NT
Size: a a a
2020 March 12
Oleg
Ребят! Может кто подскажет? - как завязаться на событие, которое происходит перед нажатием на кнопку? Мне нужно, чтобы перед нажатием на кнопку была проверка - запускать функционал завязанный на кнопку или нет
Как вариант - поставь обработчик клика на capture фазу
A
Oleg
Ребят! Может кто подскажет? - как завязаться на событие, которое происходит перед нажатием на кнопку? Мне нужно, чтобы перед нажатием на кнопку была проверка - запускать функционал завязанный на кнопку или нет
O
Спасибо!
Г
Гайз, всем привет
Есть вопрос по input'ам. Есть ли правильное и самое главное - рабочее решение для отключения autocomplete у input'ов?
Есть вопрос по input'ам. Есть ли правильное и самое главное - рабочее решение для отключения autocomplete у input'ов?
c
Гайз, всем привет
Есть вопрос по input'ам. Есть ли правильное и самое главное - рабочее решение для отключения autocomplete у input'ов?
Есть вопрос по input'ам. Есть ли правильное и самое главное - рабочее решение для отключения autocomplete у input'ов?
AI
Гайз, всем привет
Есть вопрос по input'ам. Есть ли правильное и самое главное - рабочее решение для отключения autocomplete у input'ов?
Есть вопрос по input'ам. Есть ли правильное и самое главное - рабочее решение для отключения autocomplete у input'ов?
Это невозможно
AI
Есть только различные хаки, которые срабатывают в некоторых случаях, но какого-либо каноничного решения не существует, т.к. autocomplete=off игнорируется всеми браузерами
S
очень полезная вещь, когда приходится часто создавать однотипные объекты (например векторы, шейпы и т.п.) главное не забывать возвращать в пул, то что уже не надо. gc скажет тебе большое спасибо за это, как минимум. 😁
А как это связано с его вопросом?
S
Вчера вырубился)
МГ
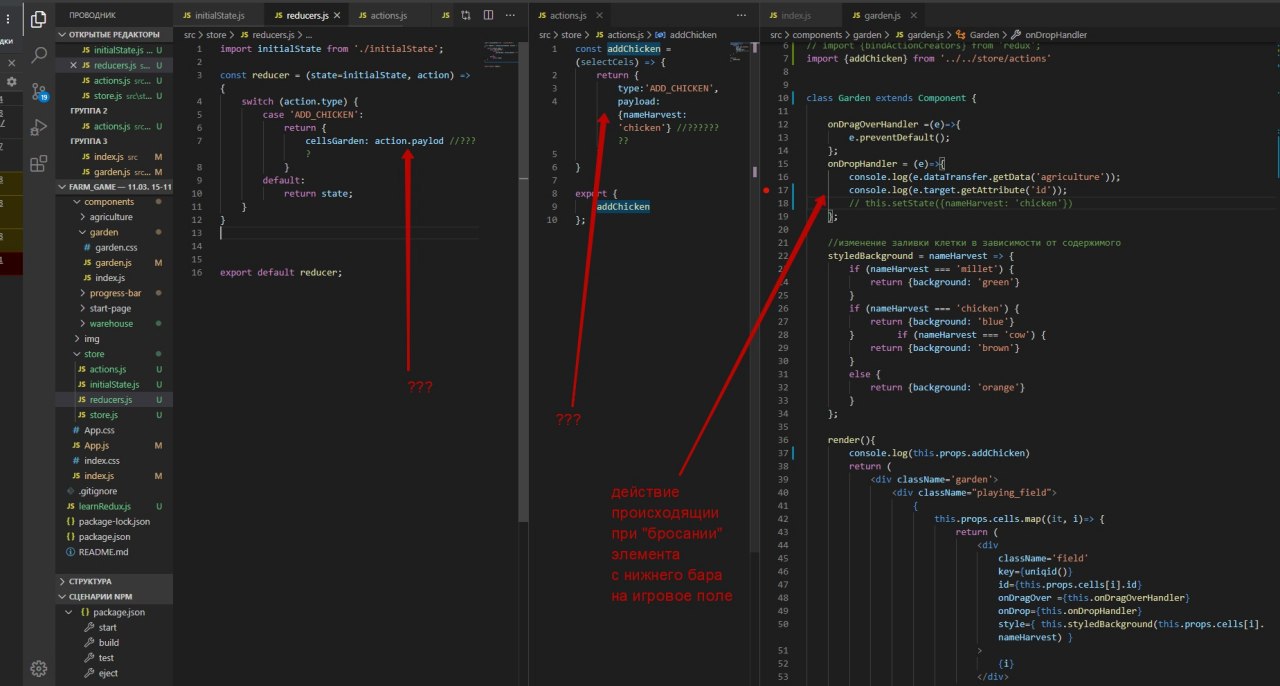
На 7 строке ты paylod написал, а нужно payload
S
Ретурни со стрелкой
S
Это уже просто совет)
Б
эхх сейчас бы мутабельные методы массива юзать в редаксе
B
эхх сейчас бы мутабельные методы массива юзать в редаксе
оберните в immer
B
эхх сейчас бы мутабельные методы массива юзать в редаксе
DN
Как отследить что окно браузера было свернуто/развернуто?
