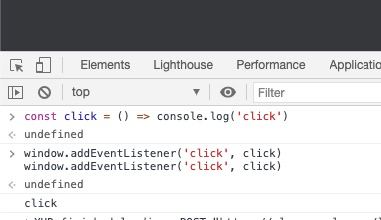
Один клик
SS
не понимаю зачем тут лямбда
ab
потому что мы передаем обработчику два раза один и тот же объект
ab
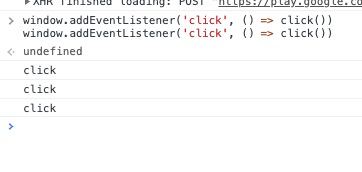
а () => click()
ab
Это каждый раз новый объект
IU
closeImagePopup.addEventListener('click', () => toggleCardPopup(cardImage));
А как тогда правильно написать чтобы все работало и передать cardImage?)
А как тогда правильно написать чтобы все работало и передать cardImage?)
ab
Добавляем -> стало три
ab
Ivan Uslov
closeImagePopup.addEventListener('click', () => toggleCardPopup(cardImage));
А как тогда правильно написать чтобы все работало и передать cardImage?)
А как тогда правильно написать чтобы все работало и передать cardImage?)
Как минимум, не пораждай новые обработчики событий внутри событий