R
Size: a a a
2021 October 08
Упс, спутал, не чекбокс, а радио, но принцип тот же
IS
хранить в переменной активный
по нажатию то шо в переменной класс убираем
таргету добавляем
таргет в переменную
по нажатию то шо в переменной класс убираем
таргету добавляем
таргет в переменную
T
мне нужно все засунуть в масив ?
j
но это уже оптимизация
j
медведь скоро в берлогу, торопись
IS
(нет, конечно, потому что данные первичны, а слой отображения от данных зависит и меняться должен в соответствии с ним, а не замещать его)
j
не грузи а, я только зашел
j
дай почилить
IS
по факту это ж не просто кнопки активная там или нет
во-первых, здесь напрашивается radio
во-вторых, отделите данные от вью
душнила мод, погнали
во-первых, здесь напрашивается radio
во-вторых, отделите данные от вью
душнила мод, погнали
IS
шо за field target у элемента?
VL
Ладно, я исправил.
Не особо профессионально, но работает. )
Не особо профессионально, но работает. )
let vseKnopki = document.querySelectorAll('.nazvanieKlassa');
vseKnopki.forEach((element)=>{
element.addEventListener('click', function(e){
vseKnopki.forEach((e)=>{e.classList.remove('klassKotorijMenjaetCvet')})
if(e){
element.classList.add('klassKotorijMenjaetCvet')
}
})
}
);IS
IS
шо ща if (e)?
что это делает?
что это делает?
IS
const activeClass = 'active';
const buttons = document.querySelectorAll('.nazvanieKlassa');
buttons.forEach((button) => {
button.addEventListener('click', () => {
buttons.forEach((button) => button.classList.remove(activeClass));
button.classList.add(activeClass);
});
});
или
const activeClass = 'active';
const buttons = document.querySelectorAll('.nazvanieKlassa');
buttons.forEach((button) =>
button.addEventListener('click', () =>
buttons.forEach((btn) => btn.classList.toggle(activeClass, btn !== button));
);
);
с именами надо поиграться, а ещё лучше делегирование взятьj
buttons button btn
IS
я хотел _button, но так слишком легко отличить было бы
С

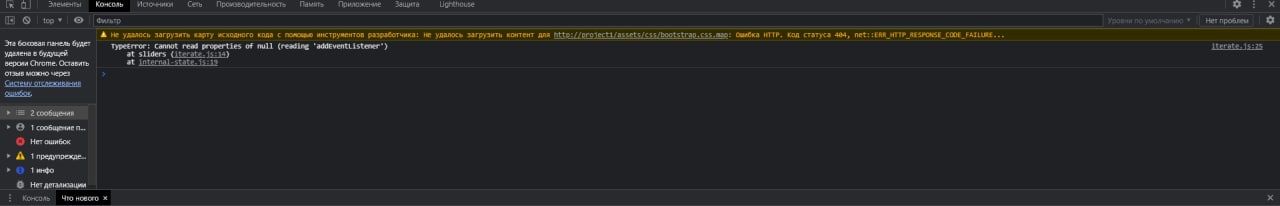
Привет. Пишу код для отправки данных на сервер. Пересмотрел 10 раз код и ошибок не нашёл. Сервер запустил, у меня даже данные в консоль не выводятся. Из за этой ошибки в консоли может быть что мой код с запросами не работает?😓 Я уже без понятия что думать
IS
вам же строчку выдаёт, где ошибка)



