MH
Size: a a a
2020 September 01
6th line
ДШ
some
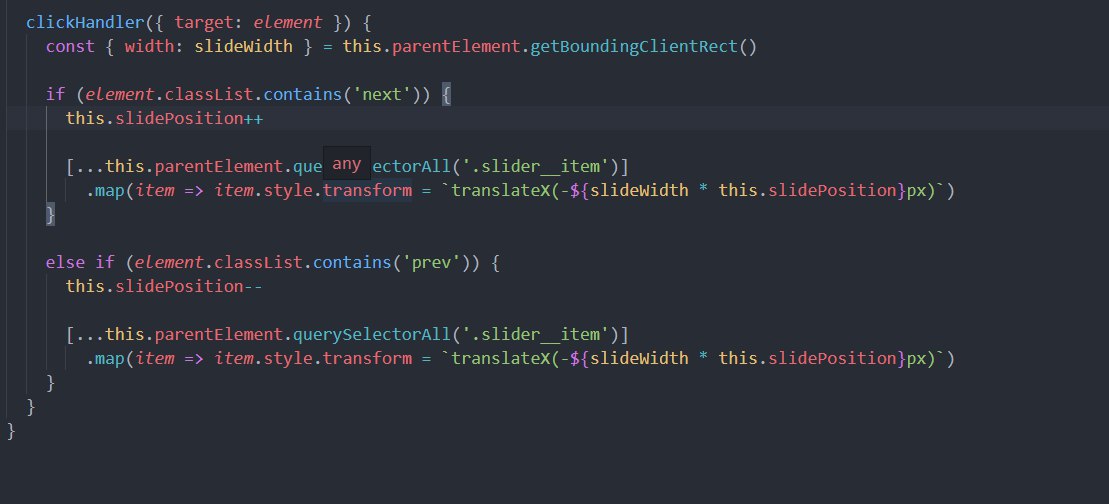
А includes хуже?
AP
А includes хуже?
"проверить наличие в массиве по функции"
ДШ
Ааа, сорян)
АЗ
У всех коллекций есть forEach. Не надо спредить в массив и пробегаться через map
М
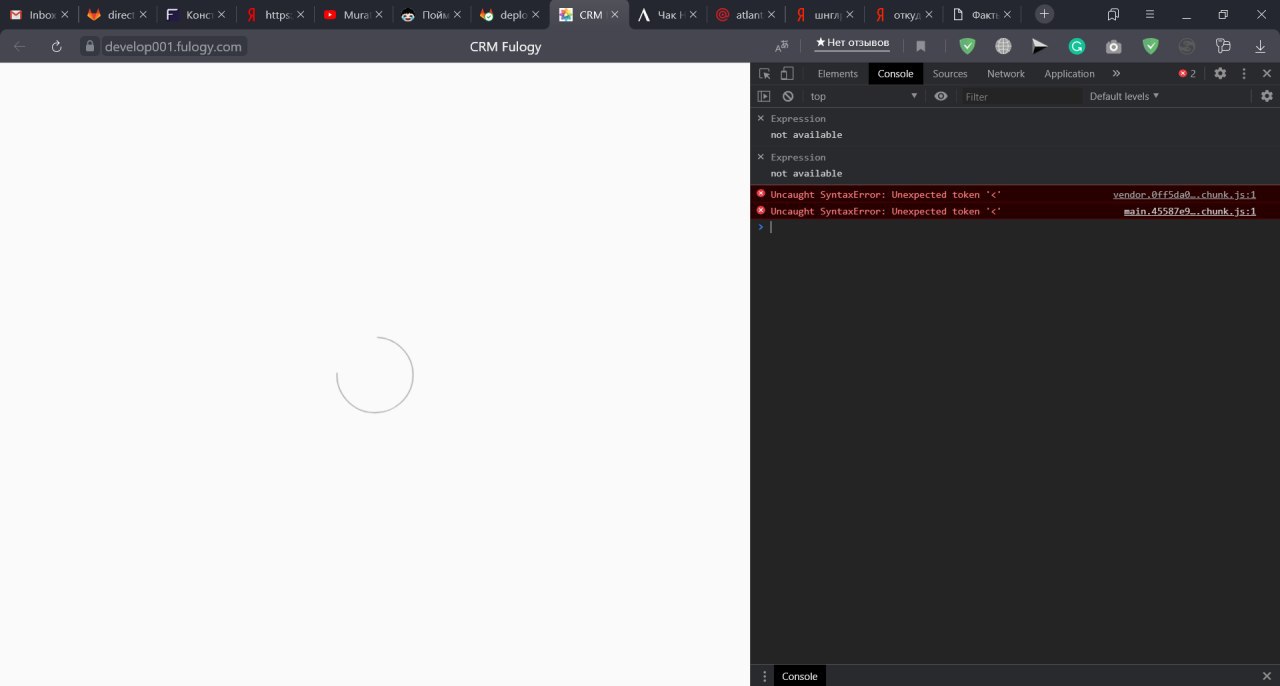
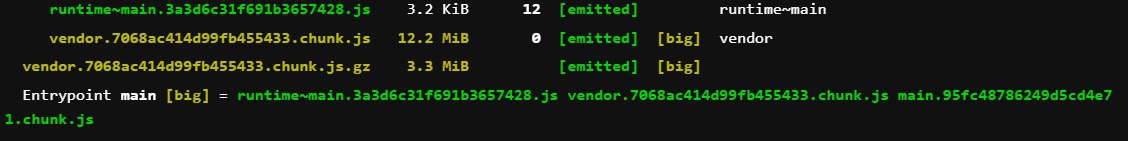
Короче мне это надоело, может мне кто помочь? После каждого билда страница жалуется что возвращается не верный жсон из чанк файлов, но после жёсткой перезагрузки страницы всё ок становится, при этом этот самый чанк файл правильный судя по логам билда
М
Я уже не знаю вообще в чём причина. Может кто помочь?)
М
С меня печеньки😁
М
И да, гугол о великий не помог
2020 September 02
YK
Ребята, как загрузить SVG с урлы?
YK
я пока делают так:
loadPointImg(height, width, url) {
let svg = document.createElementNS('http://www.w3.org/2000/svg','svg');
svg.setAttribute('xmlns:xlink','http://www.w3.org/1999/xlink');
svg.setAttribute('height', height);
svg.setAttribute('width', width);
svg.setAttribute('id','test2');
let svgimg = document.createElementNS('http://www.w3.org/2000/svg','image');
svgimg.setAttribute('height', height);
svgimg.setAttribute('width', width);
