IN
Size: a a a
2020 August 16
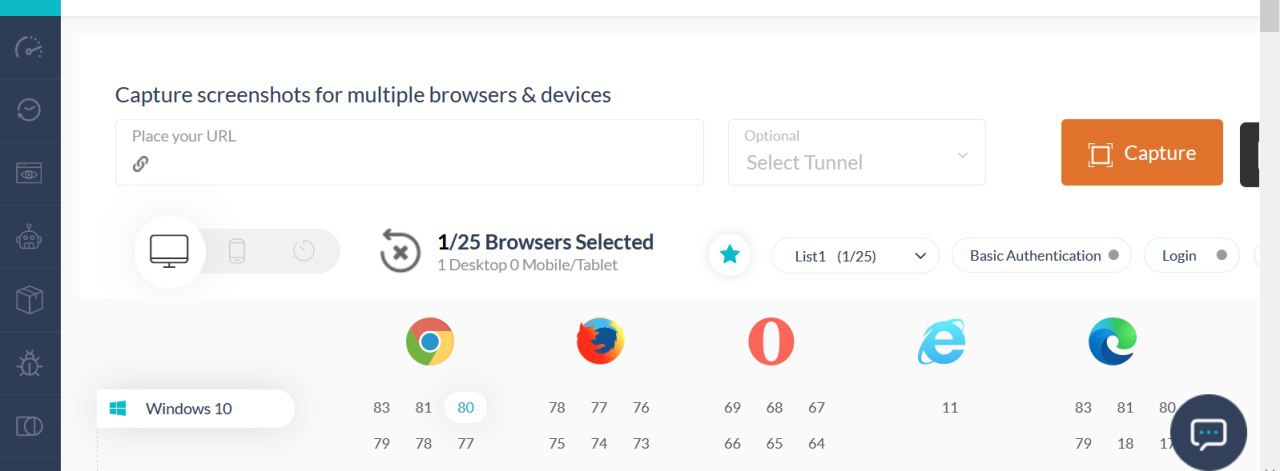
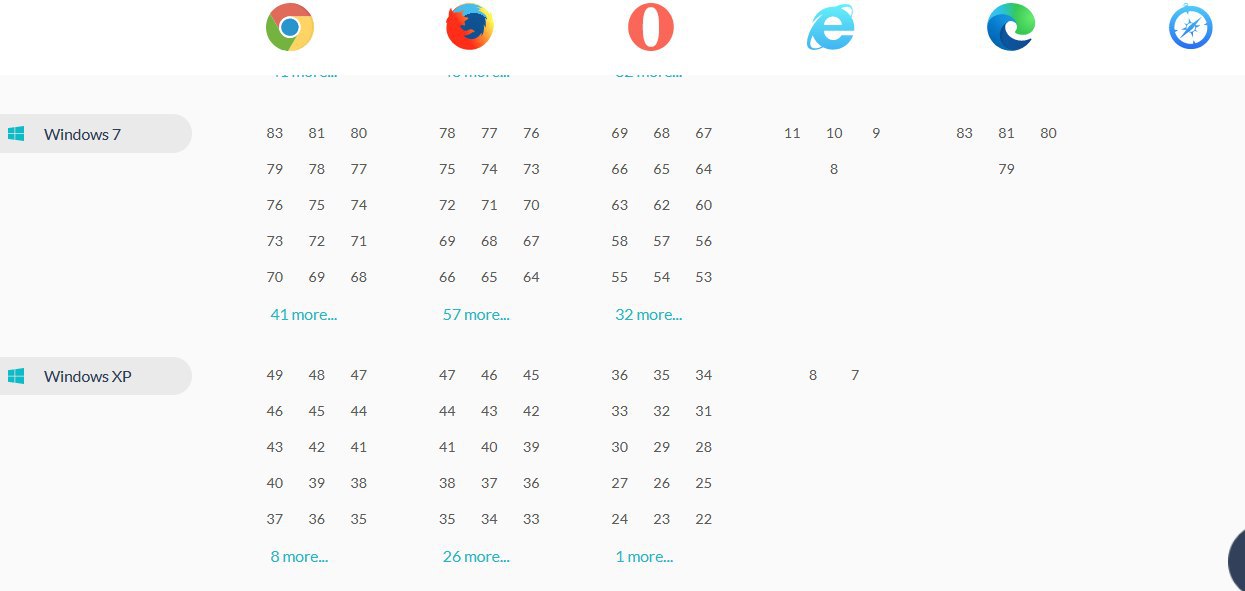
а то сейчас у нас проект, где надо поддерживать ie 10+, а каждый раз виртуалки запускать не удобно
IN
конечно, самое тупое что нельзя в осле 10-ом писать ОБНОВИТЕ ЭТО УСТАРЕВШЕЕ УГ, надо показывать так как есть на хроме/фоксе/эдже/сафари
DЛ
IN
хотя последнее - это ещё тот трэш
IN
спасибо
IN
DЛ

там есть старые версии
IN
о, супер
IN
норм показывает или как всегда без прогрузки джса?
DЛ
как есть, как с реального устройства
IN
как есть, как с реального устройства
хорошо, это очень прям хорошо)
E
Привет, забыл один момент с fn
Такая запись функции в obj:
const obj = {
someFn() {
...
}
}
Тоже самое что и:
const obj = {
someFn: function() {
...
}
}
???
Такая запись функции в obj:
const obj = {
someFn() {
...
}
}
Тоже самое что и:
const obj = {
someFn: function() {
...
}
}
???
E
или тут стрелочная будет?
some() {
../
}
some() {
../
}
IN
Привет, забыл один момент с fn
Такая запись функции в obj:
const obj = {
someFn() {
...
}
}
Тоже самое что и:
const obj = {
someFn: function() {
...
}
}
???
Такая запись функции в obj:
const obj = {
someFn() {
...
}
}
Тоже самое что и:
const obj = {
someFn: function() {
...
}
}
???
это лишь сокращённая запись метода
IN
контекст будет тот же
E
я хотел вспомнит какую функицю он сокращает, стрелочную или обычную
нашёл ответ - обычную
если кому интерено https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Object_initializer
нашёл ответ - обычную
если кому интерено https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Object_initializer
E
контекст будет тот же
спс
IN
но вроде как есть разница приоритета при наследовании
IN
и если на ошибаюсь эта разница будет работать только в strict
D
Подскажите использование useSelector заменяет библиотеку reselect ?