OB
Size: a a a
2020 August 09
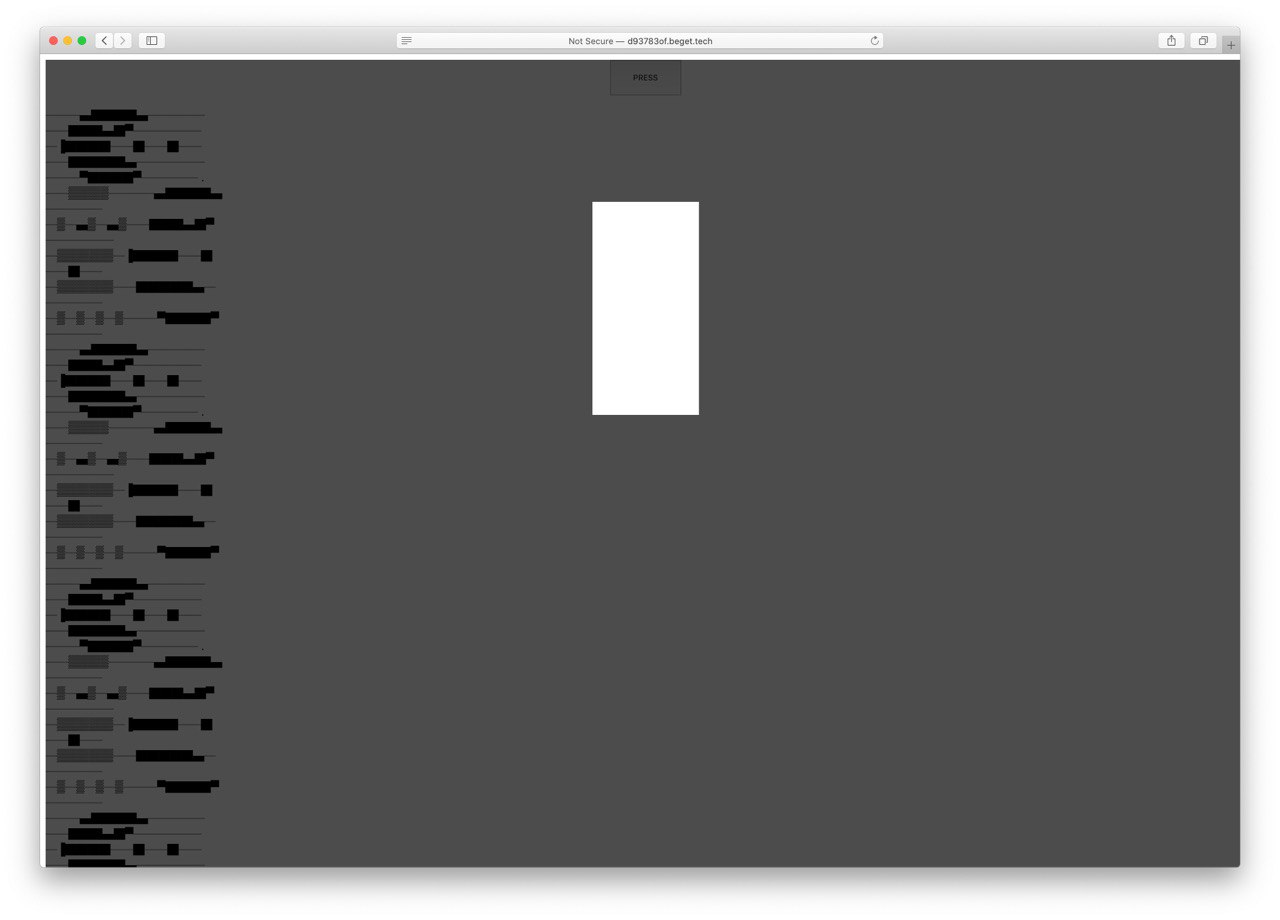
Не работает на safari
DB
Не работает на safari
max-height 100vh
DB
Поставь у body
ИЧ
Не работает на safari
overflow: hidden;
у меня в safari 13.1.2 и в всех других браузерах работает отлично
у меня в safari 13.1.2 и в всех других браузерах работает отлично
OB
overflow: hidden;
у меня в safari 13.1.2 и в всех других браузерах работает отлично
у меня в safari 13.1.2 и в всех других браузерах работает отлично
Посмотри, пожалуйста
OB
Это на маке
OB
А на тачскрине
CD
а cms какой лучше? Я тут альтернативу вижу как netlify cms, она бесплатная и хороший комьюнити
Насчёт этого я пас, с cms не работала, только писала разок
SO
Почисти кеш, все работает в сафари
OB
SO
Во всяком случае, сравни свою версию сафари и версию с которой оверфлов поддерживается
SO
И еще можешь попробовать какой-нибудь
-webkit-overflow: hidden;
OB
И еще можешь попробовать какой-нибудь
-webkit-overflow: hidden;
Ты на телефоне проверял же?
SO
Нет лол, я думал тебе на пк надо
OB
Нет лол, я думал тебе на пк надо
Вся проблема на тачскине