VK

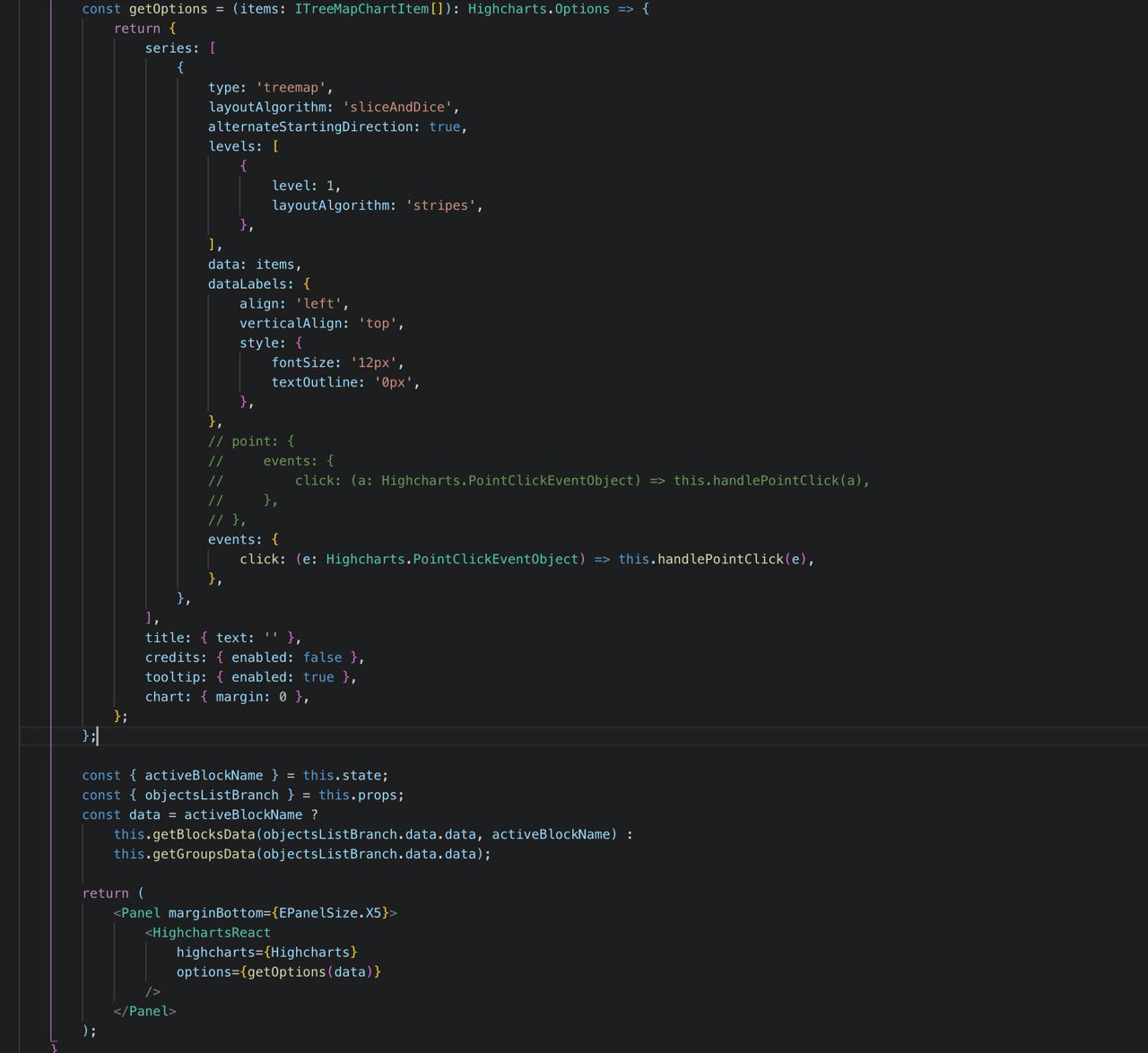
Подскажите, кто имел дело с Highcharts.js / HighchartsReact.
Проблема в том, что когда я на рендере подменяю данные диаграмма падает. Просто белая область.
Диаграмма - Treemap
Понимаю что проблема в перерисовке, но не могу понять где лечить.
С данными всё в порядке.
Проблема в том, что когда я на рендере подменяю данные диаграмма падает. Просто белая область.
Диаграмма - Treemap
Понимаю что проблема в перерисовке, но не могу понять где лечить.
С данными всё в порядке.
Никаких идей? Вообще никто не работал с этим?)
VP
Никаких идей? Вообще никто не работал с этим?)
при ререндере data точно меняется?
VK
Vitalii Ponich
при ререндере data точно меняется?
Точно
V
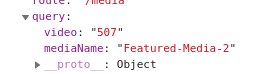
Ребят, как с такого обьекта как на скришоте, вернуть обьект {video: "507"}
https://prnt.sc/rf8r6z
https://prnt.sc/rf8r6z