A
Size: a a a
2020 September 10
а ты уверен, что ты сотню слушателей не навешиваешь?
К
Aleksandr
а ты уверен, что ты сотню слушателей не навешиваешь?

уверен
A
один раз вызывается запуск слушателя?
К
Aleksandr
один раз вызывается запуск слушателя?
да
A
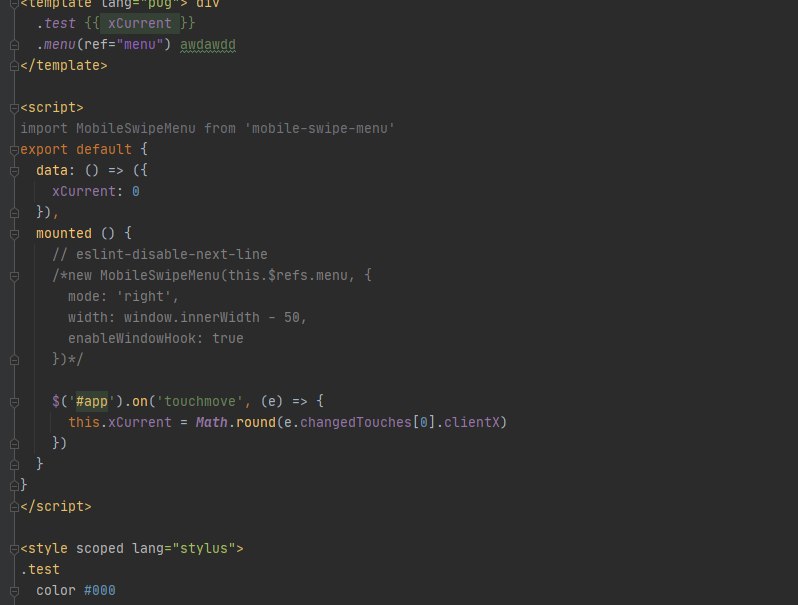
а clientX в жиквери может быть дробным?
A
Примечание: Промежуток времени, в течении которого возникают события touchmove, зависит от конкретного браузера, а также может сильно зависеть от возможностей устройства пользователя. Вам не следует полагаться на конкретную частоту возникновения этих событий.вот что пишут, так что наверно правильней будет перевести на touchstart и touchend
К
Aleksandr
а clientX в жиквери может быть дробным?
в хроме на компе нет, а вот с телефона да
a
в хроме на компе нет, а вот с телефона да
На компе вроде тоже, если масштаб отличается от дефолтного
К
Aleksandr
Примечание: Промежуток времени, в течении которого возникают события touchmove, зависит от конкретного браузера, а также может сильно зависеть от возможностей устройства пользователя. Вам не следует полагаться на конкретную частоту возникновения этих событий.вот что пишут, так что наверно правильней будет перевести на touchstart и touchend
т.е. сделать свои touchmove с помощью touchstart и touchend?
A
т.е. сделать свои touchmove с помощью touchstart и touchend?
судя по мдн да
К
хорошая идея. сейчас попробую. спасибо за мысль
К
хотя touchmove врде отрабатывает при касании а touchend когда отпускают?
К
сомневаюсь что удастся улавливать с их помощью движение пальца
A
сомневаюсь что удастся улавливать с их помощью движение пальца
а ты клик мыши при тачмуве прекращаешь?
t
Подключить файл с функцией придется везде. Вызов может быть автоматический
Ну на счет подключить то да, сейчас проверим как получится
К
Aleksandr
а ты клик мыши при тачмуве прекращаешь?
touchstart?
A
touchstart?
onClick
К
нет, но на примере выше что я скинул я его и не начинаю
A
А, ну да, логично
A
с песочницей все же попроще было бы



