V
Size: a a a
2020 July 25
гугли event loop js
спс
NP

Парень сразу определил кто есть кто
V
Vlad
так вызов все таки или выполнения тела откладывается ?
А в чем разница?
2020 July 26
N
Vlad
так вызов все таки или выполнения тела откладывается ?
нет
SD
let me try
꧁岡
Sandy De Chavez
let me try
@Oracle_C шизоид детектед
DC
Почему обработчик на DOMContentLoaded может блокировать first paint?
Иногда блочит, иногда нет. Не могу понять логику, кто-то сталкивался с проблемой?
Иногда блочит, иногда нет. Не могу понять логику, кто-то сталкивался с проблемой?
Р
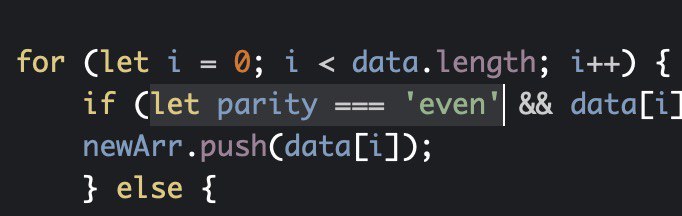
в чем ошибка, не могу понять
Р
let parity
в смысле? что надо сделать?
V
Р
передвать одно из условий, если parity === 'even' и элемент кратен двум, пушить этот элемент в новый массив
V
передвать одно из условий, если parity === 'even' и элемент кратен двум, пушить этот элемент в новый массив
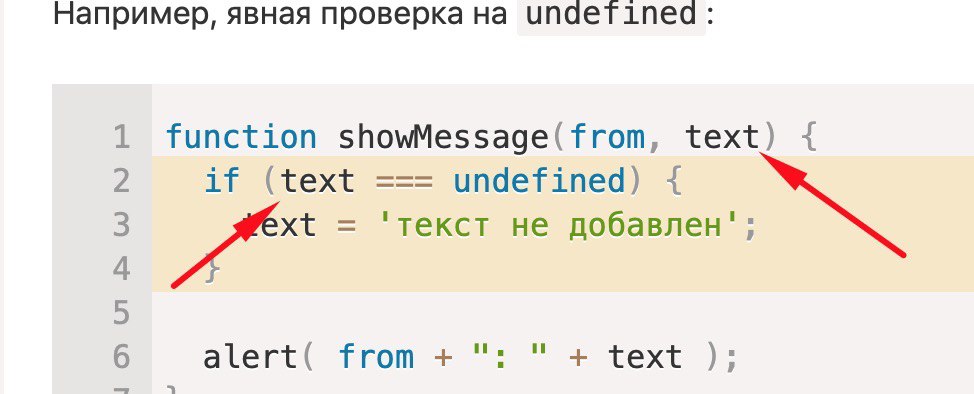
ну тогда тебе let не нужен https://learn.javascript.ru/function-basics#parametry
Р
ну тогда тебе let не нужен https://learn.javascript.ru/function-basics#parametry
прочитал, вроде ничего я не делаю плохого(((
V
Р
спасибо, но еще была ошибка в } точнее в ее отсутствии
DC
Чуваки, в чем разница между setTimeout 0 и обработчиком на событие DOMContentLoaded при первичной загрузке страницы?
D
Чуваки, в чем разница между setTimeout 0 и обработчиком на событие DOMContentLoaded при первичной загрузке страницы?
В том, что это совсем разные вещи?)) Это как теплое с мягким
S🛸
Чуваки, в чем разница между setTimeout 0 и обработчиком на событие DOMContentLoaded при первичной загрузке страницы?
Settimeout может сработать до domcontentloaded