DF
Size: a a a
2021 October 10
Молодец, удачи :)
T
спасиб за подсказку)
И

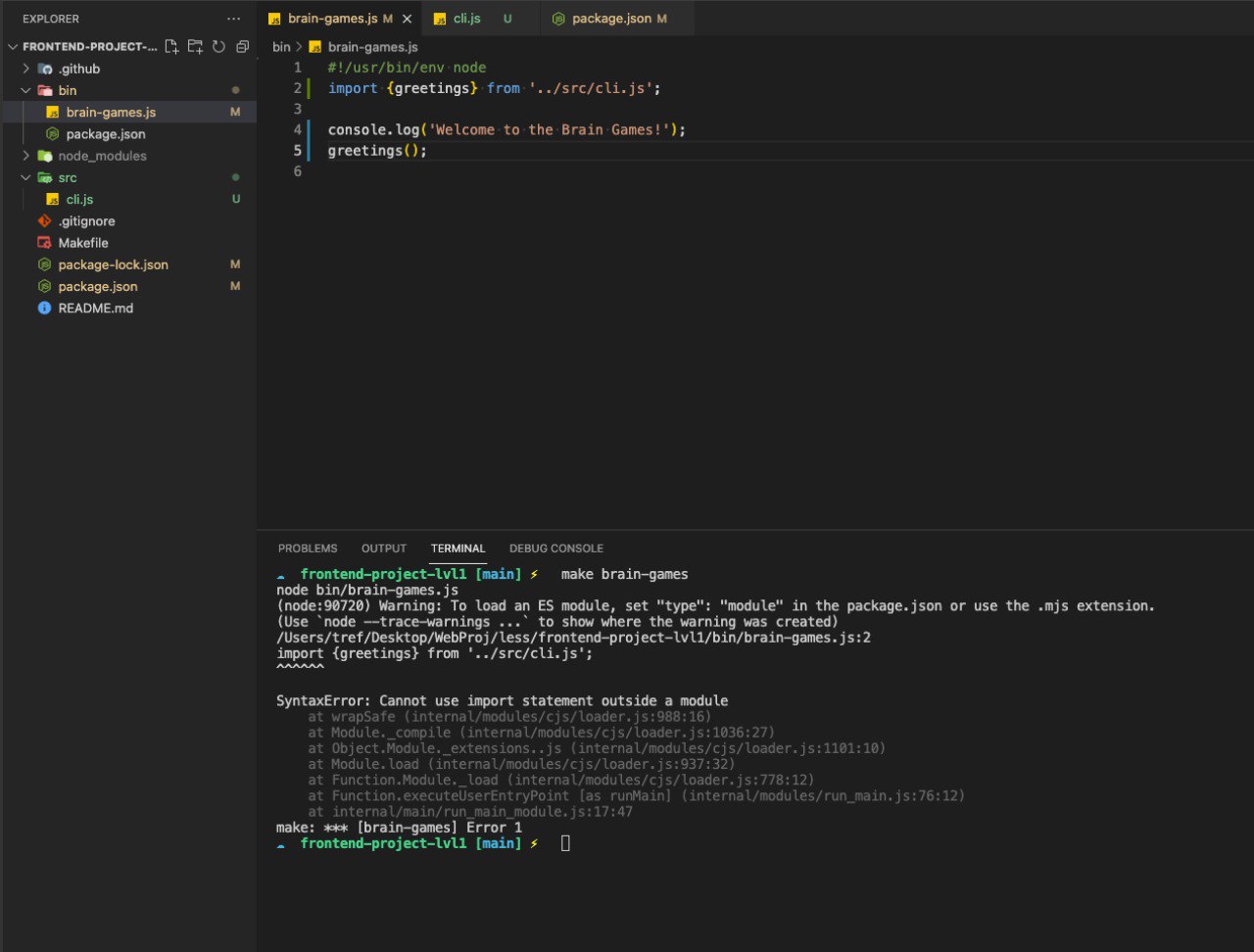
всем привет, подскажите пожалуйста в чем проблема? Вроде все настроил, погуглил вроде все так, почему не работает?
