А
Size: a a a
2020 July 14
просто надо взять данные и впихнуть в html который потом надо вернуть
ББ
Привет, подскажите пожалуйста, насколько плохо изменять высоту\ширину (
document.querySelector("div").style.height = '100px';) элемента через js? если есть возможность, то лучше через css?VS
Привет, подскажите пожалуйста, насколько плохо изменять высоту\ширину (
document.querySelector("div").style.height = '100px';) элемента через js? если есть возможность, то лучше через css?Если размеры изначально заданы в css, но их в процессе нужно изменять динамически, то конечно, js, что же еще?
WK

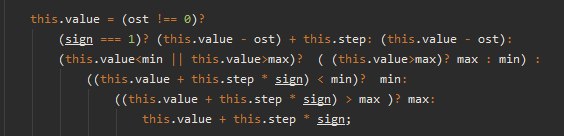
когда чуток переборщил с тернарными.
WK
p.s. Не допускайте моих ошибок - это боль D:
t
ОмагадОмагадОмагад...
IP
p.s. Не допускайте моих ошибок - это боль D:
Переписать, не? Или как ты предлагаешь такое поддерживать? )))
IP
Разнёс бы хотя бы по строчкам тогда, чтобы было хоть чуть более читабельно
WK
Переписать конечно. Я тут наткнулся у себя в старых закромах легаси.
Вот сейчас я не понимаю, что там происходит, например. Но оно работает
Вот сейчас я не понимаю, что там происходит, например. Но оно работает
IP
Аааа, понятно ))
t
Переписать конечно. Я тут наткнулся у себя в старых закромах легаси.
Вот сейчас я не понимаю, что там происходит, например. Но оно работает
Вот сейчас я не понимаю, что там происходит, например. Но оно работает
:D
AM
Друзья, есть ли либа, которая позволяет рисовать SVG стрелки по переданным координатам?
Например:
Видел кучу библиотек которые рисуют стрелки по привязке к DOM элементам, а мне надо именно по координатам
Например:
const start = [10, 10]; // [x,y]
const end = [50, 50];
drawArrow(start, end);Видел кучу библиотек которые рисуют стрелки по привязке к DOM элементам, а мне надо именно по координатам
y
Друзья, есть ли либа, которая позволяет рисовать SVG стрелки по переданным координатам?
Например:
Видел кучу библиотек которые рисуют стрелки по привязке к DOM элементам, а мне надо именно по координатам
Например:
const start = [10, 10]; // [x,y]
const end = [50, 50];
drawArrow(start, end);Видел кучу библиотек которые рисуют стрелки по привязке к DOM элементам, а мне надо именно по координатам
ты сам можешь такой код генерировать https://thenewcode.com/1068/Making-Arrows-in-SVG
y
ты сам можешь такой код генерировать https://thenewcode.com/1068/Making-Arrows-in-SVG
более подробно про маркеры https://vanseodesign.com/web-design/svg-markers/
AM
более подробно про маркеры https://vanseodesign.com/web-design/svg-markers/
спасибо 🙏
АН
что лучше в пакете использовать fetch или axios для ноды?
фетч вроде нативный, но может в старой ноде его нету, аксиос только из пакета
фетч вроде нативный, но может в старой ноде его нету, аксиос только из пакета
y
что лучше в пакете использовать fetch или axios для ноды?
фетч вроде нативный, но может в старой ноде его нету, аксиос только из пакета
фетч вроде нативный, но может в старой ноде его нету, аксиос только из пакета
в ноде нет fetch'а совсем. Про какой нативный fetch речь?
y
Нативные запросы выглядят так https://nodejs.org/dist/latest-v14.x/docs/api/http.html#http_http_request_options_callback
АН
аксиос получается универсальней, в принципе это не только для ноды
SD
thank you



