ES
Size: a a a
2020 September 03
item.name_question
пробовал, выводи все name_question, а пытаюсь получить первый, тоесть ремонт дороги
Q
так а зачем ты map используешь
ES
так а зачем ты map используешь
а, лол, foreach нужен?)
AT
const parts = str.split(',');
console.log(parts[4].replace('ОГРН:', '').trim());
console.log(parts[5].replace('ИНН:', '').trim());
console.log(parts[8].replace('ГЕНЕРАЛЬНЫЙ ДИРЕКТОР:', '').trim());а если случай, когда в конце не всегда ген. директор, а будут другие должности?
С
через запятую?
Q
Eugene Stepanyuk
а, лол, foreach нужен?)
вообще если ты знаешь что тебе нужно достать только первый элемент сверху, то data[0].name... то что тебе нужно.
если понадобиться n-элемент, лучше использовать filter, forEach, цикл и т.д
@js_noobs_ru
если понадобиться n-элемент, лучше использовать filter, forEach, цикл и т.д
@js_noobs_ru
AT
через запятую?
например, вместо генерального директора может быть просто Директор
ES
вообще если ты знаешь что тебе нужно достать только первый элемент сверху, то data[0].name... то что тебе нужно.
если понадобиться n-элемент, лучше использовать filter, forEach, цикл и т.д
@js_noobs_ru
если понадобиться n-элемент, лучше использовать filter, forEach, цикл и т.д
@js_noobs_ru
через индекс ошибка вылетает( не находит свойство name
С
например, вместо генерального директора может быть просто Директор
тогда сплитани по двоеточию и забери второе
R

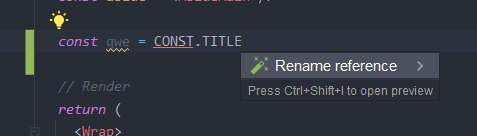
Всем привет. Как мне вернуть подсказку импорта в WebStorm, раньше выходила подсказка import * as CONST from '...'
MH
just this
DB
Я уже пару раз ответил, что я знаю об этом
У меня был вопрос именно о конретных числах
1.99-15.99 + 1.99 считаются нормально, а начиная от 16.99 + 1.99 получается типичная проблема decimal чисел
Вопрос «почему именно с 16.99». Я не спрашиваю почему числа так вообще считаются, я спрашиваю почему КОНКРЕТНО эти. Есть правило какое-то, закономерность, рандом…?
У меня был вопрос именно о конретных числах
1.99-15.99 + 1.99 считаются нормально, а начиная от 16.99 + 1.99 получается типичная проблема decimal чисел
Вопрос «почему именно с 16.99». Я не спрашиваю почему числа так вообще считаются, я спрашиваю почему КОНКРЕТНО эти. Есть правило какое-то, закономерность, рандом…?
Это проблема всех языков программирования. Некоторые числа в двоичной СС представляются как бесконечная дробь
(16.99 + 1.99).toString(2) // "10010.11111010111000010100011110101110000101000111101"
(16.99 + 1.99).toString(2) // "10010.11111010111000010100011110101110000101000111101"
ФП
window.addEventListener("load", () => {
let pdfButton = document.querySelector("#pdf");
pdfButton.addEventListener("click", downloadPDF);
});
const downloadPDF = () => {
const url = "http://localhost:8080/pdf/Fedor_Prilutskiy";
try {
const xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.responseType = "blob";
xhr.send();
xhr.onload = () => {
console.log(xhr.response);
}
} catch (error) {
console.error(error);
}
}
let pdfButton = document.querySelector("#pdf");
pdfButton.addEventListener("click", downloadPDF);
});
const downloadPDF = () => {
const url = "http://localhost:8080/pdf/Fedor_Prilutskiy";
try {
const xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.responseType = "blob";
xhr.send();
xhr.onload = () => {
console.log(xhr.response);
}
} catch (error) {
console.error(error);
}
}
ФП
можете подсказать пожалуйста всё ли правильно? проблема в том что запрос не дожидается ответа и сразу перезагружает страницу
ФП
на сервере всё хорошо работает и через постман отлично отправляются запросы
AE
а как кнопка выглядит?
ФП
<button id="pdf">Download PDF</button>
DB
можете подсказать пожалуйста всё ли правильно? проблема в том что запрос не дожидается ответа и сразу перезагружает страницу
В этом коде нет перехода на другую страницу. Скорее всего сабмитится форма, повесь на обработчик onClick preventDefault
ФП
самая обычная, я просто тренируюсь, никаких форм ничего нет
DB
<button id="pdf" onclick="event.preventDefault()">Download PDF</button>



