F🔥
Size: a a a
2020 September 05
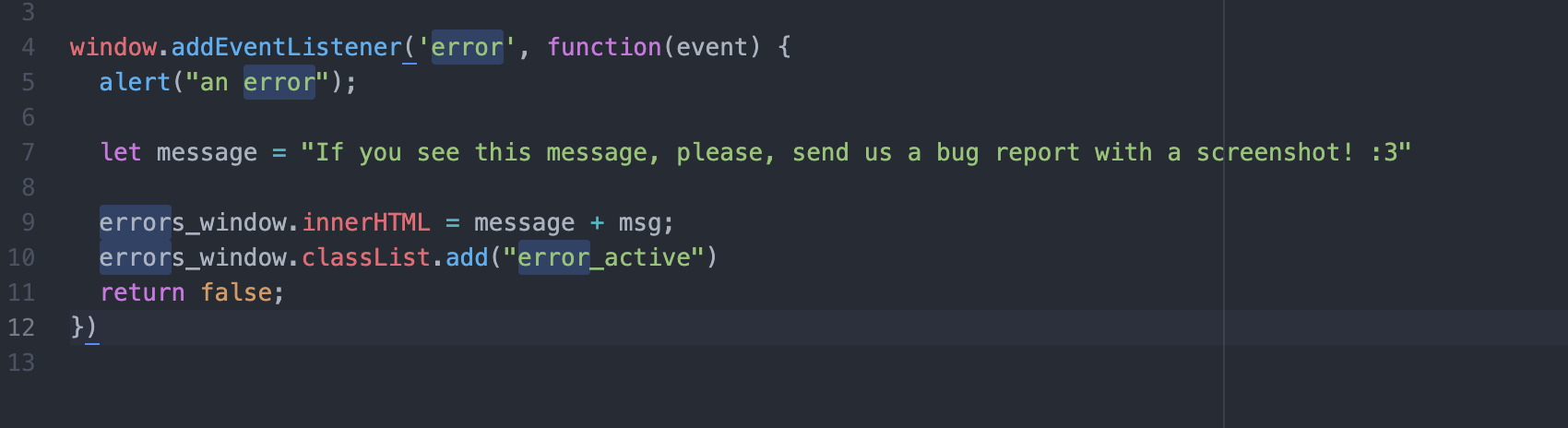
то что тут нет аргумента это неважно, функция просто не срабатывает
F🔥
в хтмле скрипт подключен
VD
какие ошибки хочешь отловить? пример
L
Как это конвертировать это,
[{"room_volume": "sssd"}, {"blabla": "sssd"}, {"blabla": "sssd"}]
В{"room_volume": "sssd", "blabla": "sssd", "tatata": "sssd"}
??F🔥
какие ошибки хочешь отловить? пример
SO
Как это конвертировать это,
[{"room_volume": "sssd"}, {"blabla": "sssd"}, {"blabla": "sssd"}]
В{"room_volume": "sssd", "blabla": "sssd", "tatata": "sssd"}
??Два одинаковых ключа в объекте не удержится, один перезапишет другой
L
Два одинаковых ключа в объекте не удержится, один перезапишет другой
Да не это просто на глаз
L
Там не будет одинаковых ключей
ㅤ
привет
SO
Да не это просто на глаз
Сначала тебе нужно перебрать массив reduce потом пошучить ключи и значения объекта и записать их в контекст
VD
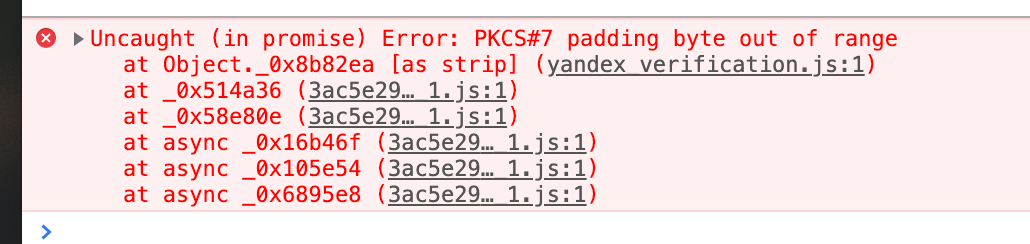
сдается мне что это не ошибка которая возникает на window, а внутренний обработчик который триггерит throw - почитайте https://stackoverflow.com/questions/55178612/why-does-onerror-not-intercept-exceptions-from-promises-and-async-functions
ㅤ
подскажите как отправлять через пост картинку пнг, пожалуйста
F🔥
сдается мне что это не ошибка которая возникает на window, а внутренний обработчик который триггерит throw - почитайте https://stackoverflow.com/questions/55178612/why-does-onerror-not-intercept-exceptions-from-promises-and-async-functions
спасибо, помогло!
М
Как это конвертировать это,
[{"room_volume": "sssd"}, {"blabla": "sssd"}, {"blabla": "sssd"}]
В{"room_volume": "sssd", "blabla": "sssd", "tatata": "sssd"}
??const old = [{ "room_volume": "sssd" }, { "blabla": "sssd" }, { "blabla": "sssd" }];
const newData = {};
for (let id of old) {
const item = Object.entries(id)[0];
newData[item[0]] = item[1]
}Как вариант
DK
то что тут нет аргумента это неважно, функция просто не срабатывает
Попробуй на онлоад картинки повесить ивент онеррор
F🔥
уже все окей, мне помогли
L
const old = [{ "room_volume": "sssd" }, { "blabla": "sssd" }, { "blabla": "sssd" }];
const newData = {};
for (let id of old) {
const item = Object.entries(id)[0];
newData[item[0]] = item[1]
}Как вариант
Спс
AT
Ребят, подскажите, пожалуйста, такая проблема
Если использую var, то все норм, а если const, то сразу ошибка
This language feature is only supported for ECMASCRIPT6 mode or better: const declaration
Если использую var, то все норм, а если const, то сразу ошибка
This language feature is only supported for ECMASCRIPT6 mode or better: const declaration
AT
с let такая же проблема возникает
Ш
с let такая же проблема возникает
Let и const это стандарты ES6