A
Size: a a a
2020 August 12
и потом к этой картинке можно приделать load event, который можно превратить в промис, положить их в массив и await Promise.all(promises)
S
надо чтобы ссыслка на картинку была а не на блок
<a>вот это не понял
A
вот это не понял
как-то так
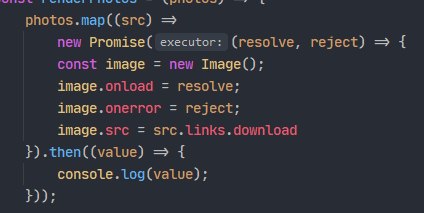
sources.map((src) =>
new Promise(resolve, reject) => {
const image = new Image();
image.onload=resolve;
image.onerror=reject;
image.src=src
})S
как-то так
sources.map((src) =>
new Promise(resolve, reject) => {
const image = new Image();
image.onload=resolve;
image.onerror=reject;
image.src=src
})вот это "надо чтобы ссыслка на картинку была а не на блок
<a>" что ты имел ввиду?A
вот это "надо чтобы ссыслка на картинку была а не на блок
<a>" что ты имел ввиду?const image = new Image();'
поинтер я имел ввидуS
как-то так
sources.map((src) =>
new Promise(resolve, reject) => {
const image = new Image();
image.onload=resolve;
image.onerror=reject;
image.src=src
})
Ну я сделал вот так. Как мне теперь load event превратить в промис?
A
Ты это уже сделал,
A
Теперь тебе надо решить, что будешь делать, когда загрузится, что будешь делать, если ошибка
ТА
По мне так этот тип просто неадекват, ему там рай устроили, освободили от налогов, дали дешевую аренду, облизывают территорию, а лукашенко все пидарас и говнюк, полный бред... эти люди больны на голову
CM
A
По мне так этот тип просто неадекват, ему там рай устроили, освободили от налогов, дали дешевую аренду, облизывают территорию, а лукашенко все пидарас и говнюк, полный бред... эти люди больны на голову
и это
S
Теперь тебе надо решить, что будешь делать, когда загрузится, что будешь делать, если ошибка
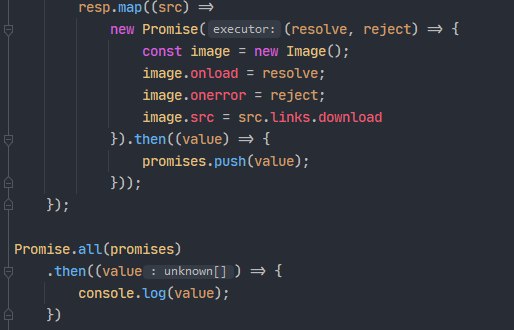
я хочу запушить ответы в массив получается, но они так же по одному пушатся. То есть в целом ничего не изменилось
S
или я что-то делаю не так
S
Теперь тебе надо решить, что будешь делать, когда загрузится, что будешь делать, если ошибка

R
Привет. Парсю XML c xml2js. Он атрибуты положил в <ATTR> и изменилась структура документа, после записи не читается другой прогой. Как бы его воссоздать в первоначальном виде после изменений параметров?
Может есть у кого идейки?
S
и это
все получилось вроде, спасибо!
A
все получилось вроде, спасибо!
вот это почитай, чтобы немного проще было в native делать
https://blog.r0b.io/post/using-jsx-without-react/
https://blog.r0b.io/post/using-jsx-without-react/
S
вот это почитай, чтобы немного проще было в native делать
https://blog.r0b.io/post/using-jsx-without-react/
https://blog.r0b.io/post/using-jsx-without-react/
спасибо!