UD
Size: a a a
2020 August 11
та же самая беда и при использовании axios, с get запросом вообще нет проблем
UD
Во вкладке нетворк что?🤔
там все чисто, вроде уходят данные, но вот в ответе от сервера пусто
ES
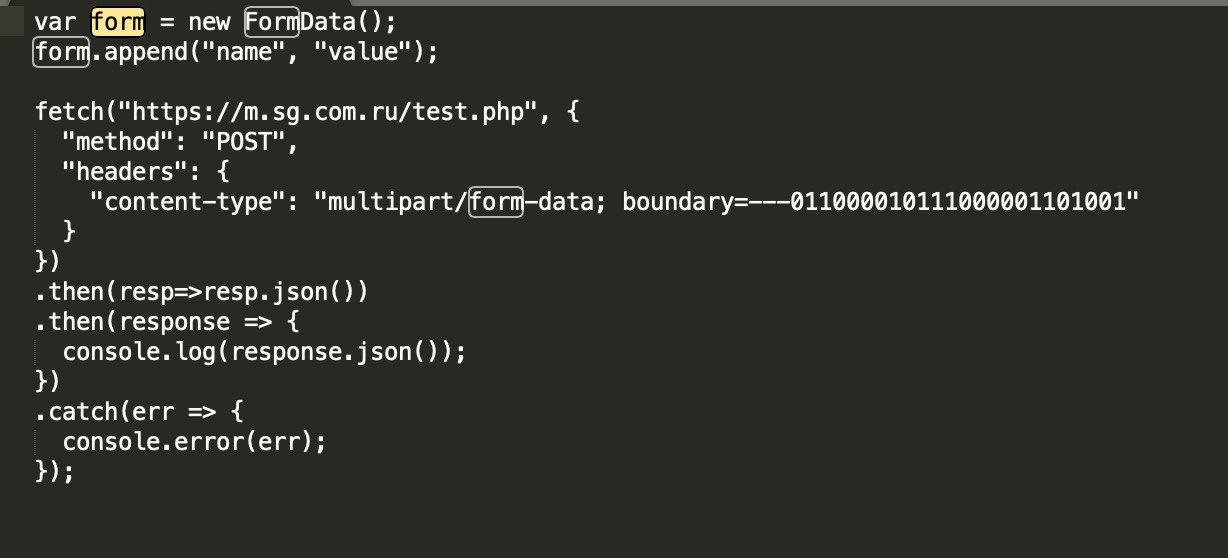
Вот fetch
var form = new FormData();
form.append("name", "value");
fetch("https://m.sg.com.ru/test.php", {
"method": "POST",
"headers": {
"content-type": "multipart/form-data; boundary=---011000010111000001101001"
}
})
.then(resp=>resp.json())
.then(response => {
console.log(response.json());
})
.catch(err => {
console.error(err);
});

А где ты тут передаёшь form вообще?
ты только её создал и не передал нигде
ты только её создал и не передал нигде
UD
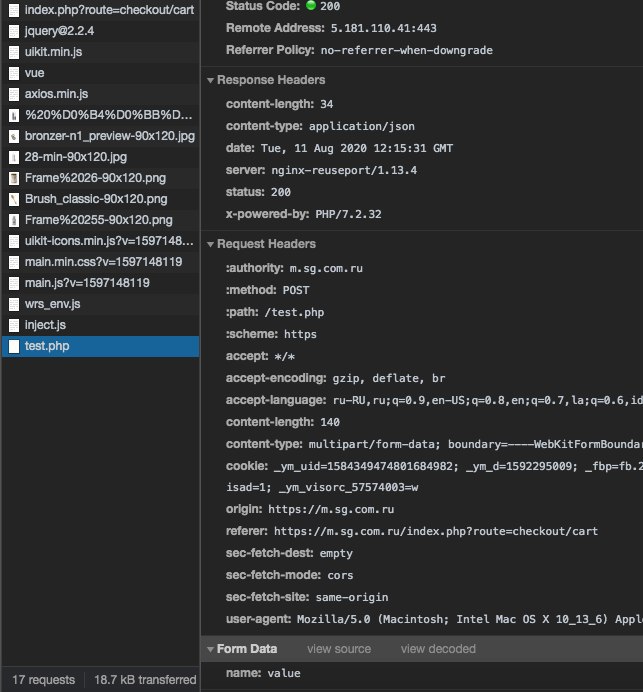
ну этот код мне insomnia сгенерировал, а вообще без разницы все равно не работает, пробовал и по другому отправлять тоже кстати вот скрин от network
UD

все уходит
AK
AK
почему просто не загуглить?
VV
Кто подскажет? Сделал сайт через с помощью React, и не понимаю почему не работают события мыши такие как выделение текста и ПКМ
VV
В чем может быть проблема?
AK
В чем может быть проблема?
проблема в том что ты не правильно сделал скорее всего)
VV
Другие события как клик по ссылке - работает
ВЖ
мб потому что ты оффнул contextmenu event
CM
там все чисто, вроде уходят данные, но вот в ответе от сервера пусто
А пхп точно может парсить multipart/form-data?
UD
я гуглил, просто зайди по адресу m.sg.com.ru и попробуй сделать post запрос на
/test.php с fetch и с axios и потом посмотримUD
А пхп точно может парсить multipart/form-data?
xhr запрос все нормально отправляет и получает
VV
мб потому что ты оффнул contextmenu event
Но при переходе, например на форму, это как отдельная страница - не работает сразу, но если перезагрузить - начинает работать
AK
я гуглил, просто зайди по адресу m.sg.com.ru и попробуй сделать post запрос на
/test.php с fetch и с axios и потом посмотримплохо гуглил
UD
плохо гуглил
покажи работающий скрин
🏡К
как сделать, чтоб блок try повторялся до 10 раз, в случае если попадает в catch?
DB
как сделать, чтоб блок try повторялся до 10 раз, в случае если попадает в catch?
В функцию его вынеси




