S
Size: a a a
2020 July 23
Он сейчас ждёт айфон второй такой же, но там может другой браузер стоять
S
Поэтому попросил сделать все одинаковым и потом проверить
АЗ
Он сейчас ждёт айфон второй такой же, но там может другой браузер стоять
Не может стоять другой браузер)
S
Не может стоять другой браузер)
Почему?
S
То, что там все браузеры на сафари
АЗ
Почему?
Потому что эпол сказала всем использовать сафари
S
Но версия сафари может быть разная
E
Блин, никак не могу оставить это дело, ибо стандартная либа почему-то два телефона показывает один и тот же id
А платная показывает их поразномк
А платная показывает их поразномк
The main difference between the free and the pro version is that the free version is only a JavaScript file that queries browser attributes and computes a hash from them (performs fingerprinting). In a situation with identical browsers, it will generate identical fingerprints. If two different users use the same browser (same vendor and version) on the same phone model, you will get two identical fingerprints and will not be able to tell these two users apart.
To solve this, the pro version processes the identification data on the server. In addition to regular fingerprinting, it analyzes vast amounts of auxiliary data (IP addresses, time of visit patterns, URL changes and more) to be able to reliably deduplicate different users that have identical devices.
E
Это то, о чем я и говорил
IV
От куда инфа?
B

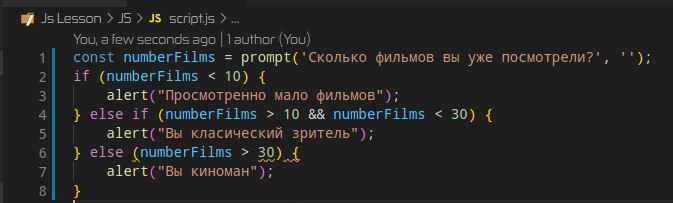
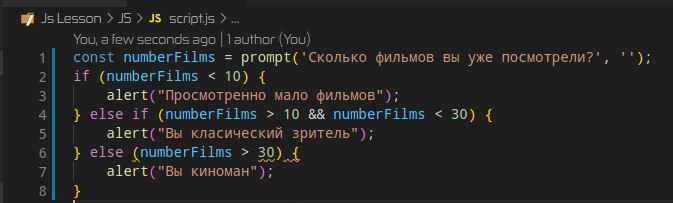
Почему вконце условия я не могу паставить else, если ставлю else if всё работает, у меня сохраненный пример условие начинается if потом else if потом else всё работает а тут не работает, что не так подскажите пожалуйста
B
const num = 50;
if (num < 50) {
consol.log('Мало');
} else if (num > 50) {
consol.log('Много');
} else {
consol.log('Ok!');
}
Тут всё работает там в коде не работает
if (num < 50) {
consol.log('Мало');
} else if (num > 50) {
consol.log('Много');
} else {
consol.log('Ok!');
}
Тут всё работает там в коде не работает
IP

Почему вконце условия я не могу паставить else, если ставлю else if всё работает, у меня сохраненный пример условие начинается if потом else if потом else всё работает а тут не работает, что не так подскажите пожалуйста
У финального else не должно быть условия
B
У финального else не должно быть условия
понял спасибо
АЗ
const num = 50;
if (num < 50) {
consol.log('Мало');
} else if (num > 50) {
consol.log('Много');
} else {
consol.log('Ok!');
}
Тут всё работает там в коде не работает
if (num < 50) {
consol.log('Мало');
} else if (num > 50) {
consol.log('Много');
} else {
consol.log('Ok!');
}
Тут всё работает там в коде не работает
if () {
} else if () {
}
Это код
if () {
} else {if () {
}}
только с опусканием фигурных скобок у else
} else if () {
}
Это код
if () {
} else {if () {
}}
только с опусканием фигурных скобок у else
VY
VY
в чём там проблема и как это чинится? (и как такое вообще могло случиться... но это не так важно)
VY
ok, nvm, там дядечка мне уже что-то написал в ишью, стало понятнее
VY
всем спасибо