svgimg.setAttribute('id','testimg2');
svgimg.setAttributeNS('http://www.w3.org/1999/xlink','href', url);
svgimg.setAttribute('x','0');
svgimg.setAttribute('y','0');
svg.appendChild(svgimg);
return svg;
}SO
я пока делают так:
loadPointImg(height, width, url) {
let svg = document.createElementNS('http://www.w3.org/2000/svg','svg');
svg.setAttribute('xmlns:xlink','http://www.w3.org/1999/xlink');
svg.setAttribute('height', height);
svg.setAttribute('width', width);
svg.setAttribute('id','test2');
let svgimg = document.createElementNS('http://www.w3.org/2000/svg','image');
svgimg.setAttribute('height', height);
svgimg.setAttribute('width', width);
svgimg.setAttribute('id','testimg2');
svgimg.setAttributeNS('http://www.w3.org/1999/xlink','href', url);
svgimg.setAttribute('x','0');
svgimg.setAttribute('y','0');
svg.appendChild(svgimg);
return svg;
}Зачем ?
SO
document.createElement('img') не ?SO
Я уже не знаю вообще в чём причина. Может кто помочь?)
Покажи, интересно даже
М
хммм, вендор имя всё же поменялось
М
вроде должен искать другие файлы, а на деле остается на старых🤔
М
но после полной перезагрузки переходит таки на новые
SO
Да билд то билдом, могу подключиться посмотреть код ?