E
Size: a a a
2020 July 22
.filter
y
?
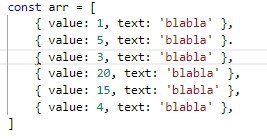
arr.filter(it => it.value === 5 || it.value === 20 || it.value === 4)A
?
arr.filter(it => it.value === 5 || it.value === 20 || it.value === 4)спасибо большое))
E
?
arr.filter(it => it.value === 5 || it.value === 20 || it.value === 4)[5,20,4].includes(it.value)
A
Evgen
[5,20,4].includes(it.value)
круто, спасибо)
NR
arr.filter(({value}) => [5,20,4].includes(value))
E
Как вариант
const getParameters = (phones, keys) => {
const parameters = {};
phones.forEach(phone => {
keys.forEach(key => {
const value = phone[key];
if(!parameters[key]) parameters[key] = [];
if(!parameters[key].includes(value)) parameters[key].push(value);
})
})
return parameters;
}
console.log(getParameters(phones, ['color', 'new-or-used', 'model', 'color']));
Почему не через редюс, тут он вполне подходит?
D
Evgen
Почему не через редюс, тут он вполне подходит?
Можно и через редюс
E
Evgen
Почему не через редюс, тут он вполне подходит?
.reduce((acc, item) => {
for (var key in item) {
acc[key] = (acc[key] || new Set()).add(item[key])
}
return acc;
}, {})D
Evgen
.reduce((acc, item) => {
for (var key in item) {
acc[key] = (acc[key] || new Set()).add(item[key])
}
return acc;
}, {})Ой, всё
D
Кстати, обратно в массив не перевёл
E
Кстати, обратно в массив не перевёл
Был бы смысл - перевел )
D
Д
Подскажите. У меня есть класс Animal, от него наследуются допустим Snake и Horse. В Animal есть метод getLegs который возвращает количество ног. Я хочу что бы этот метод, если он вызван внутри Snake возвращал не количество ног, а допустим строку "Нету ног"
Д
Как такое можно реализовать?
D
Подскажите. У меня есть класс Animal, от него наследуются допустим Snake и Horse. В Animal есть метод getLegs который возвращает количество ног. Я хочу что бы этот метод, если он вызван внутри Snake возвращал не количество ног, а допустим строку "Нету ног"
1) Очень плохая идея
2) Переопредели метод как бы
2) Переопредели метод как бы
Д
А почему плохая?
Д
Как это можно переделать?
D
А почему плохая?
Потому что интерфейс нужно соблюдать
D
Как это можно переделать?
Возвращать 0