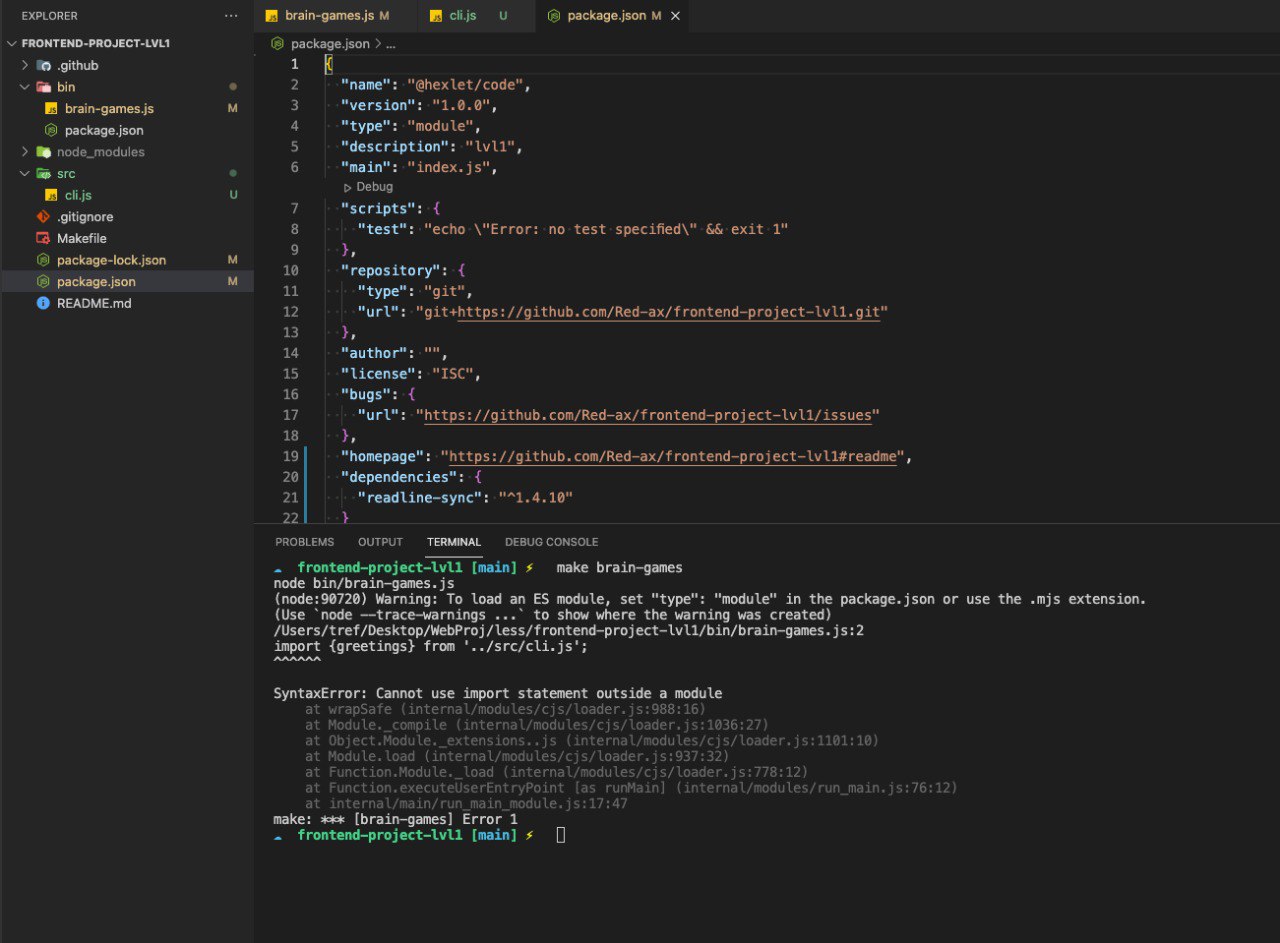
Читал что такая ошибка обычно возникает если отсутствует type: module. Но он как бы есть
Читал что такая ошибка обычно возникает если отсутствует type: module. Но он как бы есть
КК
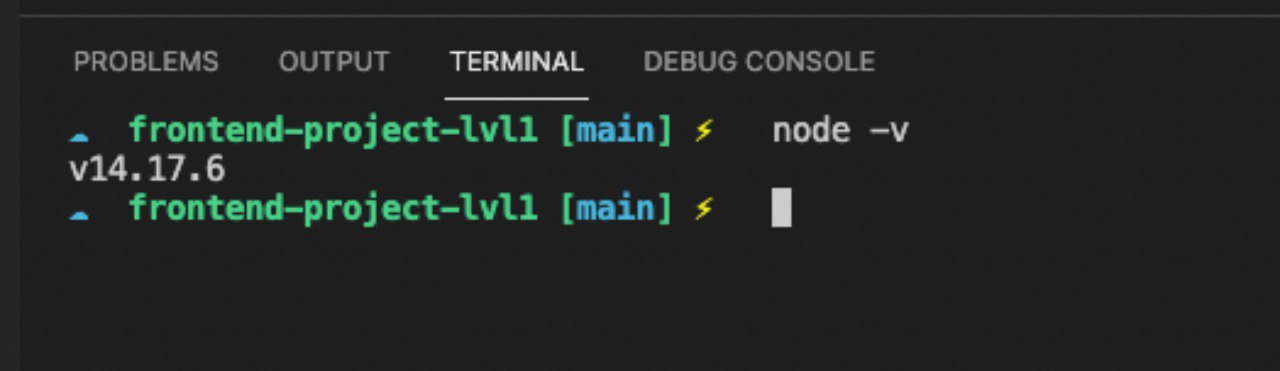
а версия ноды?
КК
а на файлы с расширением .mjs такая же реакция?
КК
ну есть еще лазейка.. добавить флаг
--experimental-modules при запуске нодыИ
Тоже не работает, пойду писать в поддержку хекслета
T
localStorage.removeItem("price")
localStorage.setItem('price',result)
как правильно сделать чтоб когда человек изменяет размер старое значение удалялось а новое сразу записывалось ?
localStorage.setItem('price',result)
как правильно сделать чтоб когда человек изменяет размер старое значение удалялось а новое сразу записывалось ?
КК
если в вашей версии ноды не работает и при флаге
в вашей версии достаточно тайпа или сменить разрешение. стабильность получила в 14.17.0
--input-type=module, то, скорее всего нода поставлена кривов вашей версии достаточно тайпа или сменить разрешение. стабильность получила в 14.17.0
T

у меня не срабатывает хотя каждый раз когда изменяю размер оно должно чистить локал сторедж
T
btn150.onclick = function (){
localStorage.clear();
var result = document.getElementsByClassName("price-hrn")[0].innerHTML
localStorage.setItem('price',result)
let val = document.getElementById('btn150').getAttribute('value');
price.innerHTML = val
}
phrn.onclick = function (){
let dataP = localStorage.getItem('price')
console.log(dataP);
}
localStorage.clear();
var result = document.getElementsByClassName("price-hrn")[0].innerHTML
localStorage.setItem('price',result)
let val = document.getElementById('btn150').getAttribute('value');
price.innerHTML = val
}
phrn.onclick = function (){
let dataP = localStorage.getItem('price')
console.log(dataP);
}
И
Понял, буду копать, спасибо за помощь
j
чел у тебя btn150 это кнопка 1.50м а ты показываешь результат работы кнопки btn180
j
btn150.onclick = function (){ это что такоеT
это кнопка которая меняет цену и загорается при нажатии