KS
Size: a a a
2020 July 24
порубил рекламу, считай украл. минус в карму
KS
сначала блокираторы, потом конфеты у детей и кошельки у старушек...
R
Всем привет. Можно ли в JS сравнить сразу с несколькими значениями? Например if(a === 1,2,3) ?
ES
Всем привет. Можно ли в JS сравнить сразу с несколькими значениями? Например if(a === 1,2,3) ?
[1,2,3].includes(a)
R
[1,2,3].includes(a)
О, отлично. Спасибо!
Д
Здравствуйте. Подскажите пожалуйста как исправить ошибку Линтера
const curr: ICurrency = allCurr.find(x => x._id === currency);
Подчеркивает curr и есть вероятность что там undefined
Как исправить?
const curr: ICurrency = allCurr.find(x => x._id === currency);
Подчеркивает curr и есть вероятность что там undefined
Как исправить?
KS
Дмитрий
Здравствуйте. Подскажите пожалуйста как исправить ошибку Линтера
const curr: ICurrency = allCurr.find(x => x._id === currency);
Подчеркивает curr и есть вероятность что там undefined
Как исправить?
const curr: ICurrency = allCurr.find(x => x._id === currency);
Подчеркивает curr и есть вероятность что там undefined
Как исправить?
ну так добавь к типу ещё и undefined
KD
https://codepen.io/katunya/pen/abdMqjJ?editors=0011
Всем добрый денёчек ! Ребята , не могу сделать что бы значение , которое лежит в description, лежало последним в value, то есть полный путь до элемента включая сам элемент
Всем добрый денёчек ! Ребята , не могу сделать что бы значение , которое лежит в description, лежало последним в value, то есть полный путь до элемента включая сам элемент
DS

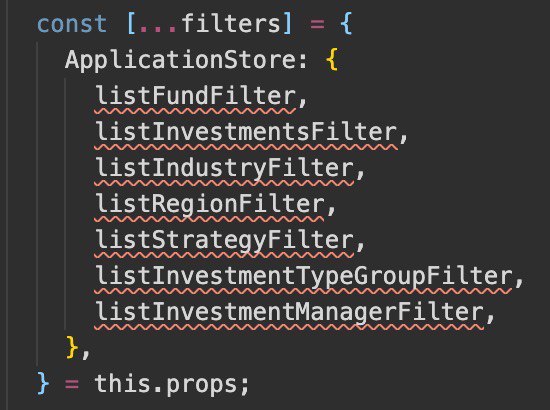
Всем привет! Подскажите пжлст, а можно ли что-то типо такого сделать?
Я хочу в переменную filters записать все переменные, которые я получил из деструктуризации this.props.ApplicationsStore
Я хочу в переменную filters записать все переменные, которые я получил из деструктуризации this.props.ApplicationsStore
NR

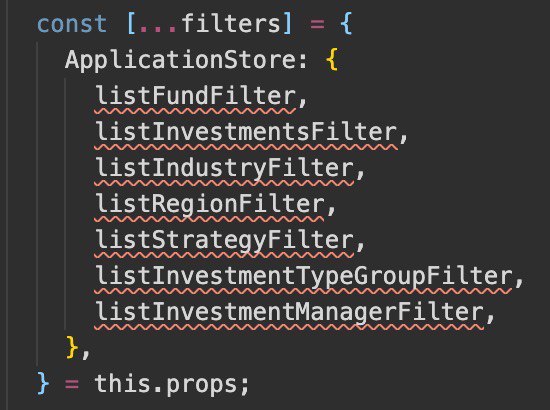
Всем привет! Подскажите пжлст, а можно ли что-то типо такого сделать?
Я хочу в переменную filters записать все переменные, которые я получил из деструктуризации this.props.ApplicationsStore
Я хочу в переменную filters записать все переменные, которые я получил из деструктуризации this.props.ApplicationsStore
Object.values
DS
Object.values
Object.values вернет все values, которые есть внутри this.props.ApplicationStore
DS
Мне же нужны только те, которые я в деструктуризации указал
ВМ
Мне же нужны только те, которые я в деструктуризации указал
Можешь сделать filter, Object.values(tratata).filter(value => )
DS
Можешь сделать filter, Object.values(tratata).filter(value => )
Увы, так не получится
ВМ
Увы, так не получится
Почему?)
DS
Потому что values это экземпляры одного класса, и я не вижу вариантов в том, как их в принципе фильтровать
Разве что в конструкторе хардкодить какое-то уникальное поле, по которому можно идентифицировать каждый экземпляр
Разве что в конструкторе хардкодить какое-то уникальное поле, по которому можно идентифицировать каждый экземпляр
DS
Можно конечно сделать object.keys().filter, а перед этим все переменные записать в виде массива и чекать аля object.keys().filter(key => array.includes(key))
DS
Но это тоже не красиво
DS
Ой, точнее object.entries, и чекать по нулевому индексу key
DS
Ну короче это даже звучит всрато



