A
Size: a a a
2021 October 24
Спасибо за ответ
J
Бан наверное
A
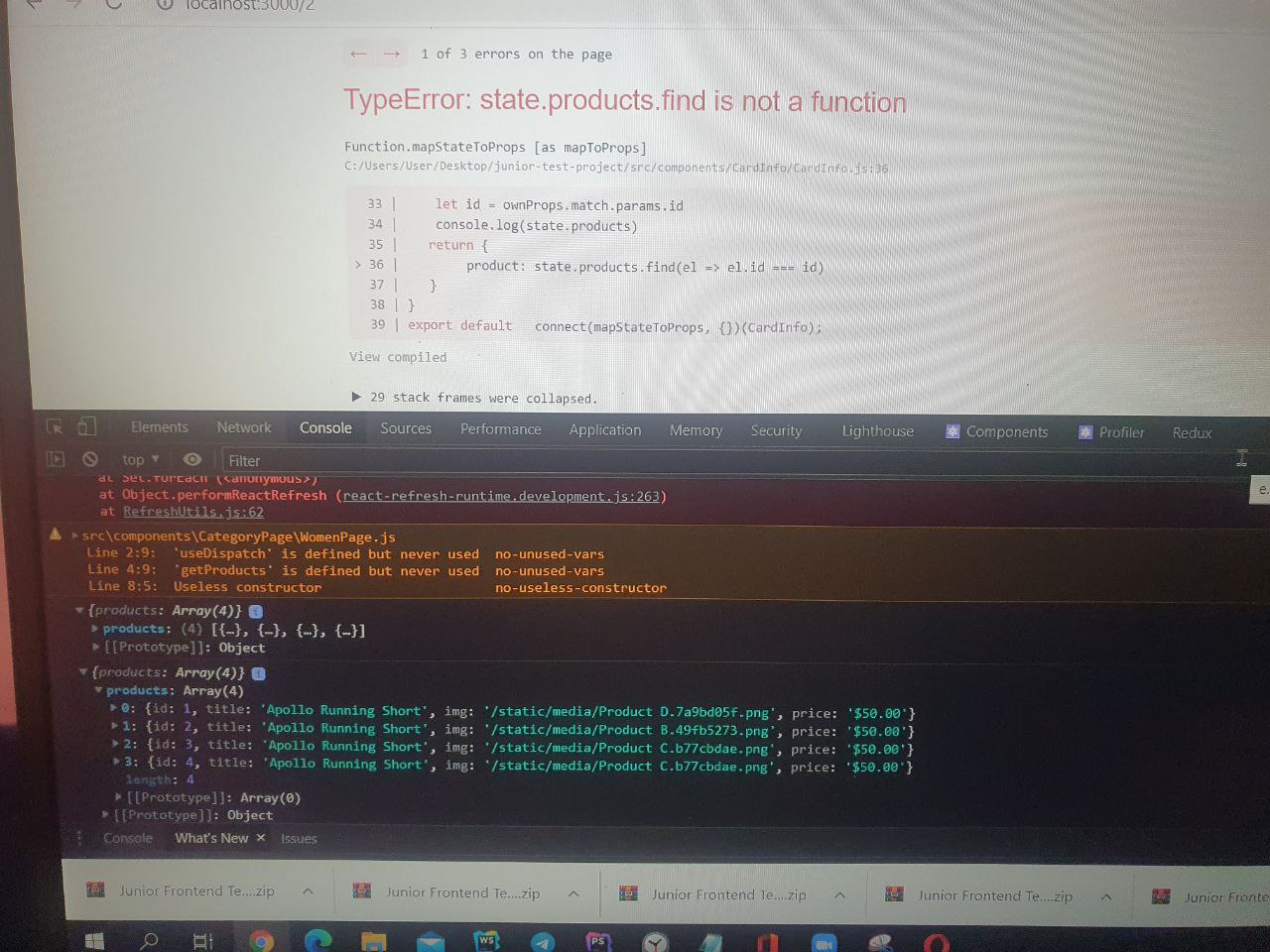
Всем привет, можете помочь
A
A
A
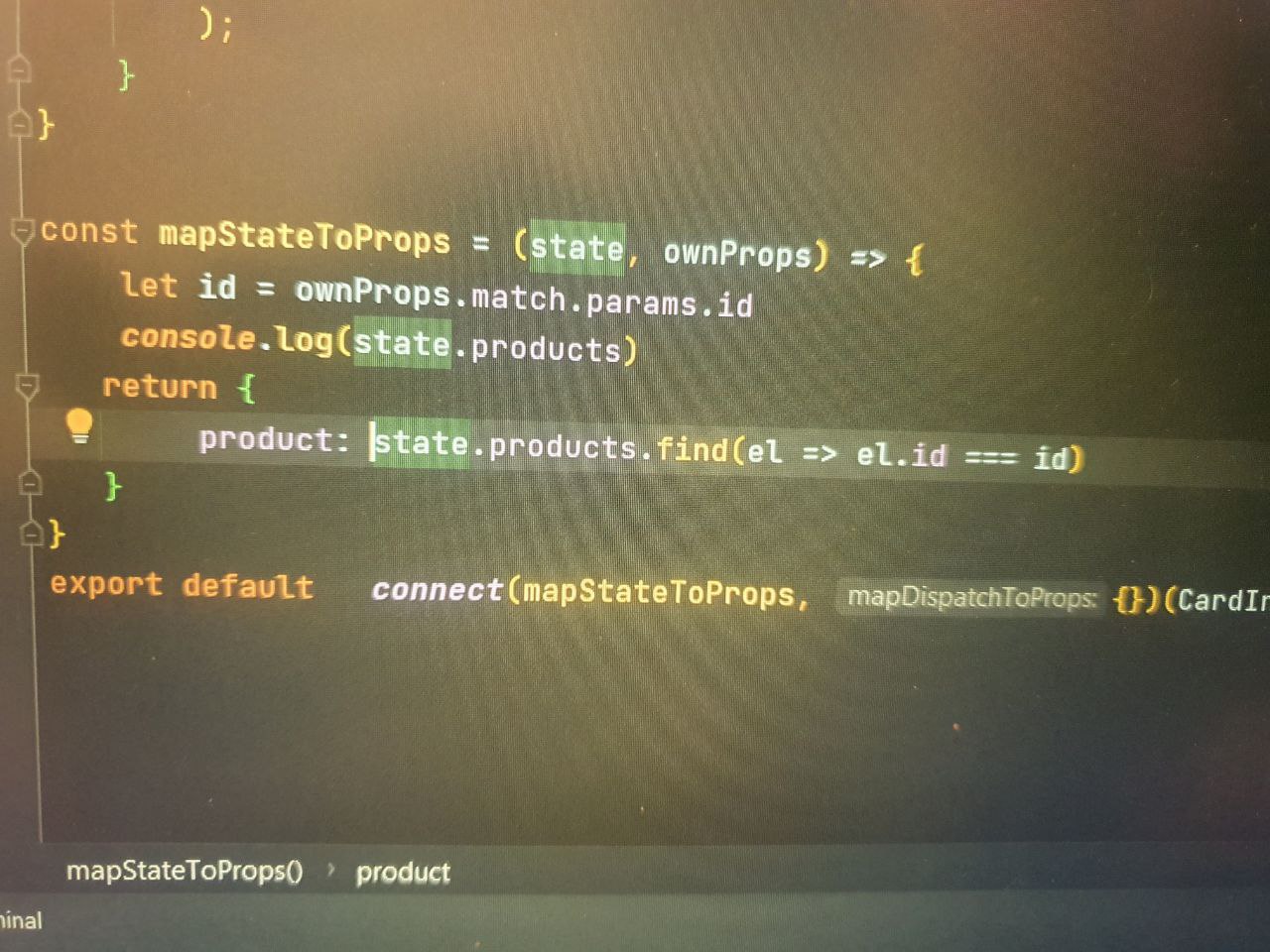
Можете разобраться в чем здесь ошибка
A
Я применяю find() к массиву
АП

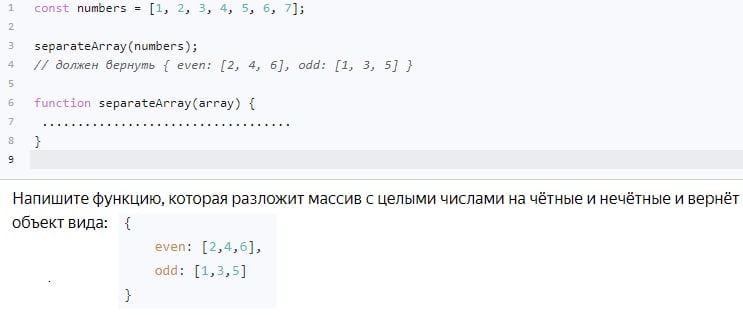
Привет. Подскажите пожалуйста какими методами можно решить задачку
АП
пробовал через forEach, далее if остаток % == 1 ... я так создал 2 массива - четные и нечетные. И дальше застопорился. Есть ощущение что надо совсем не так
AB
reduce
j
осталось вернуть объект
АП
это как? нам же не нужно их ... например, складываеть и сохранять промежуточные значения. Все значения надо оставить как есть. вопрос в сортировке
A
Спасибо, получилось
NC
И лучше Number, как то читабильнее
NC
В редусе в аккумуляторе лежит объект, на каждой итерации делаем проверку, если прошло что то проверку то и ложим в наш аккумулятор чёт accumulator[even].push(newValuw)
NC
Дальше рктурним аккумулятор
M
подскажите в чем прикол ,заходит в default,но дальше в else не идет
if (message === 'Success') {
Keyboard.dismiss();
setAgree(false);
resetForm();
console.log('RESPOSE', data);
navigation.navigate(routes.EMAIL_CONFIRM);
} else {
if (message === 'Error') {
console.log('1');
switch (signup?.error.property) {
case 'email':
console.log('2');
setErors('email', error.message);
break;
case 'password':
console.log('2');
setErors('password', error.message);
break;
default:
break;
}
} else if (message === 'Invalid account') {
console.log('3');
console.log(signup.error);
setErors('email', signup.error);
}
}
};IS
разберитесь с тем, как работает else if
M
мм,понял в чем ,заработало
M
что именно как писать стандартные условные конструкции ?или как писать условия для более 10+ случаев валидации от сервера и с разной структурой